今日はこんな疑問を解決します。
✔️ この記事の内容
- テックアカデミー「Webデザインコース」の内容
- テックアカデミー「Webデザインコース」の評判・口コミ
- テックアカデミー「Webデザインコース」の学習の進め方
- テックアカデミー「Webデザインコース」の他社との違い
- テックアカデミー「Webデザインコース」のおすすめの受講期間
- テックアカデミー「Webデザインコース」の収入につながるサポート
【最新情報】
2023年8月に経済産業省「キャリアアップ支援事業」の対象となり受講料の最大70%のキャッシュバック(※最大335,300円)が受けられます!
テックアカデミー「Webデザインコース」では、Webデザイナーとして実践的な技術を身につけてWebデザイナーへの転職が可能。
『Webデザイン』『コーディング』『実務スキル』を網羅的に学習でき、『無料の転職サポート』を受けることもできます。。
また、テックアカデミー「Webデザインコース」の学習内容は『副業』をはじめやすい技術であるため人気のコースでもあります。

実際のところ、テックアカデミー「Webデザインコース」ってどうなんでしょうか!?
この記事では、実際にテックアカデミー「Webデザインコース」を受講した体験を踏まえて、テックアカデミー「Webデザインコース」
の内容だけでなく、評判・口コミも徹底解説しています。
この記事を読むことで、他社比較やテックアカデミー「Webデザインコース」の収入につながるサポート、転職サポート、おすすめの受講期間も知ることができます。
4分程度で読める内容ですので、最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミー「Webデザインコース」の内容
まず、テックアカデミー「Webデザインコース」の基本情報は以下。
2023年8月に「経済産業省が行うリスキリングを通じたキャリアアップ支援事業」の対象となり、受講料の最大70%のキャッシュバックが受けられるようになりました。
| 項目 | 概要 |
|---|---|
| 学習内容 |
|
| 教室 | 完全オンライン |
| 受講方法 |
|
| 学習環境 |
|
| 受講期間 |
|
| 学習時間の目安 |
|
| メンタリング回数 |
|
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 料金(税込) |
|
| 卒業後のサービス | 永続的にカリキュラムの閲覧可能 |
| 関連記事 | テックアカデミーおすすめコース4選 |
以下より、テックアカデミー「Webデザインコース」をより詳しく解説。
テックアカデミー「Webデザインコース」では、収入を増やすスキルが身につきますよ。
✔️ テックアカデミー「Webデザインコース」の内容
テックアカデミー「Webデザインコース」の特徴
テックアカデミー「Webデザインコース」の特徴は以下。
「実際のバナー作成案件の実践」と「オリジナルのポートフォリオ制作」が、他社にはないテックアカデミー「Webデザインコース」の大きな特徴と言えますね。
✔️ テックアカデミー「Webデザインコース」の特徴
- リスキリング補助金で受講料70%がキャッシュバックされる
- サポート付きで「オリジナルポートフォリオ」が作れる
- バナー作成の実案件に取り組むことができる
- 課題では現役エンジニアのレビューが何度も受けられる
- チャットサポートでいつでも質問OK
- 複数のWebサイト制作ができる
- 無料で転職サポートが受けられる
テックアカデミー「Webデザインコース」では、『課題のクリア』と『答え合わせ(レビュー)』を繰り返しながら、学習をすすめていきます。
テックアカデミー「Webデザインコース」では、現役エンジニアの『チャットサポート』を常に受けられるので、壁にぶつかったままにならずに課題を進めていくことが可能。
『メンタリング』で学習課題や不安を相談できる所もいいですね。
テックアカデミー「Webデザインコース」の受講期間により、受けられるメンタリングの回数が増えますが、学習内容は同じです。
また、「Webデザインコース」は他のコースと異なり、「デザイン実践ポートフォリオコース」
へステップアップが可能。
「副業」「エンジニア転職」「フリーランス転職」に向けて自分の実績となる作品をより磨くことができる特別なコースです。

\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
また、テックアカデミー「Webデザインコース」は、卒業後もカリキュラムが閲覧可能。
仮に、テックアカデミー「Webデザインコース」を卒業して内容を忘れてしまったとしても、いつでも教科書を閲覧できます。
つまり、テックアカデミー「Webデザインコース」で学んだ技術は、卒業後いつでも引き出すことができます。
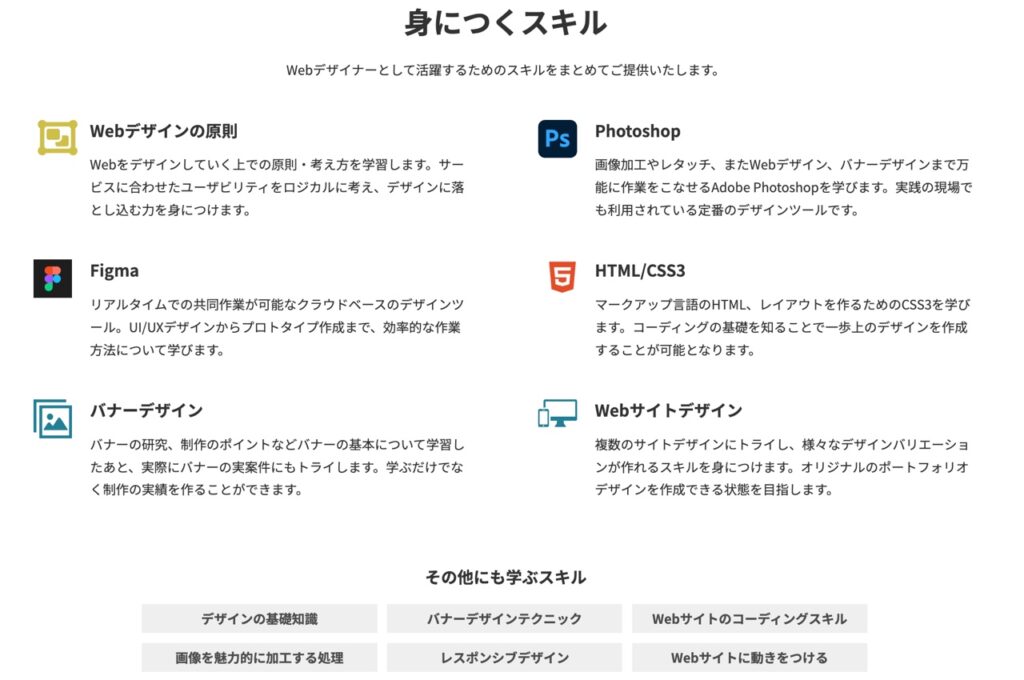
テックアカデミー「Webデザインコース」の学習内容
テックアカデミー「Webデザインコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Webデザインの原則 | Webをデザインしていく上での原則・考え方を学ぶ。 サービスに合わせたユーザビリティをロジカルに考え、 デザインに落とし込める力が身に付く。 |
| Photoshop | 画像加工やレタッチ、またWebデザイン、バナーデザインまで 万能に作業をこなせるAdobe Photoshopを学ぶ。 実際の現場でも利用されている定番のデザインツールの 利用技術を学ぶ。 |
| Figma | リアルタイムでの共同作業が可能なクラウドベースのデザインツール。 UI/UXデザインからプロトタイプ作成まで、 効率的な作業方法について学ぶ。 |
| HTML/CSS3 | Webブラウザで表示するためのマークアップ言語「HTML」、 レイアウトを作るための「CSS3」を学ぶ。 コーディングの基礎を知ることで、より高度なデザインを 作成することができるようになる。 |
| バナーデザイン | バナーの研究、制作のポイントなどバナーの基本について学習し、 実際にバナーの実案件にもトライする。 学ぶだけでなく制作の実績をつくることができる。 |
| Webサイトデザイン | 複数のサイトデザインにトライし、様々なデザインバリエーションが 作れるスキルが身に付く。 オリジナルのポートフォリオデザインを作成できる状態を目指す。 |
| その他学べるスキル |
|
テックアカデミー「Webデザインコース」の学習内容は、実際にWebデザイナーが現場で使っている技術を中心に学びます。
「バナー制作の実案件」「Webサイト制作」などのWeb制作スキルのほか、「Photoshop」「Figma」などWebデザイナーが実務で利用するツールも学べるのは、テックアカデミー「Webデザインコース」の特徴。
テックアカデミー「Webデザインコース」では、「バナー制作」「デザイン制作」「Webサイト制作」を通して、最終的にオリジナルポートフォリオサイト制作までが一連の学習内容。
これらの制作中に、「Photoshop」でWebサイトの部品を作ったり、「Figma」でWebサイトのプロトタイプを作ったりしながら、Webデザイナーの実業務のようなカリキュラムになっています。
Adobe社の製品で、プランに応じて月額制で利用することが可能。
なお、テックアカデミー「Webデザインコース」は、「Photoshop」を3ヶ月間無償で利用できる特典付き。

【37,140円相当】本格デザインツール3ヶ月分無償
デザインの代表的ツールであるPhotoshopを含むAdobe Creative Cloudコンプリートプランを3ヶ月分を無償提供いたします。
3ヶ月間無償で利用できるのは「Photoshop」だけでなく、「illastrator(イラストレータ)」や「XD(エックスディー)」などのAdobe社の製品全てが利用できる「Adobe Creative Cloudコンプリートプラン」です。
テックアカデミー「Webデザインコース」の学習内容は、Webデザイナーとしての実践技術を網羅的に学習できると言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
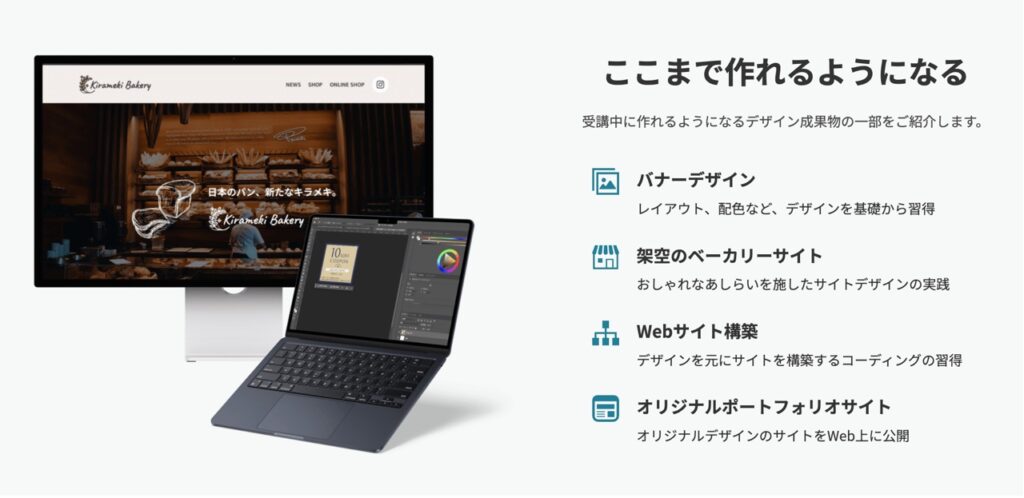
テックアカデミー「Webデザインコース」でできるようになる事
テックアカデミー「Webデザインコース」では、1人で「デザイン」「プロトタイプ作成」「サイトの部品作成」から「Webサイト制作」までできるようになります。

| 作るサービス | 概要 |
|---|---|
| バナー | 実際のバナー制作の実案件を行い実績を作る |
| 架空のベーカリーサイト | サイトデザインの実践を行う |
| Webサイト構築 | デザイン案を元にWebサイト構築の実践を行う |
| オリジナルポートフォリオサイト | オリジナルデザインのWebサイトを構築しWeb上に公開する |
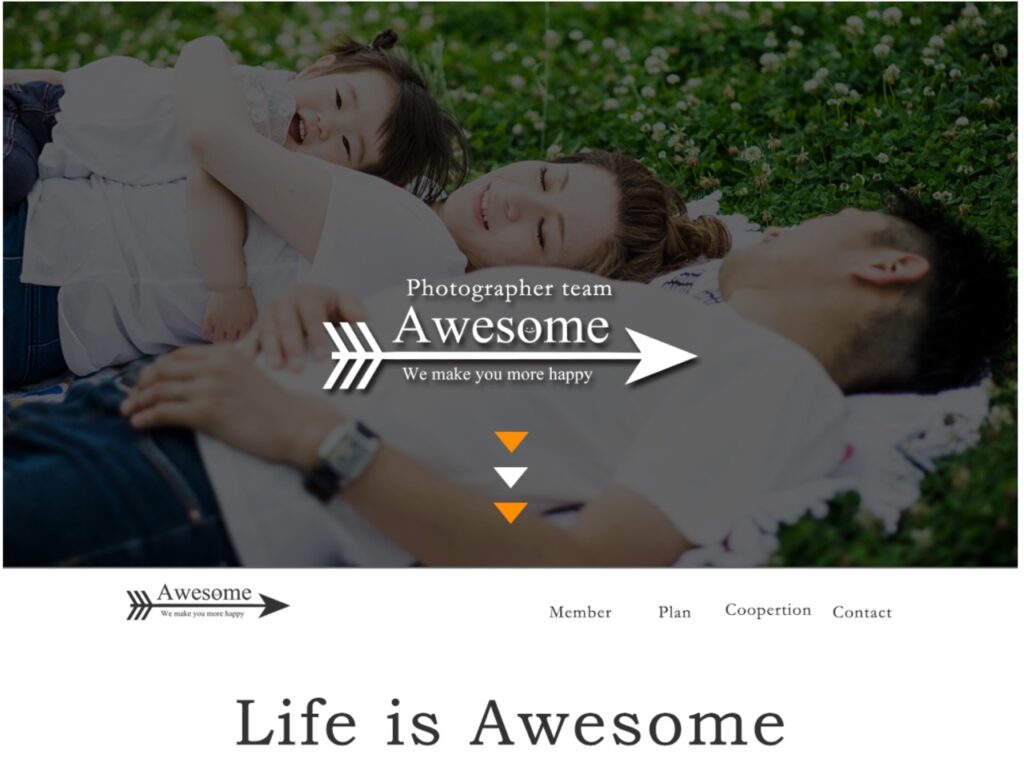
実際に、以下はテックアカデミー「Webデザインコース」の卒業生が『オリジナルWebサイト制作』で作ったWebサイトです。
テックアカデミー「Webデザインコース」を受講することで、以下のようなWebサイトが作れるようになりますよ。

上記は、テックアカデミー「Webデザインコース」で作ったWebサイトを、実際のWebサービスとして利用し起業した一例です。
以下、卒業生の方のコメント。
ーー受講後に作られているサイトについて、教えて下さい。
写真サービスのサイトです。
Instagramで知り合ったアマチュアのカメラマンさんたちとチームを作り、家族写真の撮影とアルバム制作までをセットにして格安で提供するサービスを立ち上げたんです。
実は、前職の時に営業と兼業でカメラマンのアシスタントもやっていたので、私自身が撮影することもあります。
テックアカデミー「Webデザインコース」では、アイデア次第で仕事として成り立つWebサイトが作れるようになる実例です。
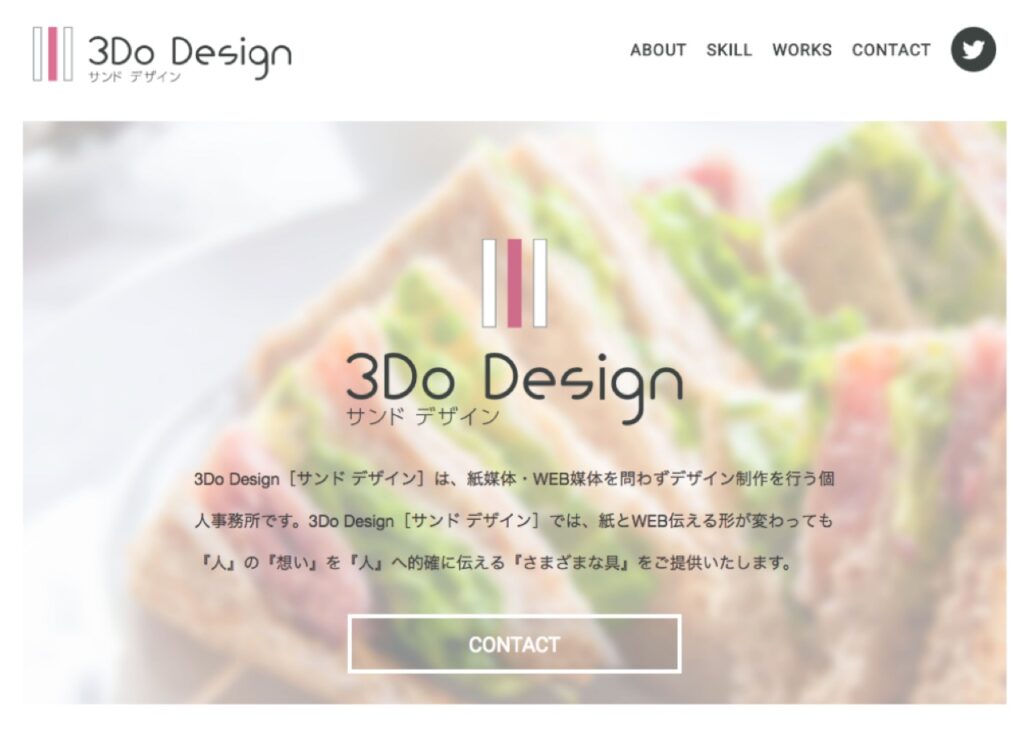
また、以下もテックアカデミー「Webデザインコース」の卒業生の作品です。

上記は、テックアカデミー「Webデザインコース」で『転職活動』や『フリーランス』の開発実績のアピールに必須となるポートフォリオを作成した一例です。
以下、卒業生の方のコメント。
ーー受講中に作られたサイトについて教えていただけますか?
私個人のポートフォリオサイトですね、フリーで活躍する上で必要だと思って作り始めました。
自分のプロフィール、スキル、ワークス、問い合わせフォームなどを掲載していて、今は受講中に作ったものをWordPressで作り直して使っています。
作り直しの時にはWebデザインコースで学んだことを応用して、1週間ほどでカスタマイズすることができました。
テックアカデミー「Webデザインコース」では、自分で考えたデザインをWebサイトにするWeb制作技術が身につきます。
ポートフォリオを作れば、そのまま『デザイナー転職』『フリーランス転職』の武器にできる所は、テックアカデミー「Webデザインコース」の強みだと言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」はこんな方におすすめ
テックアカデミー「Webデザインコース」の学習環境や学習内容から、以下のような人におすすめのコースだと言えます。
✔️ テックアカデミー「Webデザインコース」はこんな方におすすめ
- 仕事の幅を広げたいフロントエンドエンジニア
- 隙間時間で副業を始めたい人
- Webデザイナーになりたい人
- リモートワークで働きたい人
- フリーランスを目指したい人
テックアカデミー「Webデザインコース」は、主に『1人で完結できる技術』を身に付けたい人におすすめ。
Webデザインは、1人で完結できる職務領域なので『フリーランス』『副業』にも最適。
もちろん、Webデザイナーはリモートワークが可能な職業ですよ。
なので、テックアカデミー「Webデザインコース」は、自分のペースで仕事をしたい人・副業したい人にもピッタリのコースと言えます。
テックアカデミー「Webデザインコース」は、難易度も比較的低いため、プログラミング初心者にもおすすめのコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の評判・口コミ

ということで、ここではテックアカデミー「Webデザインコース」に関する評判・口コミを以下のようにまとめていきます。
✔️ テックアカデミー「Webデザインコース」の評判・口コミ
テックアカデミー「Webデザインコース」の良い評判・口コミ
まず、テックアカデミー「Webデザインコース」の良い評判・口コミから。
どんなコースなのか評判・口コミも参考にどうぞ。
✔️ テックアカデミー「Webデザインコース」の良い評判・口コミ
良い評判・口コミ①課題の合格は大変だが鍛えられる
#テックアカデミー (66日目)
— Kotsume🦦@プログラミング勉強中&チェロ🎻 (@kotsume_w) January 18, 2023
ついに😭😭😭😭😭!#Webデザイン コース、全ての課題に合格しました🙌🙌🙌🙌🙌
長かった…😭😭😭
でも、やり抜きました!!!
Lesson14がめちゃくちゃ大変だったけど、すごく鍛えられました🔥
素直にうれしいです😆😆😆🎵#webデザイン勉強中#第342期 pic.twitter.com/K5Gj6hv1PD
この評判・口コミにもありますが、技術を身につけることはめちゃくちゃ大変。

テックアカデミー「Webデザインコース」でも挫折する人は少なからずいるのも事実。
ですが、この評判・口コミのように、テックアカデミー「Webデザインコース」のように、やり抜く意志が重要ですね。
Webデザイナーになるには、テックアカデミー「Webデザインコース」の修了が、ようやくスタート地点であることを忘れないことです。
良い評判・口コミ②コース開始前からカリキュラムは進められる
今日から8週間テックアカデミーのWebデザインコースが始まります!
— みさき | WEBデザイナー & SE🍐 (@misaki_Wdesign) April 1, 2024
カリキュラム自体はもう進めてて、今日から課題を提出できるようになったので、せっせと提出登録、、、😇
期間内にすべてのカリキュラムを終えれるようにがんばります🔥#テックアカデミー #Webデザインコース
この評判・口コミには「カリキュラム自体は進めてて…」とありますが、テックアカデミー「Webデザインコース」では、コースの開始日よりも前にカリキュラムを進めることができます。

「先割」は、テックアカデミー「Webデザインコース」に申し込む際に、以下のように「【先割】」と書いてある受講期間で申込めばOK。

テックアカデミー「Webデザインコース」の料金も安くなります。
また、この評判・口コミのように、申し込み日〜コース開始日の間も、カリキュラムをすすめることができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
良い評判・口コミ③自分のレベルに合わせた「オリジナルWebサイト」が作れる
テックアカデミーWEBデザインコース(46日目)
— ChangeMyself (@member_all_out) October 3, 2021
Lesson15
・オリジナル制作の流れ
企画の課題は合格!
軸は決まったので、まずはサイトマップを作成中。
あまり凝り過ぎると複雑化して時間かかりそうなので、難易度は低めで。自分のレベルに合わせよう。
また明日、頑張ろう。
#テックアカデミー
テックアカデミー「Webデザインコース」では、最後にオリジナルWebサイトをゼロから制作できます。
オリジナルWebサイトは、Webデザイナー転職のアピール材料にもなりますが、自分のレベルに合ったものでOK。
こちらの評判・口コミに記載の通り、企画の段階から現役エンジニア講師がレビューしてくれるので、安心して進められます。
良い評判・口コミ④修了後は複数のWebサイト制作も1人で作れる
テックアカデミー
— トクナガ@駆け出しWebデザイナー (@Tokunaga_Seiren) July 26, 2021
『Webデザインコース』終了!
練習もかねてたくさんポートフォリオ用のサイト作るぞー!#テックアカデミー
この評判・口コミからも分かるように、テックアカデミー「Webデザインコース」修了後は、たくさんのWebサイトをゼロから作る実力が身につきます。
作ったWebサイトは『デザイナー転職』『フリーランス転職』の武器としてポートフォリオにまとめるのもいいですね。
Webサイトは、作れば作るほどWebデザイナーとしての実力が付きますよ。
良い評判・口コミ⑤目指して自責思考でやり抜く事が重要
#今日の積み上げ
— ともや(髙木智也)駆け出しwebデザイナー (@tomofreetec) December 14, 2023
・昨日までのLESSONの内容復習
・デザイン学習
復習は、それまでの自分を
省みるのに超重要な作業だと感じています!これからフリーランスとしてやっていくにはとにかく自責思考でやり抜く事が重要ですので。#テックアカデミー#webデザイナーと繋がりたい
この評判・口コミの通り、フリーランスとしてやっていくには『自責思考』でいることが重要です。
テックアカデミー「Webデザインコース」もフリーランスを目指すことができますが、やり抜く事が重要だと評判・口コミにもあります。
この評判・口コミのように、テックアカデミー「Webデザインコース」でも『自責思考』で取り組むことが重要ですね。
良い評判・口コミ⑥疑問点をメンターが数秒で解決
Webデザインコース33日目(本受講19日目)
— もぐ (@MoguSuklaa) October 1, 2021
Lesson13 課題提出
5回目のメンタリング終了。
課題作成で疑問に思ってたところを、メンターさんが秒で指摘して流石✨と思った。
Lesson13合格したら、いよいよ難しいと噂のLesson14の課題着手だ…!#テックアカデミー#webデザイン勉強中
こちらの評判・口コミでは、テックアカデミー「Webデザインコース」のメンターさんが「秒で指摘して流石と思った。」とメンターを高評価しています。
実際に、私も「フロントエンドコース」と「Webデザインコース」
を受講した時、メンターさんの丁寧で分かりやすい解説のおかげでカリキュラムを完走できた部分は大きいと感じています。
もし、メンターの対応が心配であればテックアカデミーの無料体験を試してみるのも手ですよ。
良い評判・口コミ⑦プロの技に感動した
14回目のメンタリング👂
— kana (Webデザイン勉強垢) (@0o1_cne) December 18, 2023
デザインの添削をしてもらった〜
少しの変更でグンと良くなってプロの技に感動した…!
ヘッダーは1番最初に目に入るから特に力を入れなきゃ。あとは緩急をもっと意識!
色んなサイトをのぞいて勉強しよう👀#テックアカデミー#Webデザインコース#メンタリングメモ
こちらの評判・口コミからは、テックアカデミー「Webデザインコース」のメンターのレベル感が分かります。
メンターも現役プロのエンジニアなので、多くの開発経験をお持ちです。
この評判・口コミからは、独学でWebデザインを学んでも得られない技術が、テックアカデミー「Webデザインコース」で学べることが分かります。
良い評判・口コミ⑧最終課題合格で自信がついた
最終課題に合格しました🙌
— ぽこ🐈web制作 (@pocoapoco230906) December 2, 2023
ついにスクール卒業!
元々独学で勉強を始めておもしろさを感じ、本気で学びたいと思いテックアカデミーへ。
今ではできることが増え、自信がつきました。メンターさんには本当に感謝です🥺✨#テックアカデミー #Webデザイン#最終課題合格
https://t.co/xw2E2GBHxD
この評判・口コミの通り、テックアカデミー「Webデザインコース」の最後には『最終課題』があります。
最終課題では、自分オリジナルのWebサイトを制作することができます。

ご安心下さい!
テックアカデミー「Webデザインコース」で作ったWebサイトは、仕事に活かすも良し、転職に活かすも良し。
この評判・口コミのように、メンターが細部まで何度もレビューするため、独学では身につかない実力と自信がつきますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の悪い評判・口コミ
こちらはテックアカデミー「Webデザインコース」の悪い評判・口コミ。
良い評判・口コミと合わせて参考にして下さいね。
✔️ テックアカデミー「Webデザインコース」の悪い評判・口コミ
悪い評判①クラウドソーシング副業で稼げない
その年にテックアカデミーWEBデザインコースとWinスクールのWordPress講座でWeb制作習得。Webデザイナー検定エキスパート、ウェブデザイン技能士3級も取得。そして1年前本格的にクラウドソーシングで副業し始めた。辛うじてもらえた案件平日2~3時間、土日4~5時間必死にこなして月2万程度。これでは埒
— 北川【傾いた家を直します】 (@KatamukiX) January 19, 2023
この評判・口コミでは、クラウドソーシング副業では月2万程度とあります。
この評判・口コミを見る限りだと、テックアカデミー「Webデザインコース」で副業で稼げないように思えますね…

クラウドソーシングで募集されている副業案件のうち、バナー制作は3,000円〜5,000円程度。
バナー制作くらいの規模だと、隙間時間には最適な副業ですが稼げません…
テックアカデミー「Webデザインコース」を受講して副業で稼ぎたいのであれば、HPデザイン〜HP制作の規模で、100,000円以上の案件の場数をこなすのが稼ぐコツと言えそうです。
悪い評判②難しくて挫折しそうになる
ワーイ😆 テックアカデミーWebデザインコース「レッスン14 ショップサイト」の課題に合格しました!
— Yoko (@HappyYokkita) August 19, 2021
難し過ぎて途中で挫折しそうになったり、何度も総崩れを経験して凹んだりしましたが、やっと合格🙌
メンターさん達からの優しいアドバイスと励ましに感謝❤️#テックアカデミー #webデザイン勉強中
HTMLやCSSがプログラミング初心者に優しいと言えど、難しく感じる人も少なくないはずです。
テックアカデミー「Webデザインコース」は『コーディング』に限らず『デザイン』『画像加工』と広範囲…
テックアカデミー「Webデザインコース」でも複数のWebサイトを作りますが、そもそも初心者が数週間でWebサイトを作ること自体がスゴイですよね。
この評判・口コミでは、テックアカデミー「Webデザインコース」受講中、講師(メンター)の優しいアドバイスや励ましで乗り越えられたとのこと。
受講中は大変なこともありますが、小さなことでも遠慮なく講師に相談するのがベストですね。
悪い評判・口コミ③勉強自体が挫折しそう
ドがつくほどのネガティブ思考なので、Webデザインの勉強自体が挫折しそうになっている。
— ちーにゃ@webデザイン勉強中 (@chienya_m_1224) September 2, 2023
だけど楽しい部分もあるし、何より最後までやり遂げたいので、終わってからの楽しみを考えている。
#テックアカデミー #今日の気づき
この評判・口コミには、勉強自体が習慣化するまで挫折しそうになるとあります。
テックアカデミー「Webデザインコース」の序盤は『HTML』『CSS』『Photoshop』の操作など…慣れないことだらけで挫折しそうになる方もいるかもしれません。
この評判・口コミを参考に、テックアカデミー「Webデザインコース」受講終了後の楽しみを考えながら学習を進めると良さそうです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の学習の進め方
テックアカデミー「Webデザインコース」では、以下のように学習を進めていきます。

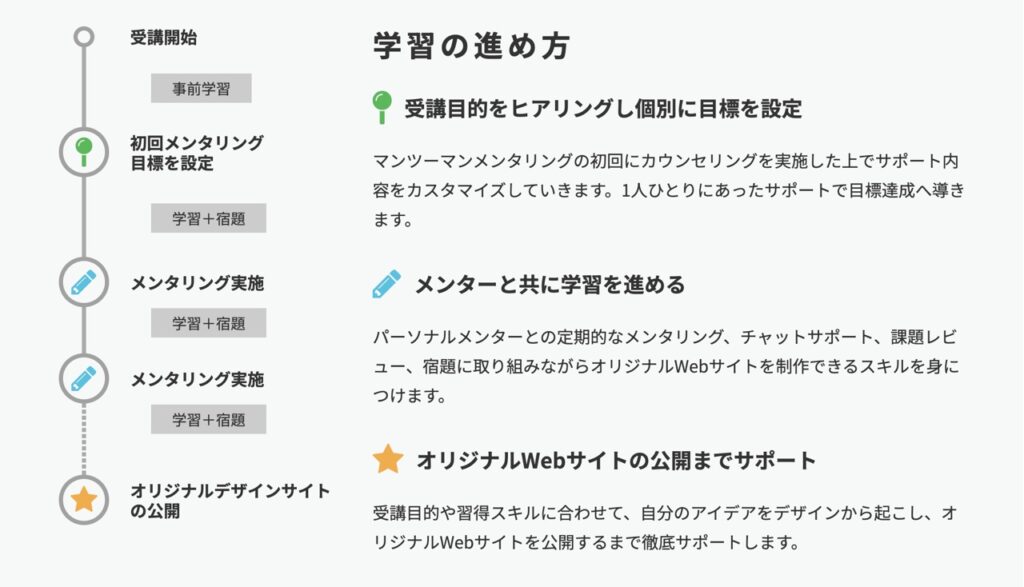
✔️ Webデザインコースの学習スケジュール
- 受講目的をヒヤリングし個別に目標を設定
マンツーマンメンタリングの初回にカウンセリングを実施した上でサポート内容をカスタマイズ。1人ひとりにあったサポートが受けられる。 - メンターとともに学習を進める
パーソナルメンターとの定期的なメンタリング、チャットサポート、課題レビュー、宿題に取り組みながら副業できるスキルを身につける。 - オリジナルWebサイトの公開までサポート
受講目的や習得スキルに合わせて、自分のアイデアをデザインから起こし、オリジナルWebサイトを公開するまでメンターが徹底サポート。
テックアカデミー「Webデザインコース」の学習の進め方について、実際にテックアカデミーを受講した経験も踏まえ、以下のように解説します。
✔️ テックアカデミー「Webデザインコース」の学習の進め方
テックアカデミー「Webデザインコース」:カリキュラムの進め方
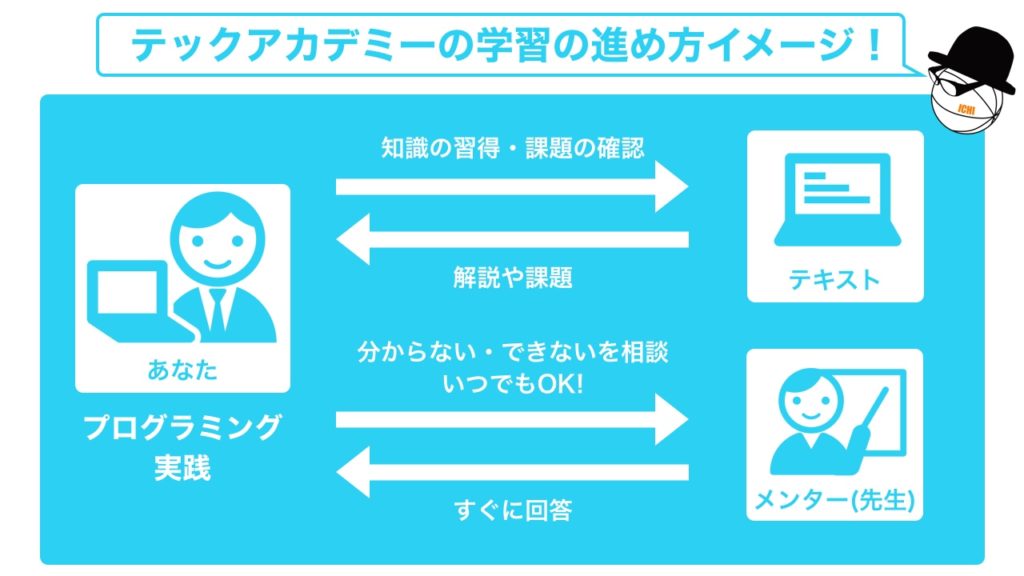
テックアカデミー「Webデザインコース」のカリキュラムは、教科書を元に自習スタイルで課題をクリアしながら学習を進めていきます。
カリキュラムでは、「HTML」「CSS」「Photoshop」など基礎的な技術を学習し、自分オリジナルのWebサイトの制作を目指すイメージ。
具体的に、実際に私がテックアカデミーを受講した時の体験を交えて解説すると以下。

テックアカデミー「Webデザインコース」では、教科書や現役エンジニア講師が課題を出してくれます。
その課題ごとに、以下の手順を繰り返しながら学習を進めるイメージです。
✔️ テックアカデミー「Webデザインコース」の学習の進め方
- 課題を読む
- まず自分で調べながら課題をやってみる
- 分からない時はいつでも質問OK(チャット)
- 課題をクリアする
- 次の課題に進む
- 週に2回のメンタリングで悩み相談OK

基本学習の後に4つのWebサイトを実際に作る流れです。
✔️ テックアカデミー「Webデザインコース」のカリキュラム
- Lesson0:事前準備
- Lesson1:Webデザインの概要
- Lesson2:Webデザインの原則
- Lesson3:制作フロー
- Lesson4:デザインツール
- Lesson5:ポートフォリオ・デザインカンプ
- Lesson6:HTML/CSS基礎
- Lesson7:ターミナルコマンド
- Lesson8:Sass/Compass
- Lesson9:ポートフォリオ・コーディング
- Lesson10:モバイルデザイン
- Lesson11:コーポレートサイト
- Lesson12:ショッピングサイト
- Lesson13:オリジナルサイト
- Lesson14:参考資料・バージョン管理ツールGit
※筆者受講時のカリキュラムより
テックアカデミー「Webデザインコース」での学習のポイントは「まず自分で調べながらやってみる」ところ。
まず自分で調べながらやってみることで、知らないうちに「自走力」がつくと感じました。

なお、テックアカデミー「Webデザインコース」は、現役エンジニア講師が以下のサポート付き。
自走力を鍛えながら、現役エンジニアから実践的な技術も学べます。
✔ テックアカデミー「Webデザインコース」の学習サポート
- 週に2回のマンツーマンメンタリング
- 毎日15時〜23時のチャットサポート
- 回数無制限の課題レビュー
実際に、テックアカデミー「Webデザインコース」を受講してみて、上記の学習サポートの『おすすめの活用法』を、以下にまとめておきます。
あなたが「Webデザインコース」を受講するは、ぜひ参考にして下さいね。
体験談:「Webデザインコース」の学習サポートおすすめの活用法
私が実際に、「フロントエンドコース」と「Webデザインコース」
を受講した経験から、学習サポートには以下の『おすすめの活用法』があります。
参考にしていただけると嬉しいです。
✔ 体験談:「Webデザインコース」の学習サポートおすすめの活用法
テックアカデミー「Webデザインコース」を受講して私も実感しましたが、理解するまで丁寧に分かりやすく課題レビューをして頂きました。
また、私がテックアカデミー「Webデザインコース」を受講した体験談については、こちらの記事にもより詳細にまとめていますので、ぜひ一緒にご一読下さいね。
感想①週2回のマンツーマンメンタリングのおすすめの活用法
事前に聞きたい事をメモしておく事をおすすめします。
テックアカデミーの『パーソナルメンター制度』の1つがマンツーマンメンタリング。
週に2回ビデオ通話で、自分のキャリアについて、学習進捗、疑問点の相談など、不安な事など、自由に相談する時間があります。
私の担当のメンターさんは、すごく腰が低くて、丁寧に教えてくれる方でした。
ですが、30分は思っている以上にあっという間。
日々、分からなかった所をメモでまとめておくと、30分無駄のない時間が過ごせますよ。
感想②チャットサポートのおすすめの活用法
Slackチャットで現役エンジニア講師にいつでも質問可能。
回答はめっちゃ早くて、数分で回答が返ってくることもありました。

ですが、毎日15時〜23時のチャットサポートは朝型の私には使いづらかったです。
朝学習しているとリアルタイムで回答をもらえません…
なので、私の場合は以下のように対応していました。
✔ 朝型の人向けのチャットサポートおすすめの活用法
- 朝学習している旨えを伝えておく
- Slackのアプリをスマホにも入れておく
- 朝のうちに分からなかった事を網羅して送っておく
リアルタイムの回答はもらえませんが、Slackアプリをスマホに入れておけば、仕事の休憩中でも回答の確認や追加質問もできるのでストレスなく学習がすすめられます。
仕事中も自分の疑問点について考えるので、1日中Webデザインのことを考えながら過ごせるメリットもあり学習効率も上がります。
もし朝型で学習したい場合は、おすすめの活用方法ですよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の他社との違い
テックアカデミー「Webデザインコース」は、他社と比較した場合に違いはあるのか。
ここでは、テックアカデミー「Webデザインコース」を他社と比較した『学習』と『料金』について以下のように解説します。
✔️ テックアカデミー「Webデザインコース」の他社との違い
テックアカデミー「Webデザインコース」の独自の取り組み
テックアカデミー「Webデザインコース」では、受講生が高い水準の学習ができるように、以下の独自の取り組みを行っています。
✔️ テックアカデミー「Webデザインコース」の独自の取り組み
- 『選考通過率10%の選考』を突破した人だけを講師に採用
- 『無制限レビュー』で妥協のない技術力向上
- 『ビデオ通話』でのメンタリングサポート
- 『チャット質問』でいつでも問題解決
テックアカデミー「Webデザインコース」では、通過率10%の厳しい選考で残った『技術力』『指導力』ともに優れた講師から学ぶことができます。

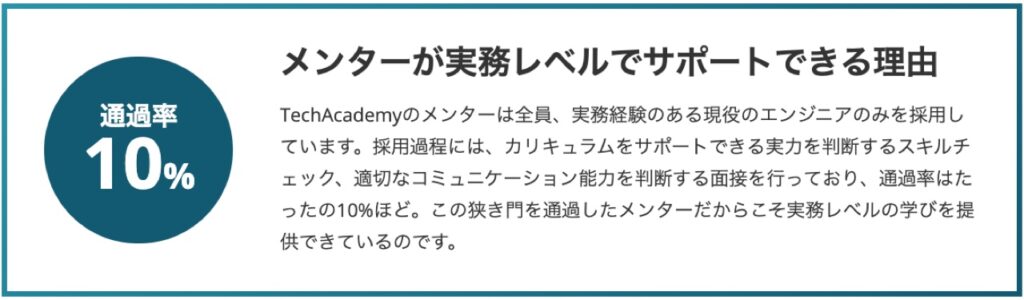
メンターが実務レベルでサポートできる理由
TechAcademyのメンターは全員、実務経験のある現役のエンジニアのみを採用しています。採用過程には、カリキュラムをサポートできる実力を判断するスキルチェック、適切なコミュニケーション能力を判断する面接を行っており、通過率はたったの10%ほど。この狭き門を通過したメンターだからこそ実務レベルの学びを提供できているのです。
テックアカデミー「Webデザインコース」の講師は、通過率10%程度の採用試験を突破した優秀な現役エンジニアのみ。

いい取り組みです!
テックアカデミー「Webデザインコース」と他社を比較してみます。
プログラミングスクールにより考え方が違いますが、以下講師の比較表です。
| スクール | 講師 |
|---|---|
| テックキャンプ | 自社教育の社員 (非エンジニア) |
| ポテパンキャンプ | 現役エンジニア |
| テックアカデミー | 現役エンジニア (厳しい選考あり) |
テックアカデミー「Webデザインコース」独自の取り組みは、優秀な講師の採用だけでなく、以下のサポート体制も整っている点にあります。

| 項目 | 概要 |
|---|---|
| マンツーマンメンタリング | 週に2回30分のビデオチャットが受けられます。 学習の悩みや、実際に画面を共有しながらプログラミング学習をサポートしてもらえます。 |
| チャットサポート | 毎日15時〜23時までチャットでいつでも質問できます。 |
| 回数無制限のレビュー | あなたが書いたコードを妥協することなく訂正(レビュー)してもらえます。 実務で通用する技術が身につきます。 |
テックアカデミー「Webデザインコース」では、現役エンジニアの『技術力』と、選考による『教える力』を両立する仕組みがあります。
合わせて、ビデオチャットとチャットサポートの両方が受けられるのもテックアカデミー「Webデザインコース」のポイントですね。
テックアカデミー「Webデザインコース」の料金を他社比較
テックアカデミー「Webデザインコース」と他社を料金面で比較します。
テックアカデミー「Webデザインコース」の料金は、『サポート付きで報酬が受け取れる』『副業で稼げるようになる』ところまで含まれます。
さらに、2023年8月以降に適応された経済産業省「リスキリングを通じたキャリアアップ支援事業」により受講料の70%がキャッシュバック。
上記も踏まえ、テックアカデミー「Webデザインコース」は『会話での質疑応答・画面共有での指導(メンタリング)』サポート付きでは最安値です。
以下では、テックアカデミー「Webデザインコース」と大手プログラミングスクールと料金を比較しています。
| 項目 | ポテパンキャンプ | テックキャンプ | テックアカデミー |
|---|---|---|---|
| 受講料 (税込) |
実費:160,000円 ※一括:440,000円※分割:13,900円 |
実費:197,340円 ※一括:657,800円※分割:20,380円 |
実費:101,700円(補助金70%還元) ※一括:372,900円※分割:11,871円 |
| 受講期間 | 5ヶ月 | 10週間(2.5ヶ月) | 2ヶ月 |
| 1ヶ月あたりの料金 | 32,000円 | 78,936円 | 50,850円 |
| 講師 | 現役エンジニア | 専任講師 (非エンジニア) |
現役エンジニア |
| メンタリング (会話での学習サポート) |
なし | あり | あり |
| チャットサポート | あり | あり | あり |
| 関連記事 | こちらの記事 | こちらの記事 | こちらの記事 |
| 転職サポート | あり | あり | あり |
単純な、テックアカデミー「Webデザインコース」との料金比較では、各社料金プランが異なるので比べようがありません。
なので上記の「1ヶ月あたりの料金」で比較すると分かりやすいです。

テックアカデミーの『先割』は、12週間プラン以上で活用できる割引サービスです(2025年6月時点)。
テックアカデミー「Webデザインコース」の料金に、早割を適応すると以下の料金になりますよ。
| 項目 | 概要 |
|---|---|
| 12週間プラン 割引後の料金(税込) |
|
| 16週間プラン 割引後の料金(税込) |
|
2025年6月時点の割引情報です。
テックアカデミーの『先割』は常に利用可能な割引サービスです。
特に急ぎWebデザインを学ぶ必要がない場合は、利用するとお得ですよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の収入につながるサポート
テックアカデミー「Webデザインコース」には、2種類のサポートが利用可能です。
結論から言うと、Webデザインコースの2つのサポートを利用すれば、一気に収入アップも可能です。
✔️ テックアカデミー「Webデザインコース」の収入につながるサポート
- Webデザイナーへの『転職』サポート
- ステップアップコースで『フリーランス』になる
テックアカデミー「Webデザインコース」受講後、2つのサポートを受けるとして、それぞれおすすめの受講期間は以下。
| 目的 | おすすめの受講期間 | 理由 |
|---|---|---|
| 『転職』サポートを受ける場合 | 8週間プラン(2ヶ月) | 『平日2時間・土日5時間』程度の学習時間で集中して学ぶのが 学習効率的にも金銭的にもおすすめ。 働きながらでもWebデザイン技術は磨けるので8週間プランで充分です。 |
| 『副業』『フリーランス転職』したい場合 | 8週間プラン(2ヶ月) | 別途「デザイン実践ポートフォリオコース」にステップアップするのがおすすめ。 「Webデザインコース」で基礎技術を8週間(2ヶ月)でしっかり身につける。 |
ここでは、テックアカデミー「Webデザインコース」のサポートについて、それぞれ以下のように解説します。
✔️ テックアカデミー「Webデザインコース」の将来性
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」の転職サポート
テックアカデミー「Webデザインコース」では、転職サポートを無料で受ける事が可能。
テックアカデミー「Webデザインコース」の転職サポートには、以下4つのポイントがあります。
✔️ テックアカデミー「Webデザインコース」の転職サポート4つのポイント
- 求人の質が良い
- 学習しながら転職活動ができる
- 市場価値が分かる
- 学んだスキルを活かした転職ができる
テックアカデミー「Webデザインコース」の転職サポートの4つのポイントについては、以下に概要を解説します。
ポイント①求人の質が良い

テックアカデミー「Webデザインコース」の求人は、全て転職コンサルタントが厳選した求人のみです。
IT業界の中でも、伸びている企業を中心に厳選されています。
企業側からのスカウトが届く可能性もあります。
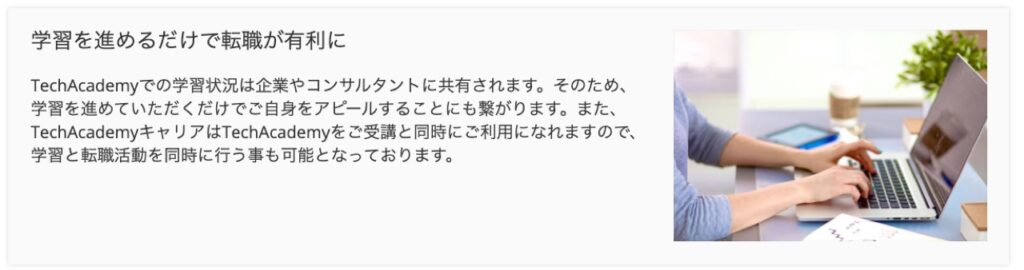
ポイント②学習しながら転職活動ができる

学習の状況は、企業や転職コンサルタントに共有されているので、テックアカデミー「Webデザインコース」を進めているだけでアピールにつながります。
テックアカデミー「Webデザインコース」の転職サポートは、受講しながら利用できるため、効率がいい転職が実現可能です。
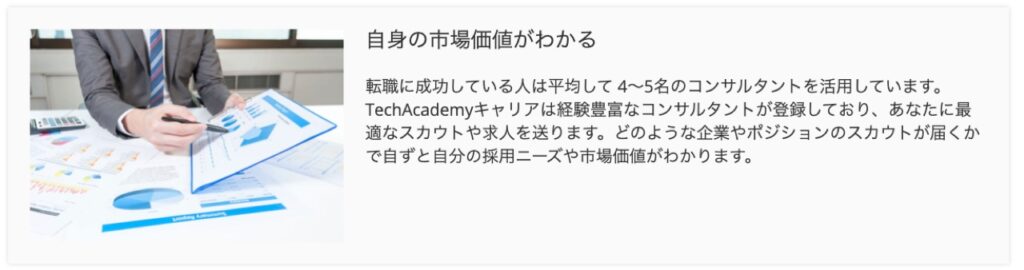
ポイント③市場価値が分かる

転職コンサルタントは、あなたに最適な求人を送ってくれます。
どんな企業のスカウトが届くのか、どんな企業の求人が届くのかで、あなたがどんな企業にニーズがあるのか市場価値を知ることもできます。
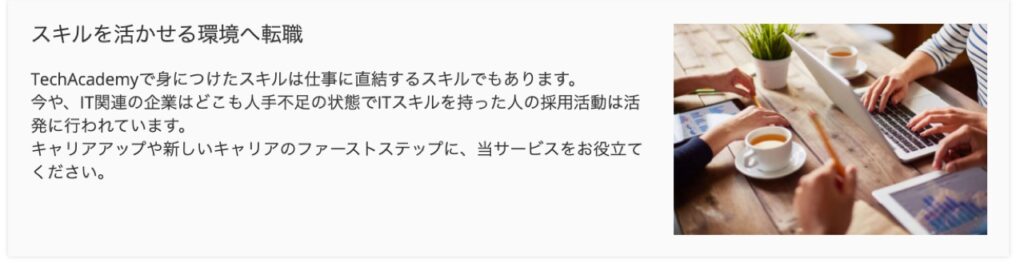
ポイント④学んだスキルを活かした転職ができる

テックアカデミー「Webデザインコース」で学んだスキルを武器に転職活動が可能。
もちろん、前職での経験も武器です。
あなたのスキルを活かした転職が実現可能です。
Webデザインを職業にするだけだと年収は低い
テックアカデミー「Webデザインコース」で、仮にWebデザインだけの業務で転職した場合は、比較的年収は低い点に注意です。
『Webデザインの本業のみ』とした場合、平均年収は正社員で437万円。
月給換算で、月給36.4万円です。

なので、もし収入面に不安がある場合は、テックアカデミー「Webデザインコース」受講後、以下のように技術を活かすといいです。
✔️ テックアカデミー「Webデザインコース」のスキルを活かす方法
- 「正社員の給与」+「副業の収入」の発想で転職する
- フリーランスとしての活動も考えておく
Webデザイナーの強みは、1人で仕事を完結できるところ。
ですが、『副業』や『フリーランス』への最短ルートの技術であることに違いはありません。
事実、テックアカデミー「Webデザインコース」は『フリーランスコース』へステップアップができる唯一のコースです。
「デザイン実践ポートフォリオコース」でフリーランス転職
Webデザイナーの仕事は、以下のような特徴から『副業』『フリーランス』にも向いています。
✔️ Webデザイナーがフリーランスに向いている理由
- 1人で完結できる仕事が多い
- 小規模な業務が比較的多い
そのため、テックアカデミー「Webデザインコース」を受講してフリーランスを目指す人が数多くいるのも事実。
そのためテックアカデミーは、「Webデザインコース」受講後のフリーランス需要に応えるために、Webデザイン分野のみテックアカデミー「デザイン実践ポートフォリオコース」
を新設しています。

なお、テックアカデミー「デザイン実践ポートフォリオコース」を受講するには、「Webデザインコース」修了程度のレベルが必要なので注意。
テックアカデミー「デザイン実践ポートフォリオコース」では、実際にフリーランスとして収入を得るところまでサポートしてくれる強力なコース。

そのため、まずはテックアカデミー「Webデザインコース」を受講して考えるのがおすすめです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミー「デザイン実践ポートフォリオコース」については、こちらの記事で目的別のおすすめコースとしても解説しています。
テックアカデミー「Webデザインコース」をお得に申し込む
テックアカデミー「Webデザインコース」で、受講料がお得になる方法をご紹介しておきます。
テックアカデミー「Webデザインコース」は、早めに申し込むのがお得です。
テックアカデミー「Webデザインコース」では、『先割』といって、12・16週間プランを事前に申し込むと受講料5%割引で、最大17,545円も安くなる割引が使えます(2025年6月時点)。

人気スクールは値上がりの傾向もあるので、お早めに!!
手順①テックアカデミーの公式サイトに行く
まず、以下よりテックアカデミーの公式サイトにいきます。
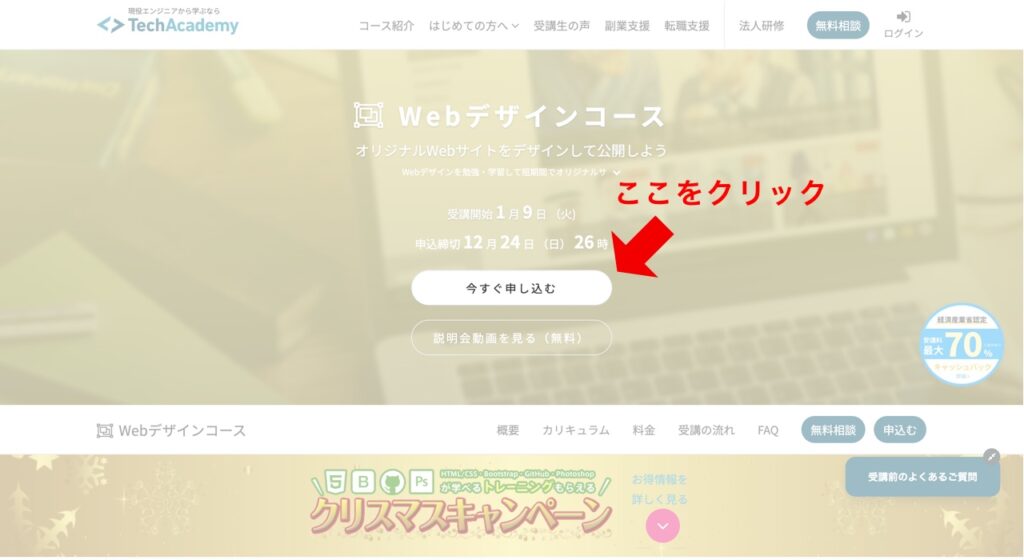
手順②「申し込む」ボタンをクリック
表示されたテックアカデミーの公式サイトの画面で「今すぐ申し込む」をクリック。
すると、ページ内の申込フォームが表示されます。

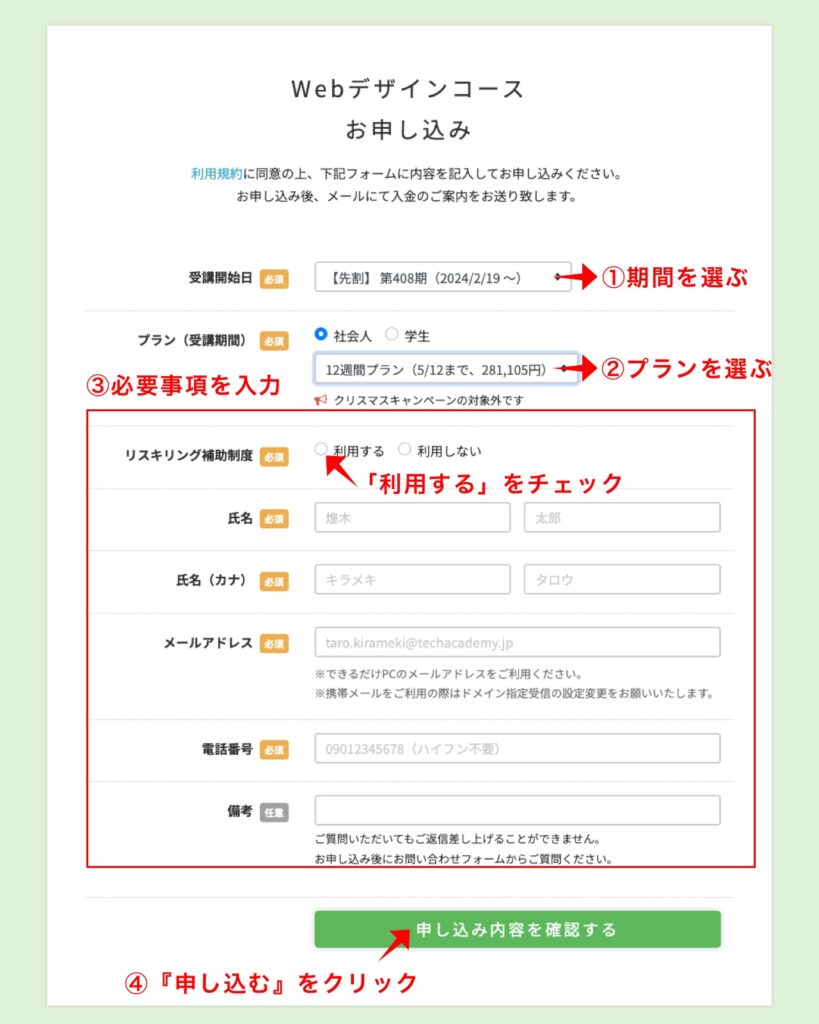
手順③必要事項を入力
以下を入力して『申し込む』をクリックすればOK。
参加日程で『【先割】』と表示されている日程を選択すれば、受講料5%オフです。


✔️ テックアカデミー「Webデザインコース」の申し込みで入力する項目
- 参加する期間
- プラン
- リスキリング補助制度
- 名前
- 名前のカナ
- メールアドレス
- 電話番号
『リスキリング補助制度』は必ず『利用する』を選択するのがおすすめ。
制度については、テックアカデミー「Webデザインコース」申し込み後も詳しく話が聞けるのでご安心ください。
あとは入金を完了したら申し込み完了。
ですが、さらにお得になるポイントもご紹介しておきます。
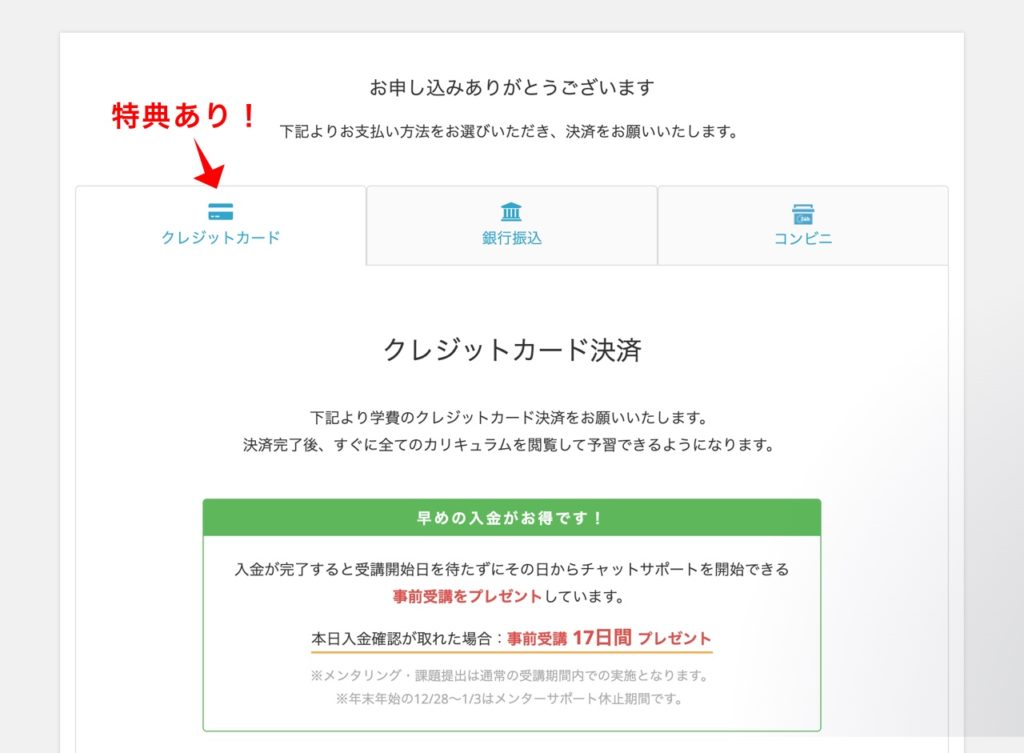
手順④さらにお得に利用する
決済は『クレジットカード』が圧倒的にお得。

例えば、12週間プランを先割で申し込む場合、12週間以上チャットサポート付きで学習できる『事前受講』が可能になります。
テックアカデミーの教科書を見ながらの予習なので、手探りの独学と違い『無駄のない独学』が可能。
「Webデザインコース」を圧倒的に有利に進めることができますよ。
なお、決済で使えるカードは以下。
✔️ テックアカデミーの決済で使えるカード
- VISA
- Master Caed
- JCB(楽天、セゾン)
『カリュキュラムを見ながら、チャットで質問する事が可能』になるという特典。

焦る必要はないですが、早く入金を済ませることができる場合は、是非活用して下さいね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインコース」に関連する記事
この記事では、テックアカデミー「Webデザインコース」について徹底解説しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、テックアカデミー関連の記事です。
是非合わせて参考にして下さい。