
今日はこんな疑問を解決します。
✔️ この記事の内容
- テックアカデミーの基本情報
- テックアカデミーで初心者におすすめのコース4選
- プログラミング初心者に必要なテックアカデミーの事前準備
テックアカデミーは、プログラミング初心者向けの完全オンラインスクール。
テックアカデミーには20種類以上の学習コースがあり、初心者にとってはどのコースを受講しようか迷いどころです。

プログラミング初心者のあなたが、どのコースを受講すれば失敗しないのでしょう!?
この記事では、10年以上のIT業界の経験を活かして『テックアカデミーで初心者が受けるべき4コース』を厳選しています。
初心者が受講して失敗しない4コースだけでなく、テックアカデミーで初心者がプログラミング学習に必要な事前準備についても知ることができる記事です。
なお、私はテックアカデミーの卒業生でもあります。
私が受講したコースについては、以下にまとめています。
この記事でも、受講した体験談を踏まえてまとめていますよ。
4分程度で読める内容ですので、最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミーの基本情報

まず、テックアカデミーがどんなスクールなのか基本情報を以下にまとめます。
テックアカデミーは、初心者からプログラミング技術を学べる、日本最王手のオンライン型プログラミングスクールです。
| 項目 | 概要 |
|---|---|
| 学習コース | |
| 教室 | 完全オンライン |
| 受講方法 |
|
| 学習環境 |
|
| 受講期間 |
|
| メンタリング回数 (ビデオ通話) |
|
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 副業支援 |
(※副業コースのみ) |
| 料金(税込) |
|
| 卒業後のサービス |
|
| 関連記事 | テックアカデミーおすすめコース4選 |
テックアカデミーは、手頃な料金で現役エンジニア講師から実践技術が学べるスクールです。
テックアカデミーのカリキュラムは初心者でも分かるように作られており、『課題のクリア』と『答え合わせ(レビュー)』を繰り返しながら、学習をすすめていきます。
テックアカデミーでは、現役エンジニアの『チャットサポート』を常に受けられるので、初心者でも実力を付けながら課題をクリアしていくことが可能。
1週間に2回の『メンタリング』で学習課題や不安を相談できる所もいいですね。
テックアカデミーの料金は、受講期間により変わりますが、学習内容は変わりません。
「はじめての副業コース」などの副業コースでは、『無料の副業サポート』で現役エンジニア講師と一緒に副業の実践もできます。
なお、全てのコースで『無料の転職サポート』も受けられるので、初心者からのエンジニア転職も可能。
ここでは以下のように、テックアカデミーの基本情報をまとめておきます。
✔ テックアカデミーの基本情報
テックアカデミーの学習コース一覧
テックアカデミーは、プログラミング初心者から豊富な学習コースの受講が可能です。
テックアカデミーは、自分が学びたい分野を、その道のプロである現役エンジニア(専属メンター)から学べ、学習できる技術の種類はプログラミングスクール業界随一。
以下は全て初心者でも受講可能なコース一覧です。
✔️ テックアカデミーの学習コース一覧
- はじめての副業コース
:副業サポート付きで副業をはじめたい人に最適
- Web制作実践コース
:中規模以上の副業案件に挑戦したい人に最適
- Webエンジニア転職保証コース
:需要が高い言語を学んでエンジニア転職したい人に最適
- Javaコース
:大規模システムの開発に関わりたい人に最適
- Webデザインコース
:Webデザインを学びたい人に最適
- フロントエンドコース
:Webページ/Webサイト制作したい人に最適
- はじめてのプログラミングコース
:エンジニアと円滑に仕事がしたい人に最適
- WordPressコース
:WordPressを基礎から構築まで学びたい人に最適
- デザイン実践ポートフォリオコース
:Webデザインコースを経てフリーランスを目指す人に最適
- iPhoneアプリコース
:iPhoneアプリを作りたい人に最適
- Androidアプリコース
:Androidアプリを作りたい人に最適
- Unityコース
:スマホゲーム開発を学びたい人に最適
- プロンプトエンジニアリングコース
:AIで生産性を上げたい人に最適
- Pythonコース
:Pythonの基礎から機械学習まで学びたい人に最適
- AIコース
:Python経験者でAI開発に興味がある人に最適
- データサイエンスコース
:Python経験者でデータサイエンスに興味がある人に最適
- LLMアプリ開発コース
:Pythonの基礎からAIを使ったアプリ開発がしたい人に最適
- Webマーケティングコース
:Web広告運用などWebマーケティングのプロになりたい人に最適
関連記事:テックアカデミーのおすすめコース4選
テックアカデミーは学べる技術が圧倒的に多いです。
初心者だと受講するコースに迷うことも多いですが、受講前に無料メンター相談で現役エンジニアに相談できる制度があるのも良い点ですね。
\ 自宅にいながらプログラミングが学べる! /
※ 無理な勧誘は一切ありません。ご安心下さい。
※ 無料のサービスは、無くなる前にお早めにご利用下さい。
テックアカデミーの特徴
テックアカデミーの大きな特徴は『専属メンター制』だという点。受講開始時から転職サポート時まで1人の講師(メンター)と二人三脚で学習を進めます。
そのため、コミュニケーションコストを大幅に削減できるのが、テックアカデミーのメリット。
メンタリングでも毎回講師(メンター)を選んで予約する手間もなく、「前回の○○なんですが…」といった話し方ができるので会話にコストがかかりません。
画面共有しながら、専属メンターに会話ベースの質問ができる学習環境は、初心者にとって嬉しいポイントです。
また、テックアカデミーの学習方法については、私が実際に受講した経験もふまえこちらの記事で評判・口コミをまとめていますので、気になる方はぜひご一読下さい。
テックアカデミーの独自の学習環境『イマーシブラーニング』を使って学習できる、No.1の副業実践コース「はじめての副業コース」
についてもこちらの記事で内容と評判を詳細にまとめていますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 無理な勧誘は一切ありません。ご安心下さい。
※ 無料のサービスは、無くなる前にお早めにご利用下さい。
テックアカデミーで初心者におすすめのコース4選
テックアカデミーには20種類近い学習コースがあり、ほぼ全てが初心者から受講することが可能です。
その中でも、IT業界10年の現役エンジニアの視点と、テックアカデミーの受講経験から、プログラミング初心者におすすめのコースは以下の4コース。
✔ テックアカデミーで初心者におすすめのコース4選
テックアカデミーのおすすめコースをこちらの記事にまとめていますが、上記4コースは初心者に最適なコースとしてピックアップしています。
以下より、なぜ初心者のおすすめコースなのか理由も一緒に解説していきます。
初心者におすすめコース①:はじめてのプログラミングコース

テックアカデミーのコースの中で、「はじめてのプログラミングコース」
は初心者におすすめのコースの1つ。
「はじめてのプログラミングコース」が初心者におすすめな理由は以下です。
✔ はじめてのプログラミングコースが初心者におすすめな理由
- 初心者でもプログラミング技術が学びやすいカリキュラムに最適化されている
- Webサービスを作るのに必要な技術が網羅的に学べる
- 実際にWebサイトを作ることができる
上記のように「はじめてのプログラミングコース」は、非エンジニア向けにプログラミング入門知識を広く学べるため、プログラミング初心者には最適です。
「はじめてのプログラミングコース」では、実際にWebサイト制作まで実践し、初心者からWebの仕組みを学べます。その他、以下のカリキュラムで初心者でもWeb技術を身につけることができます。
| 項目 | 概要 |
|---|---|
| Webサイトの作成 | PHPでメッセージボードをゼロから作る中で身につく |
| Webアプリの作成 | PHPでTwitterのクローンをゼロから作る中で身につく |
| データベースの作成 | PHPでTwitterのクローンをゼロから作る中で身につく |
| Webアプリの作成 (Bookshelfアプリ) | カリキュラムで学んだ以下の技術を駆使して作成できるようになる
|
「はじめてのプログラミングコース」では上記の通り、完全初心者向けに基礎から簡単なWebサイトやWebアプリケーションを複数作成しながらWeb技術を学びます。
無料の転職サポートもついていますが、エンジニア転職を目指すより、円滑にエンジニアと会話したり、プロジェクトのマネージャーを目指す人向けのコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、「はじめてのプログラミングコース」については、こちらの記事で評判・口コミや学習内容についても詳細に解説していますので、気になる場合は合わせてご一読下さい。
初心者におすすめコース②:はじめての副業コース

テックアカデミーを受講して、学んだ技術で稼ぎたい初心者には「はじめての副業コース」
がおすすめ。
「はじめての副業コース」がプログラミングで稼ぎたい初心者におすすめな理由は以下です。
✔ はじめての副業コースが初心者におすすめな理由
- 初心者でも学びやすいHTML/CSSなどWeb領域の技術が学べる
- 現役エンジニアのサポート付きで副業の実践ができる
- 実際にWebサイトを作ることができる
上記のように「はじめての副業コース」は、副業案件を現役エンジニア講師のサポート付きで実践し収入を得る所まで学べるため、プログラミングで稼ぎたい初心者には最適です。
「はじめての副業コース」では、副業実践の至るまでにWebデザインの基礎やWebサイト制作を実践し、初心者から副業で稼ぐ技術を学びます。具体的には、以下のカリキュラムで初心者からでも稼ぐ力を身につきますよ。
✔️ テックアカデミー「はじめての副業コース」でできるようになること
- Web開発技術
- HTMLのコーディング
- CSSのコーディング
- JavaScriptやjQueryを使ったアニメーション演出
- JavaScriptやjQueryを使ったインタラクティブ(お互い作用する)な演出
- レイアウト・配色・タイポグラフィなどのWebデザイン
- デザインの見本からWebサイトを制作できる
- Photoshopを使った画像加工
- AdobeXDを使ったワイヤーフレーム作成
- 副業を受注して納品するまでの技術
- 副業に関する事務系の知識
- Webデザイン系の副業
- Webサービスのアップデート系の副業
「はじめての副業コース」では上記の通り、完全初心者から複数のWebサイト作成する技術を学び、副業収入を得るところまで実践します。
なお、無料の転職サポートもついており、エンジニア転職を目指したい人にも、副業収入を得たい人にも最適で、プログラミングで稼ぎたい初心者におすすめのコースと言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、「はじめての副業コース」については、こちらの記事で評判・口コミや受講中に得られる副業収入についても詳細に解説していますので、気になる場合は合わせてご一読下さい。
初心者におすすめコース③:Webデザインコース

テックアカデミーのコースの中で、「Webデザインコース」
はフリーランスも見据えた初心者におすすめのコースです。
「Webデザインコース」が初心者におすすめな理由は以下。
✔ Webデザインコースが初心者におすすめな理由
- 初心者でも学びやすいHTML/CSSなどWeb領域の技術が学べる
- 画像加工やデザイン設計など副業でも稼げる技術が学べる
- 「デザイン実践ポートフォリオコース」
にステップアップもできる
- 実際にWebサイトを作ることができる
上記のように「Webデザインコース」は、『エンジニア転職』『フリーランス転職』『副業』と最も選択肢が広いコースなので、独立を見据えた初心者には最適のコースです。
「Webデザインコース」では、Webサービスのデザイン設計技術やWebサイト構築を実践し、Webデザインの実践スキルを学びます。具体的には、以下のカリキュラムで初心者からでもWebデザイン技術が身につきますよ。
✔️ テックアカデミー「Webデザインコース」でできるようになること
- レイアウト・配色・タイポグラフィなどWebデザイン原則の習得
- jQueryやSassによる効率的なWeb制作技術
- レスポンシブデザインへの対応技術
- HTMLのコーディングスキル
- CSSのコーディングスキル
- ワイヤーフレーム制作技術
- 画像の加工・編集技術
- モバイルデザインの理解
- オリジナルWebサイト制作
「Webデザインコース」では上記の通り、完全初心者からデザイン設計技術とHTML/CSSのコーディング技術まで学び、オリジナルWebサイト開発まで実践します。
なお、「Webデザインコース」で無料の転職サポートも受けられますが、「デザイン実践ポートフォリオコース」
へステップアップも可能です。
なので、Webデザイナーとして活躍したい人に最適で、副業にも向いている技術のため、独立を考えている初心者におすすめのコースと言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、「Webデザインコース」については、こちらの記事で評判・口コミや学習内容についても詳細に解説していますので、気になる場合は合わせてご一読下さい。
初心者からフリーランスを目指す場合、Web制作を実践的に学ぶセットコース「Web制作実践セット」も選択肢の一つです。「Web制作実践セット」
については、こちらの記事で解説していますよ。
初心者におすすめコース④:Webエンジニア転職保証コース

テックアカデミーのコースの中で、最も需要のあるプログラミング言語が学べる「Webエンジニア転職保証コース」
は、エンジニア転職したい初心者におすすめのコースです。
「Webエンジニア転職保証コース」が初心者におすすめな理由は以下。
✔ Webエンジニア転職保証コースが初心者におすすめな理由
- 転職できなかった場合は受講料が全額返金される転職保証がついている
- Webサービス開発に最も使われている言語PHPを本格的に学べる
- 需要の高い言語が習得できるためエンジニア転職に有利
- 一人でWebサービスを作り切る実力がつく
上記のように「Webエンジニア転職保証コース」は、Webサービス開発に使われている現在主流の技術が網羅的に学べるため、エンジニア転職を実現したい初心者には最適のコースです。
「Webエンジニア転職保証コース」では、フロントエンド技術『HTML/CSS』、バックエンド技術『PHP/Laravel』、データベース言語『SQL』と、網羅的にWebサービス開発の実践技術が学べます。
具体的には、以下のカリキュラムで初心者からエンジニア転職を目指します。
| 項目 | 概要 |
|---|---|
| 掲示板アプリの作成 | PHPでメッセージボードをゼロから作る中で身につく |
| 簡易SNSの作成 | PHPでTwitterのクローンをゼロから作る中で身につく |
| オリジナルサービスの作成 | カリキュラムで学んだ以下の技術を駆使して作成できるようになる
|
| Git/GitHubの活用 | 実際の開発現場でも利用するバージョン管理 |
「Webエンジニア転職保証コース」では上記の通り、完全初心者から複数のWebサービス開発を行い、オリジナルWebサービス開発まで実践します。
なお、無料の転職サポートもついているので、需要の高いプログラミング言語でエンジニア転職したい初心者に最適のコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、「Webエンジニア転職保証コース」については、こちらの記事で評判・口コミや学習内容についても詳細に解説していますので、気になる場合は合わせてご一読下さい。
プログラミング初心者に必要なテックアカデミーの事前準備
初心者がテックアカデミーを受講する場合、受講前に何か準備は必要ないか不安な人も多いはずです…
なので、私が実際にテックアカデミーを受講した経験をもとに、テックアカデミー
での初心者に必要な事前準備をまとめます。
初心者の方は以下の準備で、お得に受講でき、かつ学習効率も上げられるのでおすすめです。
✔ プログラミング初心者に必要なテックアカデミーの事前準備
初心者に必要な事前準備①:Webカメラの準備
テックアカデミーではWebカメラが必要なので、持っていない場合は準備が必要です。
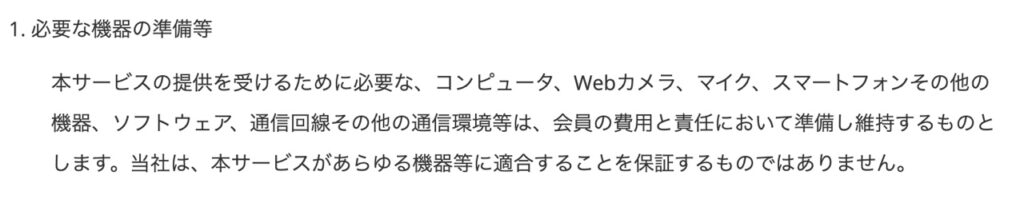
Webカメラについては、以下テックアカデミーの利用規約にも『必要な機器』として記載があります。特に初心者の場合、WindowsパソコンだとWebカメラが内蔵していない場合も多いので注意です。

必要な機器の準備等
本サービスの提供を受けるために必要な、コンピュータ、Webカメラ、マイク、スマートフォンその他の機器、ソフトウェア、通信回線その他の通信環境等は、会員の費用と責任において準備し意思するものとします。当社は、本サービスがあらゆる機器等に適合することを保証するものではありません。
なお、ちょっと難しい表現になっていますが、ようするに『テックアカデミーには、パソコンやWebカメラなどの料金は含まれてないですよ』といったところ。
テックアカデミーでWebカメラが必要な理由は、現役エンジニア講師との『メンタリング』で利用するため。

初心者には嬉しい学習サポートです!
なお、顔を出したくない場合はWebカメラをオフの状態でも問題ないです。
Webカメラ内蔵のパソコンではない場合、2,000円くらいでWebカメラを後付けでるので、受講前に準備しておくことをおすすめします。
例えば以下のWebカメラだと、マイク内蔵で、Zoom、Slack、Teamsでも利用できます。
ちなみに、テックアカデミーを受講してITエンジニアを目指す場合、実際の開発現場ではMacを使うことになる可能性がかなり高いです。
初心者にMacは敷居が高い印象がありますが、Macは、Webカメラ内蔵なにで、テックアカデミー受講のタイミングでMacに買い替えるのもいいかもしれません。
Webカメラは安いもので1,000円程度でありますが、Webカメラの性能があまりに低いと1回30分の貴重なメンタリングの時間を無駄にする可能性があります…
Webカメラを購入する際は、値段ではなく、自分のパソコンに対応しているかどうか確認してから購入して下さいね。
初心者に必要な事前準備②:メンター相談の実施
プログラミング初心者がテックアカデミーを受講する際、自分が実現したいことと学習内容が合っているのか注意が必要。
特に、テックアカデミーには、常に20種類以上の学習コースがあり、プログラミング初心者にとっては、どのコースを受講すればいいか判断がつかないこともあります。
なので、受講前に「無料メンター相談」で学習内容を確認しておくのも重要な事前準備です。

「無料メンター相談」は、テックアカデミー
の現役エンジニア講師に、受講前の不安や疑問をぶつけられる無料サービスです。
「無料メンター相談」では、例えば、初心者が抱く以下のような疑問も質問OKです。
✔ 無料メンター相談での質問例
- フリーランスになるのにどれくらいかかる?
- ○○を作りたいけど、どんな技術が必要?
- エンジニアってどんな働き方ができる?
- プログラミング学習のコツはなに?
- エンジニアが稼げるって本当?
- プログラミング学習って難しい?
上記は一例ですが、プログラミングに関する質問であれば何でもOK。
初心者がテックアカデミーを受講して「コース選びを間違えた…」とならないためにも、初心者の事前準備として「無料メンター相談」
は受けておいた方が無難です。
\ 自宅にいながらプログラミングが学べる! /
※ 無理な勧誘は一切ありません。ご安心下さい。
※ 無料のサービスは、無くなる前にお早めにご利用下さい。
初心者に必要な事前準備③:クレジットカードの準備
テックアカデミー初心者が、事前準備で忘れがちなのが『クレジットカード』。
クレジットカードは、テックアカデミーの受講中に必要になります。
クレジットカードが必要になるタイミングは、初めてテックアカデミーを受講する際に『AWS Cloud9』を設定する時です。
AWS Cloud9の登録にクレジットカードが必要なだけで無料なのでご安心下さい。

AWS Cloud9 は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE)です。これには、コードエディタ、デバッガー、ターミナルが含まれています。
(中略)
Cloud9 を使用すると、開発環境をすばやくチームと共有し、ペアプログラミングを行って互いの入力をリアルタイムで追跡できます。
AWS Cloud9とは、簡単に言うとプログラミングを書いて動かすための環境で、講師と受講生が、画面共有しながらリアルタイムでプログラミングを書き込めるAmazonのWebサービスです。
テックアカデミー受講中に書くソースコードは、卒業後もあなたのものになります。
なので、開発環境であるAWS Cloud9も、あなたのアカウントで作成する必要があります。
他にも、クレジットカードは、初心者にとって以下の大きなメリットがあるため、初心者の事前準備として。
✔ 初心者に必要な事前準備③:クレジットカードの準備
初心者のメリット①:分割払いが可能になる
テックアカデミーは、クレジットカードを利用して全コースで分割払いが可能です。
テックアカデミーでは、Visa、Master、JCB(楽天・セゾン)ほぼ全てのクレジットカードで受講料の支払いができます。

クレジットカードでの分割払いは3回・5回・6回・10回・12回・15回・18回・20回・24回から選べて、24回払いだと、コースによっては毎月数千円で受講可能です。
クレジットカード会社によって分割手数料は異なるので、気になる場合はクレジットカード会社に確認しておくと良いです。
クレジットカード決済だとポイントも貯まるので、現金決済よりもお得に受講できるメリットもありますよ。
初心者のメリット②:事前受講が長く受けられる
テックアカデミーの受講料をクレジットカードで支払うことで、振り込みに行く手間もなく、すぐに決済を完了できます。
そのため、最大8週間の事前受講が受けられるのは大きなメリットです。
事前受講とは、テックアカデミーのチャットサポート付きの予習で、受講期間だけの学習でスキル習得が不安な初心者にとっては嬉しい無料期間です。
後述します。
初心者に必要な事前準備④:『事前受講』で先回り学習
テックアカデミーでは、入金から受講開始までの期間を『事前受講期間』といい、事前受講期間ではカリキュラムを閲覧して予習することが可能。
事前受講期間はいわばボーナスタイムで、入金確認後から最大2ヶ月間(8週間)も早くカリキュラムで事前受講ができます。
以下、テックアカデミー公式サイトでも事前受講による予習について明記してあります。初心者が事前受講を利用しない手はないです。

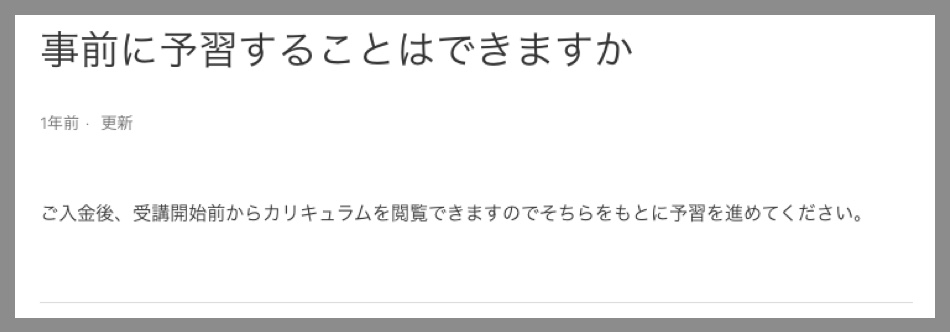
事前に予習することはできますか
ご入金後、受講開始前からカリキュラムを閲覧できますのでそちらをもとに予習を進めてください。
テックアカデミーで事前受講ができる期間は以下。
『先割』を利用した場合は、最大2ヶ月間(8週間)が事前受講に加えて、受講料5%OFFになります。
✔️ 事前受講ができる期間
- 通常プランでの申込
入金確認後から本受講開始日まで(最大8週間) - 12週間プラン・16週間プランの「先割」を利用した場合
最大8週間の事前受講+受講料5%oFF
初心者にとっては、テックアカデミーでの学習期間を無料で延長できるメリットは大きいです。
なお、テックアカデミーの事前受講で利用できるサービスは以下。
メンタリングや課題提出を除く、ほぼ全ての学習サポートが受けられるので、初心者でも安心して学習することができます。
✔️ テックアカデミーの事前受講で利用できるサービス
- 教科書が閲覧できる
- チャットで現役エンジニア講師に質問できる
テックアカデミーには事前受講の制度があるため、プログラミング初心者でも、テックアカデミー
申し込み前に無理に独学する必要はありません。

事前受講は、チャットで現役エンジニア講師に質問しながら学習できるので、初心者でも安心して予習できますが、それでも不安な場合、以下のサービスでプログラミングに触れておくといいかもしれません。
✔️ 事前学習のおすすめサービス
初心者の必要な準備として『事前受講』は必須ではありませんが、反復してカリキュラムを学習でき、本受講後の学習効率も劇的に上がります。
初心者にとってメリットしかないので、事前受講で予習はおすすめです。
テックアカデミー各コースの関連記事
この記事では、初心者が受けるべきテックアカデミーのコースについて徹底解説しました。
また、テックアカデミーの各コースについては、評判・口コミと学習内容の詳細を以下に解説していますので、合わせてご一読下さい。
はじめての副業コース:学習内容と評判・口コミはこちらの記事
Webデザインコース:学習内容と評判・口コミはこちらの記事
デザイン実践ポートフォリオコース:学習内容と評判・口コミはこちらの記事
Webエンジニア転職保証コース:学習内容と評判・口コミはこちらの記事
フロントエンドコース:学習内容と評判・口コミはこちらの記事
iPhoneアプリコース:学習内容と評判・口コミはこちらの記事
Androidアプリコース:学習内容と評判・口コミはこちらの記事
WordPressコース:学習内容と評判・口コミはこちらの記事
データサイエンスコース:学習内容と評判・口コミはこちらの記事
Webマーケティングコース:学習内容と評判・口コミはこちらの記事
はじめてのプログラミングコース:学習内容と評判・口コミはこちらの記事











































初心者がテックアカデミーを受講するのにどんな準備が必要?