
今日はこんな疑問を解決します。
✔️ この記事の内容
- コードキャンプのおすすめコース2選【初心者でも稼げる】
- コードキャンプのおすすめコース①Webマスターコース
- コードキャンプのおすすめコース①デザインマスターコース
コードキャンプには、以下の10種類のコースがあります。
初心者にとって、どれがおすすめのコースか判断できないのも当然です。
✔️ コードキャンプ全10種類のコース
- Webマスターコース
- デザインマスターコース
- Rubyマスターコース
- アプリマスターコース
- Javaマスターコース
- プレミアムコース
- プレミアムプラス
- Pythonデータサイエンスコース
- WordPressコース
- コードキャンプゲート
この記事では、実際にエンジニア転職をして7年の現役エンジニアの知見を持って、コードキャンプのおすすめコースについて徹底解説します。
【結論】
コードキャンプのおすすめコースは「Webマスターコース」と「デザインマスターコース」
【理由】
副業の数と規模の幅が、他のコースの桁違いだから。
この記事を読む事で、コードキャンプのおすすめコースを受講後に収入を増やすステップも、具体的に知る事ができます。
約3分程で読める内容ですので、最後までご覧ください。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
コードキャンプのおすすめコース2選
結論。
コードキャンプのおすすめコースは以下の2つだけ。
✔️ コードキャンプのおすすめコース2選
- コードキャンプ「Webマスターコース」:Webシステムの中身に貢献
- コードキャンプ「デザインマスターコース」:Webシステムの見た目に貢献
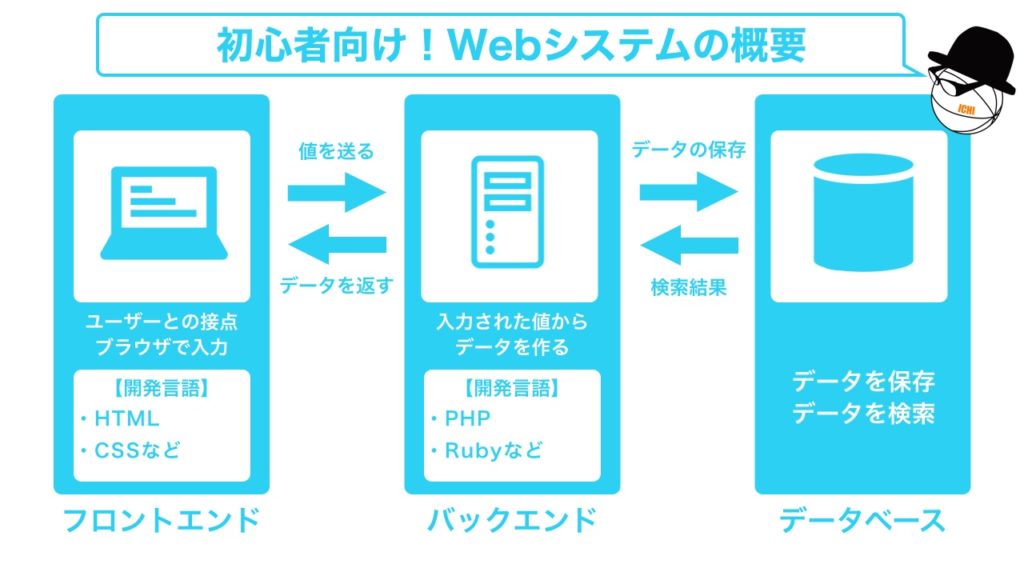
世の中のWebシステムは、ほぼ全てが以下の仕組みで動いています。
そのうち、コードキャンプの「Webマスターコース」ではWebシステムの中身を作る技術を、「デザインマスターコース」では見た目を作る技術が身につきます。
以下、Webシステムの図解です。

コードキャンプの「Webマスターコース」と「デザインマスターコース」がおすすめの理由は、コードキャンプ卒業後すぐ副業で稼げるところ。
コードキャンプの上記2つのコース以外でもフリーランスになって稼げます。
ですが、フリーランスになって稼ぎ続けるには、企業に常駐し続けないと厳しいです…。

アプリマスターコース…
Javaマスターコース…
チーム開発や大規模開発には向いていますが、個人で稼ぐには向いていません!
フリーランスになっても、正社員と同じ働き方だったら、意味がないですよね。
コードキャンプの「Webマスターコース」と「デザインマスターコース」は、こんな人に特におすすめです。
✔️ こんな人におすすめ
- 将来フリーランスになりたい人
- リモートワークで働きたい人
- 副業で稼ぎたい人
以下よりコードキャンプの「Webマスターコース」と「デザインマスターコース」が、それぞれどんな人におすすめか、より詳しく解説します。
✔️ コードキャンプのおすすめコース2選
Webマスターコースはこんな人におすすめ
コードキャンプ「Webマスターコース」は、Webサービスの中身の部分で貢献したい人に特におすすめです。
コードキャンプ「Webマスターコース」で学ぶスキルは、少額の副業案件もかなり多く、以下の2種類のステップで収入を増やすのがおすすめですよ。
コードキャンプ「Webマスターコース」卒業後おすすめの歩み方①
- エンジニアに転職
- 副業で収入を増やす
- フリーランスでさらに収入を増やす
なお、コードキャンプでは転職支援も無料で受けられるので、エンジニア転職もスムーズです。
コードキャンプの転職支援については、こちらの記事でまとめていますよ。
また、コードキャンプ「Webマスターコース」で学ぶ技術だと、以下のようなステップも可能ですね。
起業したい人におすすめの歩み方です。
コードキャンプ「Webマスターコース」卒業後おすすめの歩み方②
- 転職はしない
- 副業で収入を増やす(起業資金にも充当)
- 職歴を活かしたオリジナルWebサービスを作る(起業)
ポイントは、コードキャンプ「Webマスターコース」卒業後の副業です。
もちろん、いきなりフリーランスになる事も無理ではないですが、実績がないとおすすめしません…。

コードキャンプ「Webマスターコース」受講後は、まずは副業で稼ぐべし。
コードキャンプ「Webマスターコース」受講後『月5千円〜30万円』の案件は獲得可能です。
以下、実際にコードキャンプ「Webマスターコース」で学んだ技術で対応できる案件例。
あなたが副業できる時間によって、あなたのペースで稼ぐ事が可能です。
コードキャンプ「Webマスターコース」でできる副業の案件例①

| 項目 | 概要 |
|---|---|
| 概要 | HTML/CSSコーディング |
| 報酬 | 10万円〜30万円 |
コードキャンプ「Webマスターコース」でできる副業の案件例②

| 項目 | 概要 |
|---|---|
| 概要 | HTML/CSSでのレスポンシブ対応 ※スマホ表示対応 |
| 報酬 | 5,000円〜1万円 |
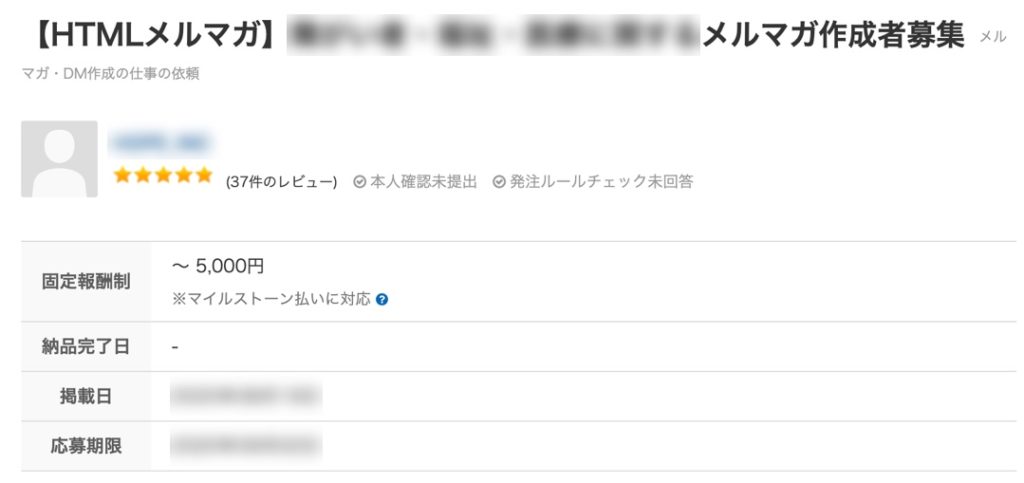
コードキャンプ「Webマスターコース」でできる副業の案件例③

| 項目 | 概要 |
|---|---|
| 概要 | HTMLメール作成 |
| 報酬 | 〜5,000円 |
コードキャンプ「Webマスターコース」受講後に、10万円越えの副業に挑戦するのもいいですが、まずは5,000円級の副業を複数こなす方がおすすめです。
以下の方法でも、コードキャンプ「Webマスターコース」受講後に副業を始める事が可能ですよ。
✔️ コードキャンプ「Webマスターコース」で副業を始める方法
- ランサーズなどのサービスに登録して副業する
- ココナラ
 で『あなたができる事』を出店する
で『あなたができる事』を出店する
コードキャンプ「Webマスターコース」で学んだスキルがあれば、上記の方法で月5,000円〜10万円くらいの収入を増やす事は、そんなに難しくないです。

コードキャンプ「Webマスターコース」では、働きながらでも2ヶ月もあれば充分スキルをつける事ができます。
コードキャンプ「Webマスターコース」の受講料くらいは、すぐに元を取る事ができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
デザインマスターコースはこんな人におすすめ
コードキャンプ「デザインマスターコース」は、Webサービスの見た目の部分で貢献したい人に特におすすめです。
コードキャンプ「デザインマスターコース」で学ぶスキルも、少額の副業案件もかなり多いです。
以下の2種類のステップで収入を増やすのがおすすめ。
コードキャンプ「Webマスターコース」卒業後おすすめの歩み方①
- Webデザイナーに転職
- 副業で収入を増やす
- フリーランスでさらに収入を増やす
なお、コードキャンプでは転職支援も無料で受けられるので、デザイナー転職もご心配なく。
コードキャンプの転職支援については、こちらの記事でまとめています。
コードキャンプ「Webマスターコース」で学ぶ技術だと、以下のようなステップも可能ですね。
Webデザインに限らず、商品パッケージや販促物の制作にも活かせます。
コードキャンプ「デザインマスターコース」卒業後おすすめの歩み方②
- 転職はしない
- 副業で収入を増やす(起業資金にも充当)
- 在職企業のデザイン部門を請け負う
コードキャンプ「デザインマスターコース」でも、ポイントは卒業後の副業。
こちらも、いきなりフリーランスになる事も可能ですが、実績がないとおすすめしません…。

コードキャンプ「デザインマスターコース」受講後は、まずは副業で稼ぐべし。
コードキャンプ「デザインマスターコース」受講後『月1万円〜50万円』の案件は獲得可能です。
以下、実際にコードキャンプ「デザインマスターコース」で学んだ技術で対応できる案件例。
あなたが副業できる時間によって、あなたのペースで稼ぐ事が可能です。

コードキャンプ「デザインマスターコース」で実現できる例として見て下さい!
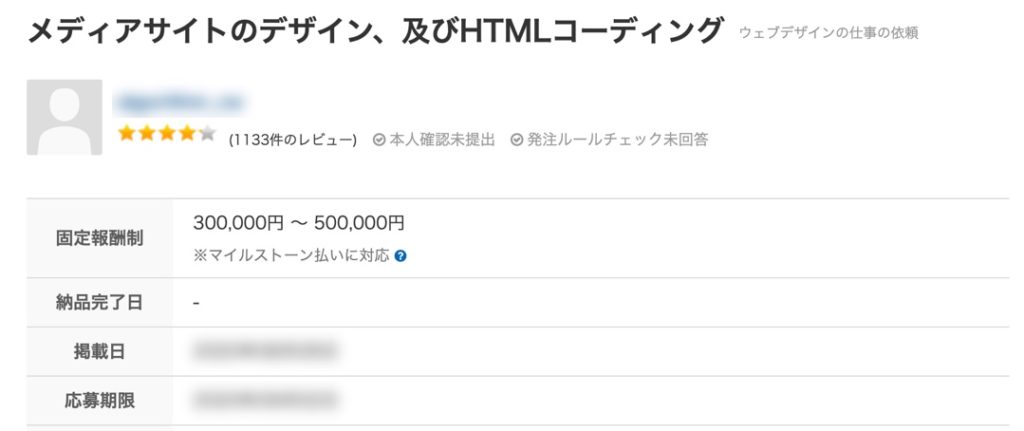
コードキャンプ「デザインマスターコース」でできる副業の案件例①

| 項目 | 概要 |
|---|---|
| 概要 | 情報サイトのデザイン/HTMLコーディング |
| 報酬 | 30万円〜50万円 |
コードキャンプ「デザインマスターコース」でできる副業の案件例②

| 項目 | 概要 |
|---|---|
| 概要 | Web上のカタログページの作成 |
| 報酬 | 10万円〜30万円 |
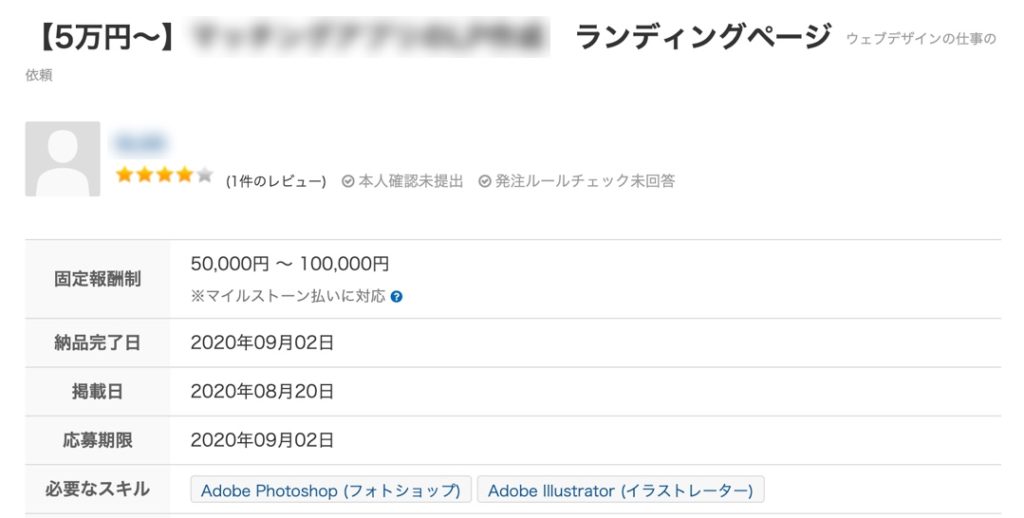
コードキャンプ「デザインマスターコース」でできる副業の案件例③

| 項目 | 概要 |
|---|---|
| 概要 | ランディングページ(LP)作成 |
| 報酬 | 5万円〜10万円 |
コードキャンプ「デザインマスターコース」でできる副業の案件例④

| 項目 | 概要 |
|---|---|
| 概要 | Webページの雛形 |
| 報酬 | 1万円〜5万円 |
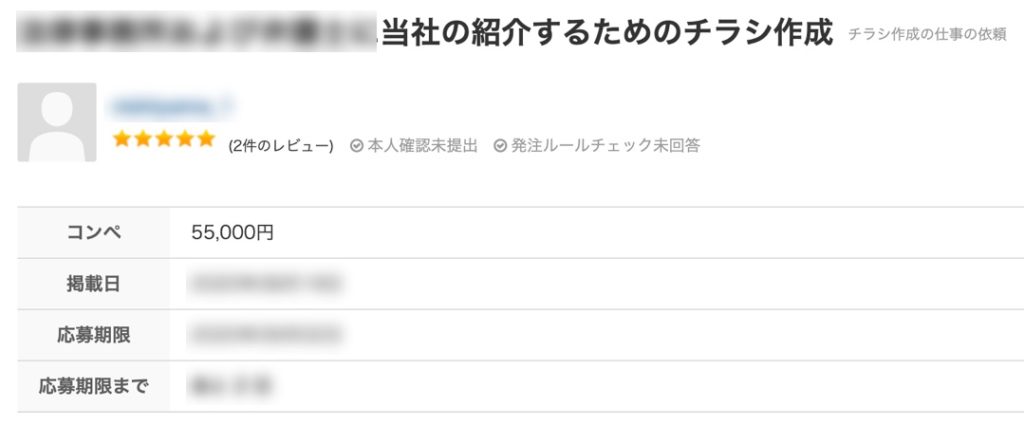
コードキャンプ「デザインマスターコース」でできる副業の案件例⑤

| 項目 | 概要 |
|---|---|
| 概要 | チラシの作成 |
| 報酬 | 5万5,000円 |
コードキャンプ「デザインマスターコース」受講後に、10万円越えの副業に挑戦することもできますが、最初は1万級の副業を複数こなす方がおすすめです。
以下の方法でも、コードキャンプ「デザインマスターコース」受講後に副業を始める事が可能ですよ。
✔️ コードキャンプ「デザインマスターコース」で副業を始める方法
- ランサーズなどのサービスに登録して副業する
- ココナラ
 で『あなたができる事』を出店する
で『あなたができる事』を出店する
コードキャンプ「デザインマスターコース」で学んだスキルがあれば、上記の方法で月5万円〜10万円くらいの収入を増やす事は、そんなに難しくないです。
コードキャンプ「デザインマスターコース」では、働きながらでも2ヶ月もあれば充分スキルをつける事ができます。
コードキャンプ「デザインマスターコース」の受講料くらいは、すぐに元を取る事ができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
結論!コードキャンプのおすすめコースは2つだけ
コードキャンプのおすすめのコースは以下の2つだけです。
✔️ コードキャンプのおすすめコース2選
コードキャンプの他のコースでも、フリーランスになって稼ぐ事が可能ですが、小刻みな副業ができません。
つまり、フリーランスになっても結局は企業勤めの頃と、あまり働き方が変わりません…。
コードキャンプ「Webマスターコース」と「デザインマスターコース」のおすすめの理由は、副業で稼ぎやすいから。
✔️ 副業で稼ぎやすい理由
- 副業の数が圧倒的に多い
- 副業の規模が広い
以下より、コードキャンプ「Webマスターコース」と「デザインマスターコース」で実際にどんなことが学べるかも解説します。
コードキャンプのおすすめコース①Webマスターコース
まず、コードキャンプ「Webマスターコース」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 | ・HTML5 ・CSS3 ・JavaScript ・jQuery ・PHP ・MySQL ・AWS |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
コードキャンプ「Webマスターコース」では、高い需要があるPHPによるWebサービス開発スキルが身につきますよ。
✔️ コードキャンプ「Webマスターコース」の基本情報
コードキャンプ「Webマスターコース」の学習内容
コードキャンプ「Webマスターコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| HTML5 | Webサイトの見た目を作る言語。 コードキャンプ「Webマスターコース」でも最新のHTML5を学べる。 |
| CSS3 | Webサイトの見た目を作る言語。 HTMLで構造を作って、CSSで装飾を行う。 コードキャンプ「Webマスターコース」でも最新のCSS3を学べる。 |
| JavaScript | Webサイトの動きを作る言語。 ボタンクリックなどの動きに応じた処理が作れる。 |
| jQuery | JavaScriptを簡単に書けるようにするファイル(ライブラリ)。 |
| PHP | 最も多くのWebシステムに使われている言語。 フロントエンドやデータベースとの連携も簡単で、国内でもかなり需要が高い。 |
| MySQL | 最も多くのWebシステムに使われていデータ管理システム。 データベースの処理に利用する。 |
| AWS Cloud9 | リアルタイムでの同時プログラミングが可能なサービス。 Amazonが提供する最も多くのシステムで使われているクラウドサーバーのサービスの1つ。 ※参考:AWS Cloud9公式サイト |
コードキャンプ「Webマスターコース」の学習内容は、現在主流で使われている言語や技術の組み合わせである所がポイントです。
コードキャンプ「Webマスターコース」で学ぶ『HTML』『CSS』『JavaScript』は当然ながら、『PHP』『MySQL』『AWS』は、世界中で最も多くのシステムで利用されています。
コードキャンプ「Webマスターコース」でできるようになる事
コードキャンプ「Webマスターコース」では、学んだ内容で以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| 検索機能があるサイトの作成 | 料理レシピのサイトをゼロから作る中で身につける |
| 掲示板機能があるサイトの作成 | 掲示板サイトをゼロから作る中で身につける |
| カート機能があるサイトの作成 | ECサイトをゼロから作る中で身につける ※ECサイトとはショッピングサイトのこと |
| ログイン機能があるサイトの作成 | ECサイト等をゼロから作る中で身につける |
| パスワード認証機能があるサイトの作成 | ECサイト等をゼロから作る中で身につける |
コードキャンプ「Webマスターコース」では、Webで稼いでいる企業のサイトの必須機能を、ほぼ全て学べます。
✔️ コードキャンプ「Webマスターコース」で学ぶ必須機能
- 顧客情報の獲得機能
- 商品の販売機能
- サービスの販売機能
コードキャンプ「Webマスターコース」を受講する事で、現在の職場や企業からも需要がある技術が身につきます。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
なお、こちらの記事では、コードキャンプ「Webマスターコース」をより詳細に解説しています。
収入を増やす方法も一緒にまとめてますよ。
コードキャンプのおすすめコース②デザインマスターコース
まず、コードキャンプ「デザインマスターコース」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 | ・Illustrator ・Photoshop ・HTML5 ・CSS3 ・JavaScript ・jQuery ・Bootstrap |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
以下より、コードキャンプ「デザインマスターコース」をより詳しく解説。
コードキャンプ「デザインマスターコース」では、あなたが思い描くデザインでWebサイトを作る技術が身につきますよ。
✔️ コードキャンプ「デザインマスターコース」の基本情報
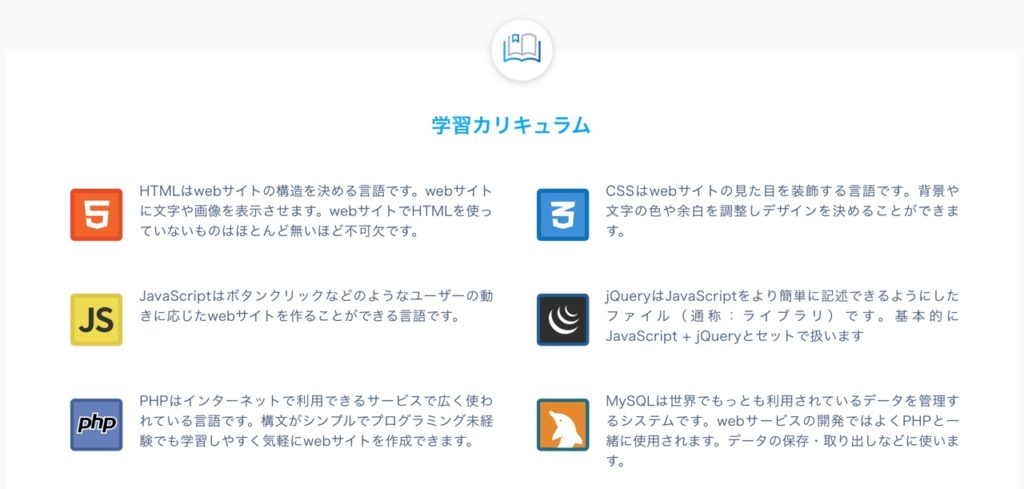
コードキャンプ「デザインマスターコース」の学習内容
コードキャンプ「デザインマスターコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Illustrator | Webサイトの制作現場でレイアウトで使用するソフト。 ロゴの作成やアイコンの作成で利用する。 |
| Photoshop | Webサイトの制作現場で画像編集で使用するソフト。 画像の加工や合成、グラフィックの作成ができる。 |
| HTML5 | Webサイトの見た目を作る言語。 コードキャンプ「デザインマスターコース」でも最新のHTML5を学べる。 |
| CSS3 | Webサイトの見た目を作る言語。 HTMLで構造を作って、CSSで装飾を行う。 コードキャンプ「デザインマスターコース」でも最新のCSS3を学べる。 |
| JavaScript | Webサイトの動きを作る言語。 ボタンクリックなどの動きに応じた処理が作れる。 |
| jQuery | JavaScriptを簡単に書けるようにするファイル(ライブラリ)。 |
| Bootstrap | レスポンシブWebデザインを簡単に実現できる。 Webサイトをあらゆる画面サイズに対応できるフレームワーク。 |
| AWS Cloud9 | リアルタイムでの同時プログラミングが可能なサービス。 Amazonが提供する最も多くのシステムで使われているクラウドサーバーのサービスの1つ。 ※参考:AWS Cloud9公式サイト |
コードキャンプ「デザインマスターコース」の学習内容は、デザインをWebサイトとして形にする技術も身につく所がポイント。
コードキャンプ「デザインマスターコース」で学ぶ『Illustrator』『Photoshop』で作成したレイアウトや画像を『HTML』『CSS』『JavaScript』で、Webサイトの見た目を作る力が身につきます。
コードキャンプ「デザインマスターコース」でできるようになる事
コードキャンプ「デザインマスターコース」では、学んだ内容で以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| Webデザイン | 観光情報サイトを作成する中で身につける |
| ホームページの作成 | カフェのホームページをゼロから作る中で身につける |
| 画像処理技術 | 写真加工・バナー・ロゴを作る中で身につける |
| レスポンシブWebデザイン | Webサイトを異なる画面サイズに切り替えながら身につける |
コードキャンプ「デザインマスターコース」で学ぶ技術は、世の中の全てのWebサイトに関わることが可能。
以下、コードキャンプ「デザインマスターコース」で学ぶ技術の活用例です。
✔️ コードキャンプ「デザインマスターコース」で学ぶ技術の活用例
- 既存のWebサイトを新デザインに作り替える
- 既存のWebサイトのスマホ対応を行う
- バナーやロゴ作成を請け負う
- 新たにホームページを作る
コードキャンプ「デザインマスターコース」で学ぶ技術は、世の中にWebサイトがある限り、尽きる事がない需要の高い技術です。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
なお、こちらの記事では、コードキャンプ「デザインマスターコース」をより詳細に解説しています。
収入を増やす方法も一緒にまとめてますよ。
コードキャンプの無料サービスを利用すべし
コードキャンプでは無料体験を受講する事で、コードキャンプの教科書を見る事ができます。
もちろん、コードキャンプを受講前提ではなく、ノーリスクで以下のようなメリットがあるので、プログラミングに興味がある人は受けておくことをおすすめします。
✔️ コードキャンプ『無料体験』のメリット
- コードキャンプの受講料が1万円安くなる
- 現役エンジニアに疑問がぶつけられる
- 効率がいい勉強法を知る事ができる
- コードキャンプの教科書が見られる
- スクールの授業を体感できる

コードキャンプの受講コースで迷っている場合でも無料体験で「コードキャンプは自分に合わない!」と思えば、早期に別の学習方法を考える事もできます。
どちらにしろ、メリットがあるので無料体験は受けておいて損はなしです。
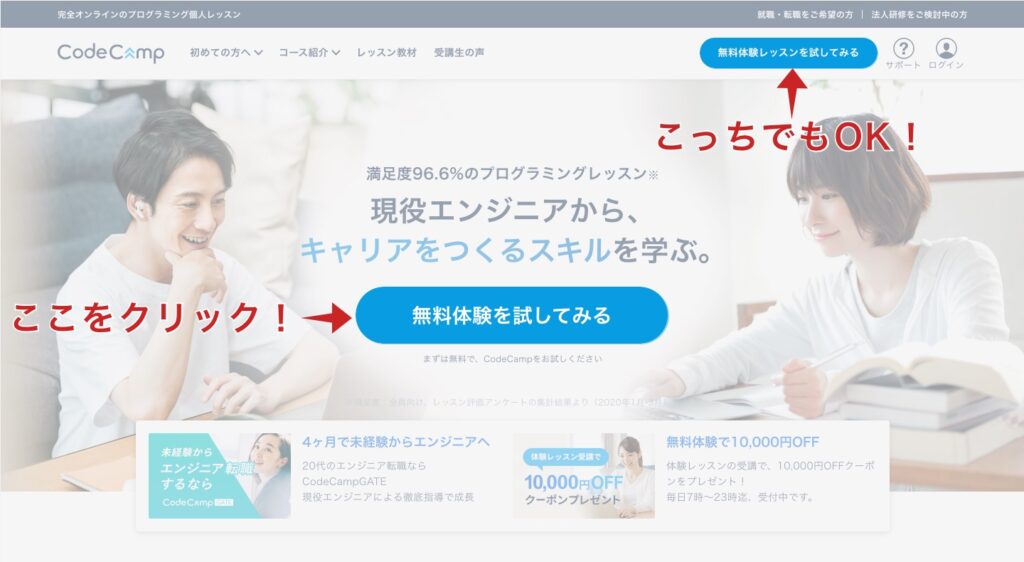
手順①公式サイトにいく
まず、以下のリンクから、コードキャンプの無料体験の公式サイトにいきます。
上のリンクで表示される以下の画面で『無料体験レッスンを試してみる』をクリック。

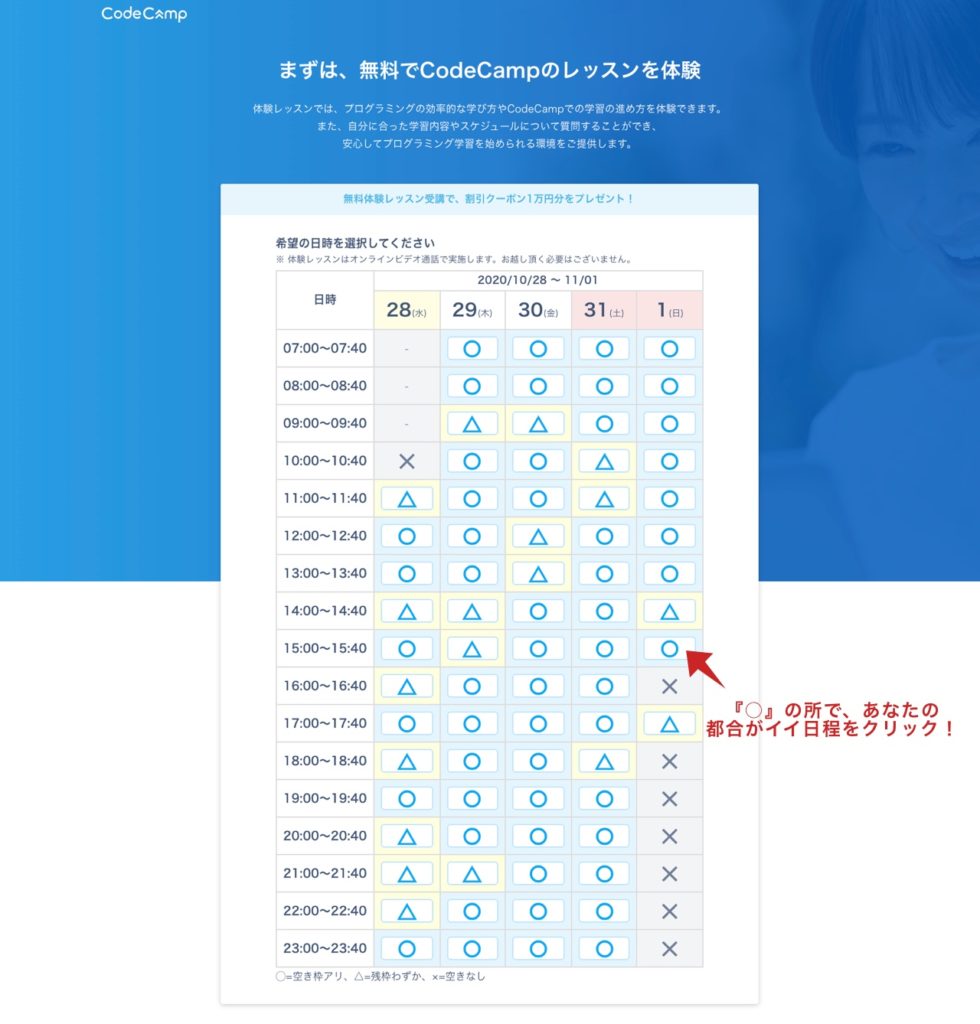
手順②希望日時を選ぶ
すると以下のような無料体験の申し込みフォームの日程選択画面に飛ぶので、『○』の所であなたの都合がイイ日を選びましょう。

手順③必要事項を入力する
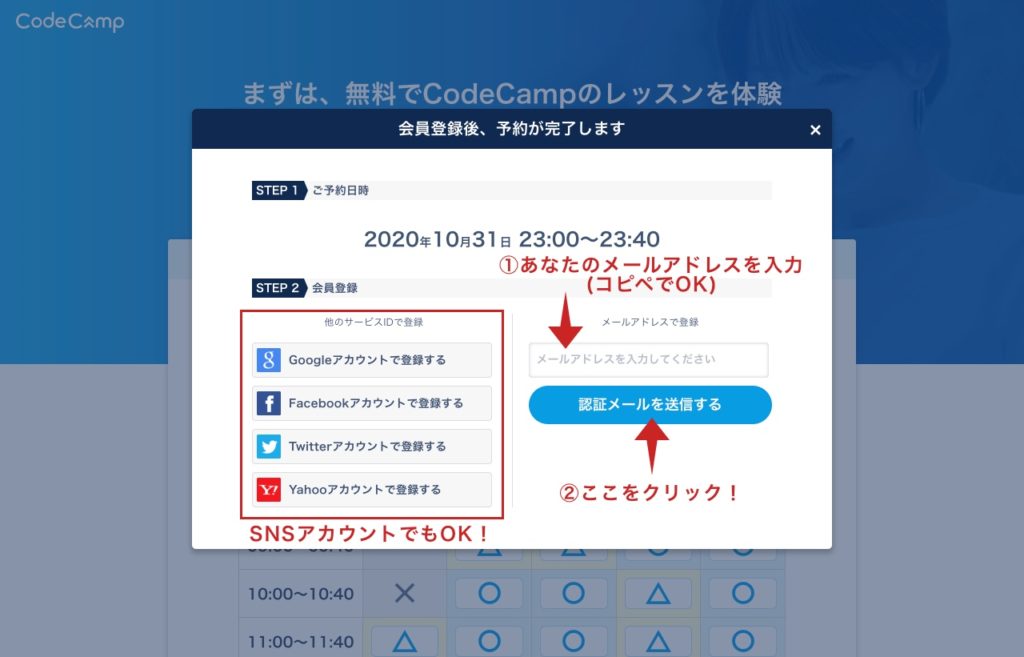
最後に以下の画面が表示されるので、必須項目を入力して完了です。

✔️ コードキャンプ『無料体験』申し込みの時に入力する項目
- 希望日程
- メールアドレス
たったこれだけOK。
あとは、あなたが入力したメールアドレスにメールが届くので、メールを確認しましょう。
コードキャンプを受講に関わらず、ここ体験した内容が、あなたのキャリアを大きく変える可能性があるかもしれませんね。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプのおすすめコースの関連記事
この記事では、コードキャンプのおすすめコースについて徹底解説しましたが、全コース以下の記事にまとめています。
気になる技術分野がある場合は合わせてご利用下さいね。
他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。





































どんな基準で選べばいいの?