
今日はこんな疑問を解決します。
✔️ この記事の内容
- コードキャンプ受講後になれるフリーランスの分野
- コードキャンプでフリーランスを目指すおすすめコース
- コードキャンプ卒業後フリーランスになるまで
- 就職・転職してフリーランスになる場合
- 副業から始めてフリーランスになる場合
コードキャンプを卒業後に、フリーランスになることは可能です。
どのコースを受講しても専門的なスキルを身につきます。

フリーランスには2種類の働き方がる点に注意です!
コードキャンプを受講してフリーランスになれても、稼げなかったり、会社員の頃と同じ働き方だったりしては、魅力を感じない人もいるのでは…
そこで、現役エンジニアとして、コードキャンプでフリーランスを目指すおすすめコースを解説。
以下、先に結論です。
【結論】
コードキャンプでフリーランスになる最もおすすめのコースは以下の2つです。
この記事では『コードキャンプでなれるフリーランスの分野』や『フリーランスの働き方』『フリーランスになるまでの歩み方』についても徹底解説しています。
この記事を読むことで、エンジニアとして自由に働きながら稼いでいく方法を知る事ができますよ。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
コードキャンプ受講後になれるフリーランスの分野
コードキャンプでフリーランスになる事は充分可能です。
コードキャンプでは合計10種類のコースがありますが、特定の分野に特化した5つの常設コースであれば、どのコースでもフリーランスになることができます。
まず、そもそもコードキャンプでどんな分野のフリーランスになれるのか、まとめたのが以下。
| 分野 | 概要 |
|---|---|
| フロントエンドエンジニア | Webの見た目を作る専門家。 Webサイトの作成やWebシステムの見た目部分の開発を得意とする。 |
| バックエンドエンジニア | Webの中身を作る専門家。 サーバーの構築やWebシステムの裏側の開発を得意とする。 |
| スマホアプリエンジニア | スマホアプリ開発の専門家。 iPhoneアプリやAndroidアプリ開発を得意とする。 ※片方だけ得意な人もいます。 |
| Webアプリエンジニア | Webアプリケーション開発の専門家。 Web上で動くアプリ開発を得意とする。 |
| Webデザイナー | システムやサイトを美しく見せる専門家。 サービスの使いやすさやロゴや部品(ボタンやバナーなど)のデザインなども行う。 |
フリーランスの分野には、上記以外にもインフラエンジニアやプロジェクトマネージャーなどの分野もありますが…
コードキャンプでなれるフリーランスの分野は上記の通り。

では、コードキャンプで、それぞれの分野のフリーランスになるためには、どのコースを受講したらいいのか…。
以下にフリーランスの分野と、コードキャンプのコースの関係をまとめます。
| 分野 | 関連コース |
|---|---|
| フロントエンドエンジニア | |
| バックエンドエンジニア | |
| スマホアプリエンジニア |
アプリマスターコース |
| Webアプリエンジニア | |
| Webデザイナー | デザインマスターコース |
コードキャンプを受講してフリーランスを目指す場合、まず上記の表を元に、どのコースを受講すればいいのか決めることができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプでフリーランスを目指すおすすめコース
まず結論から。
コードキャンプでフリーランスを目指すのにおすすめのコースは以下の2つです。
✔️ コードキャンプでフリーランスを目指すおすすめコース
この2つのコースがおすすめの理由は『フリーランスの働き方』にあります。
一般的に、フリーランスの良いイメージには『稼げる』『時間や場所にとらわれない』がイメージとして強いですよね。
ですが、当然この両方を実現するのは簡単ではありません。
『稼げる』に関しては、特に時間がかかります。
経験や知識は、一朝一夕で身につくものではありませんよね。
技術力は、コードキャンプを卒業してた後の日々の業務で磨きがかかってくるものです。

ただし。
『時間や場所にとらわれない』働き方は、最初の選択次第で最短距離で実現できます。
実は、一言でフリーランスといっても大きく分けて二つの働き方があります。
✔️ フリーランスの2つの働き方
- 企業と契約して一定期間チーム開発に参加する
- 場所を選ばず自由に仕事を受ける
Webマスターコースとデザインマスターコース
をおすすめする理由は、後者だけでなく

以下より、Webマスターコースとデザインマスターコース
のおすすめの理由を、もう少し詳しく解説しますね。
✔️ フリーランスにおすすめの理由
フリーランスにおすすめの理由①1人で仕事を完結できる
Webマスターコースとデザインマスターコース
で学べる技術を活かせば、基本的にあなた1人で仕事を完結できます。
つまり、企業に常駐して、会社員と同じような働き方以外に、収入を作る方法があるということです。
例えば以下のような仕事です。

| 項目 | 概要 |
|---|---|
| 概要 | HTML/CSSコーディング |
| 報酬 | 10万円〜30万円 |

| 項目 | 概要 |
|---|---|
| 概要 | 情報サイトのデザイン/HTMLコーディング |
| 報酬 | 30万円〜50万円 |

| 項目 | 概要 |
|---|---|
| 概要 | Web上のカタログページの作成 |
| 報酬 | 10万円〜30万円 |
いずれも、1人で作りきる事ができます。
その他にも、以下のような案件は、数日で数をこなして稼ぐことも可能。
✔️ Webマスターコースとデザインマスターコース
でできる仕事例
- ランディングページの作成(Webサイトの1ページだけ作成)
- バナーの作成
- ロゴの作成
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
フリーランスにおすすめの理由②初心者でも稼ぎやすい
Webマスターコースとデザインマスターコース
で学べる技術は、初心者でも簡単に覚える事が可能。
コードキャンプを2ヶ月もすれば、HTMLやCSSは充分にできるようになります。
コードキャンプ卒業直後でも、以下のようなライトな副業も可能ですよ。
実績を作りながらフリーランスを目指せます。

| 項目 | 概要 |
|---|---|
| 概要 | HTML/CSSでのレスポンシブ対応 ※スマホ表示対応 |
| 報酬 | 5,000円〜1万円 |

| 項目 | 概要 |
|---|---|
| 概要 | HTMLメール作成 |
| 報酬 | 〜5,000円 |

| 項目 | 概要 |
|---|---|
| 概要 | チラシの作成 |
| 報酬 | 5万5,000円 |
Webマスターコースまたはデザインマスターコース
卒業直後でも充分にいけるので、ぜひ挑戦してみて下さいね。
気づけば本職ばりの収入にが伸びてる状態になります。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
フリーランスにおすすめの理由③リモートワークできる
Webマスターコースとデザインマスターコース
は、場所を選ばずに仕事ができる技術なのでおすすめです。
フリーランスになっても、会社に行く必要があるのなら、会社員と変わりませんよね。
プログラミングはパソコンがあればできますし、Webデザインを考えるのに場所は関係ないです。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
フリーランスを目指すおすすめコース①Webマスターコース
まず、コードキャンプ「Webマスターコース」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 | ・HTML5 ・CSS3 ・JavaScript ・jQuery ・PHP ・MySQL ・AWS |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
コードキャンプ「Webマスターコース」では、高い需要があるPHPによるWebサービス開発スキルが身につきますよ。
✔️ コードキャンプ「Webマスターコース」の基本情報
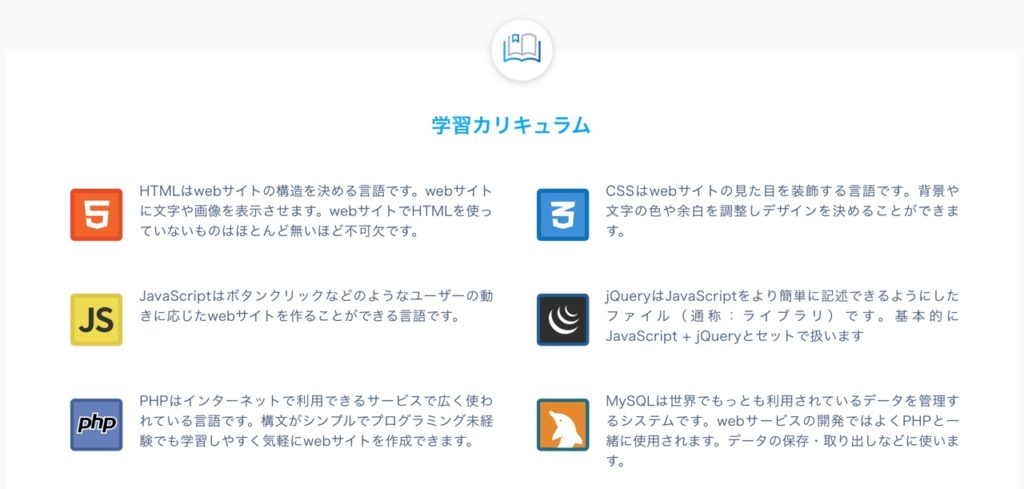
コードキャンプ「Webマスターコース」の学習内容
コードキャンプ「Webマスターコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| HTML5 | Webサイトの見た目を作る言語。 コードキャンプ「Webマスターコース」でも最新のHTML5を学べる。 |
| CSS3 | Webサイトの見た目を作る言語。 HTMLで構造を作って、CSSで装飾を行う。 コードキャンプ「Webマスターコース」でも最新のCSS3を学べる。 |
| JavaScript | Webサイトの動きを作る言語。 ボタンクリックなどの動きに応じた処理が作れる。 |
| jQuery | JavaScriptを簡単に書けるようにするファイル(ライブラリ)。 |
| PHP | 最も多くのWebシステムに使われている言語。 フロントエンドやデータベースとの連携も簡単で、国内でもかなり需要が高い。 |
| MySQL | 最も多くのWebシステムに使われていデータ管理システム。 データベースの処理に利用する。 |
| AWS Cloud9 | リアルタイムでの同時プログラミングが可能なサービス。 Amazonが提供する最も多くのシステムで使われているクラウドサーバーのサービスの1つ。 ※参考:AWS Cloud9公式サイト |
コードキャンプ「Webマスターコース」の学習内容は、現在主流で使われている言語や技術の組み合わせである所がポイントです。
コードキャンプ「Webマスターコース」で学ぶ『HTML』『CSS』『JavaScript』は当然ながら、『PHP』『MySQL』『AWS』は、世界中で最も多くのシステムで利用されています。
コードキャンプ「Webマスターコース」でできるようになる事
コードキャンプ「Webマスターコース」では、学んだ内容で以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| 検索機能があるサイトの作成 | 料理レシピのサイトをゼロから作る中で身につける |
| 掲示板機能があるサイトの作成 | 掲示板サイトをゼロから作る中で身につける |
| カート機能があるサイトの作成 | ECサイトをゼロから作る中で身につける ※ECサイトとはショッピングサイトのこと |
| ログイン機能があるサイトの作成 | ECサイト等をゼロから作る中で身につける |
| パスワード認証機能があるサイトの作成 | ECサイト等をゼロから作る中で身につける |
コードキャンプ「Webマスターコース」では、Webで稼いでいる企業のサイトの必須機能を、ほぼ全て学べます。
✔️ コードキャンプ「Webマスターコース」で学ぶ必須機能
- 顧客情報の獲得機能
- 商品の販売機能
- サービスの販売機能
コードキャンプ「Webマスターコース」では、フリーランスの基礎となる技術を充分に学ぶ事ができます。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
なお、こちらの記事では、コードキャンプ「Webマスターコース」をより詳細に解説しています。
収入を増やす方法も一緒にまとめてますよ。
フリーランスを目指すおすすめコース①デザインマスターコース
まず、コードキャンプ「デザインマスターコース」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 | ・Illustrator ・Photoshop ・HTML5 ・CSS3 ・JavaScript ・jQuery ・Bootstrap |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
以下より、コードキャンプ「デザインマスターコース」をより詳しく解説。
コードキャンプ「デザインマスターコース」では、あなたが思い描くデザインでWebサイトを作る技術が身につきますよ。
✔️ コードキャンプ「デザインマスターコース」の基本情報
コードキャンプ「デザインマスターコース」の学習内容
コードキャンプ「デザインマスターコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Illustrator | Webサイトの制作現場でレイアウトで使用するソフト。 ロゴの作成やアイコンの作成で利用する。 |
| Photoshop | Webサイトの制作現場で画像編集で使用するソフト。 画像の加工や合成、グラフィックの作成ができる。 |
| HTML5 | Webサイトの見た目を作る言語。 コードキャンプ「デザインマスターコース」でも最新のHTML5を学べる。 |
| CSS3 | Webサイトの見た目を作る言語。 HTMLで構造を作って、CSSで装飾を行う。 コードキャンプ「デザインマスターコース」でも最新のCSS3を学べる。 |
| JavaScript | Webサイトの動きを作る言語。 ボタンクリックなどの動きに応じた処理が作れる。 |
| jQuery | JavaScriptを簡単に書けるようにするファイル(ライブラリ)。 |
| Bootstrap | レスポンシブWebデザインを簡単に実現できる。 Webサイトをあらゆる画面サイズに対応できるフレームワーク。 |
| AWS Cloud9 | リアルタイムでの同時プログラミングが可能なサービス。 Amazonが提供する最も多くのシステムで使われているクラウドサーバーのサービスの1つ。 ※参考:AWS Cloud9公式サイト |
コードキャンプ「デザインマスターコース」の学習内容は、デザインをWebサイトとして形にする技術も身につく所がポイント。
コードキャンプ「デザインマスターコース」で学ぶ『Illustrator』『Photoshop』で作成したレイアウトや画像を『HTML』『CSS』『JavaScript』で、Webサイトの見た目を作る力が身につきます。
コードキャンプ「デザインマスターコース」でできるようになる事
コードキャンプ「デザインマスターコース」では、学んだ内容で以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| Webデザイン | 観光情報サイトを作成する中で身につける |
| ホームページの作成 | カフェのホームページをゼロから作る中で身につける |
| 画像処理技術 | 写真加工・バナー・ロゴを作る中で身につける |
| レスポンシブWebデザイン | Webサイトを異なる画面サイズに切り替えながら身につける |
コードキャンプ「デザインマスターコース」で学ぶ技術は、世の中の全てのWebサイトに関わることが可能。
以下、コードキャンプ「デザインマスターコース」で学ぶ技術の活用例です。
✔️ コードキャンプ「デザインマスターコース」で学ぶ技術の活用例
- 既存のWebサイトを新デザインに作り替える
- 既存のWebサイトのスマホ対応を行う
- バナーやロゴ作成を請け負う
- 新たにホームページを作る
コードキャンプ「デザインマスターコース」で学ぶ技術は、世の中にWebサイトがある限り、尽きる事がない需要の高い技術です。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
なお、こちらの記事では、コードキャンプ「デザインマスターコース」をより詳細に解説しています。
収入を増やす方法も一緒にまとめてますよ。
コードキャンプ卒業後フリーランスになるまで
Webマスターコース又はデザインマスターコース
を卒業して、フリーランスになるまでのステップは、以下がおすすめ。
実績を積みながら収入を増やす事が可能です。
コードキャンプでフリーランスを目指すおすすめの歩み方①
- エンジニアに転職
- 副業で収入を増やす
- フリーランスでさらに収入を増やす
以下は、フリーランスで自分のサービスを作ってしまうパターン。
Webマスターコースやデザインマスターコース
で学んだ技術で起業する歩み方ですね。
コードキャンプでフリーランスを目指すおすすめの歩み方②
- 転職はしない
- 副業で収入を増やす(起業資金にも充当)
- 職歴を活かしたオリジナルWebサービスを作る(起業)
ちなみに、Webマスターコースやデザインマスターコース
で学ぶ技術だと、以下の3つ収入源を同時に作ることもできます。
いずれか1つの収入源に絞る必要もないですね。
✔️ フリーランスの収入源
- 企業と契約して一定期間チーム開発を行う(企業に常駐の可能性あり)
- 数日で終わる小規模の仕事で収入を得る(場所を選ばずにできる)
- 自分のWebサービスから収入を得る(場所を選ばずにできる)
Webマスターコースやデザインマスターコース
卒業後に、すぐにフリーランスになる事も可能です。
ですが、フリーランスで稼ぐには、やはり実績がないと仕事が取れませんし、単価も安いです。
まずは、転職や副業で実績を作っていきましょう。
就職・転職してフリーランスになる場合
コードキャンプでは、以下の4つの転職支援が受けられます。
Webマスターコースやデザインマスターコース
を卒業後、まず就職・転職してフリーランスになりたい場合は、コードキャンプの転職サポートを利用することもできます。
✔️ コードキャンプの4つの転職支援
- IT/Web業界マニュアル
- 独自サービス「キャリアTalk」
- 転職の専門家による転職支援
- チャットでも転職サポート
以下の3つの提携エージェントから、転職に関する専門的な転職支援を受けながら、現役エンジニア講師からもアドバイスをもらえるので、かなり強力なサポートですね。

以下それぞれのエージェントの特徴を簡単にまとめておきますね。
| 項目 | 概要 |
|---|---|
| レバテックビギナー | フリーランスになる事も視野に入れた長期的な転職サポート |
| Geekly | 平均25日での転職が可能な若手特化の転職サポート |
| type転職エージェント | 20年の実績を持つ老舗転職サポート |

エンジニア転職に関しても、コードキャンプはかなり強力なサポートあり。
コードキャンプの転職支援にについては、こちらの記事でより詳細に解説しています。
コードキャンプ卒業後の転職先実績も一緒に解説していますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
副業から始めてフリーランスになる場合
コードキャンプを受講後の副業の獲得方法をまとめておきます。
正直、Webマスターコースやデザインマスターコース
で学んだスキルであれば、副業案件はめちゃくちゃ多いのでご安心下さいね
。
副業案件の獲得方法は以下の4つの方法があります。

私も最初は戸惑いはありましたが、最初だけ!ご安心下さい。
- ココナラ(coconala)
 に出品する
に出品する - ランサーズで副業案件を獲得する
- クラウドワークス(クラウドテック)
 で副業案件を獲得する
で副業案件を獲得する - 知り合いにあたってみる
ココナラで出品する
ココナラ
![]() でサービスでサービスを出品するのが1つ。
でサービスでサービスを出品するのが1つ。
ココナラの特徴は、あなたのお客さんが企業ではなく個人である点。
納期もバキバキではなく、あなたが決める事ができるので、心理的なハードルが低いです。
ココナラ
![]() を、「Web上のあなたのお店」感覚で使うのも副業を得る手段の1つです。
を、「Web上のあなたのお店」感覚で使うのも副業を得る手段の1つです。
ランサーズで副業案件を獲得する
ランサーズは、その名の通り、副業やフリーランス向けのお仕事サイトです。

ランサーズだけに依存せず、『ココナラ』
![]() 『クラウドワークス(クラウドテック)
『クラウドワークス(クラウドテック)
![]() 』などを同時に使って、できそうな仕事を獲得していくのが一番ですね。
』などを同時に使って、できそうな仕事を獲得していくのが一番ですね。
やればやるほど実績が付くので、仕事が取りやすいです。
クラウドワークスで副業案件を獲得する
クラウドワークス(クラウドテック)
![]() もランサーズと同様、副業やフリーランス向けのお仕事サイトです。
もランサーズと同様、副業やフリーランス向けのお仕事サイトです。

ランサーズ同様に『クラウドワークス(クラウドテック)』
![]() と『ココナラ』
と『ココナラ』
![]() 『ランサーズ』を同時に利用していくのがおすすめです。
『ランサーズ』を同時に利用していくのがおすすめです。
知り合いにあたってみる
あなたができる事を、周りの人が知れば、副業の依頼がくるかもです。
名刺を作っておくといいですね。
思わぬ仕事が飛び込む可能性あり。

なぜなら、あなたにはWebの力があるから!
SNSなどでも、副業案件を獲得できます。
以下で自分ができる事を掲載して利用してる人も多いですね。
✔️ 副業獲得に利用できるSNS
受注用のWebサイトを作るものいいですし、上記を利用するのもあり。
Webマスターコースやデザインマスターコース
で学ぶ技術は、あなたの収入源を大きく変える可能性を秘めています。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプでフリーランスを目指すおすすめコース関連記事
この記事では、コードキャンプでフリーランスを目指すための情報を徹底解説しましたが、コードキャンプについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。










































フリーランスってどんな働き方ができるの?