
今日はこんな疑問を解決します。
✔ この記事の内容
- コードキャンプで学べる言語
- コードキャンプで学ぶ言語関連の技術
- コードキャンプで学ぶ言語以外の技術
- コードキャンプで学ぶおすすめの言語
コードキャンプとは、Web開発やスマホアプリ開発に使うプログラミング言語を、オンラインで学べるスクール。
通過率17%の採用試験を突破した『指導力』と『高い技術力』を合わせた現役エンジニアから学べる点が大きな特徴です。
| 項目 | 概要 |
|---|---|
| 教室 | 完全オンライン |
| 受講方法 | 無料ビデオ通話(Google Meet) ※音声のみでも可 |
| 学習環境 | ・マンツーマンレッスン ・レッスン予約制(当日予約・変更可) ・1レッスン1時間 ・受講可能時間7:00〜23:40 ・講師を自由に選択可能 |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 評判 | コードキャンプの評判 |

プログラミング初心者にとって、どんな言語で何ができるか分からないのは当たり前です…
この記事では、コードキャンプで学べる言語について徹底解説。
この記事を読む事で、言語に関連する技術や、おすすめの言語も一緒に知る事ができますよ。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
コードキャンプで学べる言語
コードキャンプで学ぶ言語は以下の9種類。
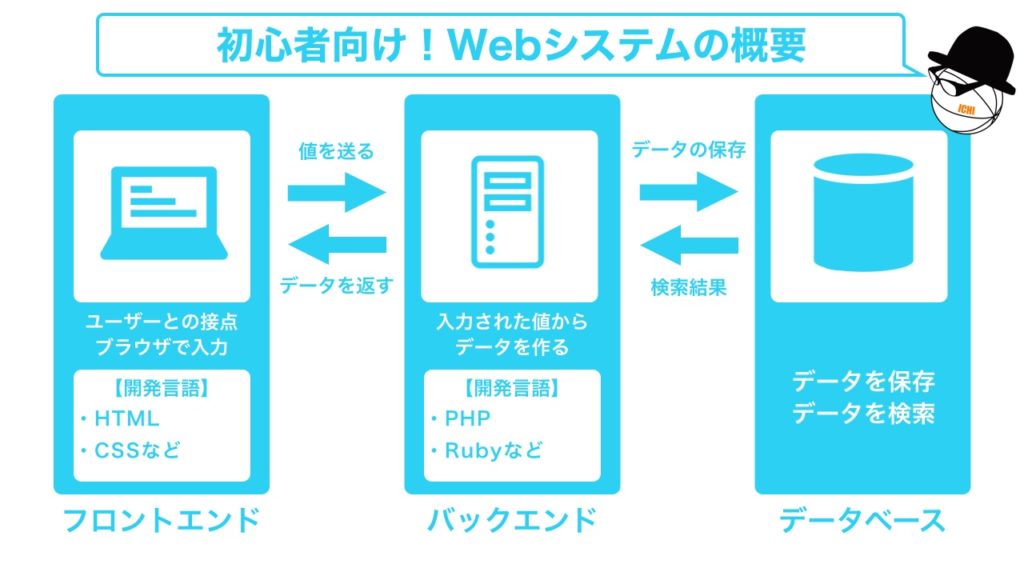
コードキャンプで学ぶ言語の事前知識として、学ぶ言語がどんな役割の言語なのかを分かりやすく概要図にしました。

| 分野 | 学ぶ言語 |
|---|---|
| フロントエンド | HTML/CSS/JavaScript |
| バックエンド | PHP/Ruby/Java |
| サーバーサイド | SQL |
ここでは、コードキャンプで学ぶ言語を整理しておきます。
それぞれの言語がどのコースで学ぶ事ができるのかも解説しますね。
コードキャンプで学べる言語①HTML5
コードキャンプで学べる言語の1つ目は『HTML』。
コードキャンプ全コース共通で学ぶ言語です。

HTMLは、Webシステムの見た目を作る言語で、現在はHTML5が最新。
コードキャンプでも最新のHTML5を学べて、動画や音声の描画もできる言語になっています。
ちなみに「Hyper Text Markup Language」の略です。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| デザインマスターコース | こちら |
| Rubyマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプで学べる言語②CSS3
コードキャンプで学べる言語の2つ目は『CSS』。
コードキャンプ全コース共通で学ぶ言語です。

CSSも、HTMLと同様にWebサイトの見た目を作る言語で、現在はCSS3が最新。
言語の役割の違いは、HTMLで骨格を作って、CSSで装飾を行うイメージです。
コードキャンプでも最新のCSS3を学べて、アニメーション等もできる言語になっています。
ちなみに、CSSは「Cascading Style Sheets」の略で、エンジニアの中では単に「スタイルシート」と呼ばれる事もある言語です。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| デザインマスターコース | こちら |
| Rubyマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプで学べる言語③JavaScript
コードキャンプで学べる言語の3つ目は『JavaScript』。
HTML/CSSが『描画』を担当するのに対して、JavaScriptはWebサイトやWebサービスの『処理』を担当する言語です。
例えば、以下のような処理はJavaScriptが使われている処理です。
✔️ JavaScriptが使われている処理の具体例
- カーソルを合わせるとメニューが表示される
- Googleマップが組み込まれたWebサイト
- 入力フォームで入力済みかチェックする
上記は一例にすぎません。JavaScriptが使われていないWebサイトの方が珍しいくらい。
ご存知かもしれませんが「Java」と「JavaScript」は一切関係ないです。コードキャンプではJavaScriptもWeb開発言語として学ぶ事ができます。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| デザインマスターコース | こちら |
| Rubyマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプで学べる言語④PHP
コードキャンプで学べる言語の4つ目は『PHP』。

PHPは、最も多くのWebシステムに使われている言語です。
PHPはフロントエンドやデータベースとの連携も簡単で、国内でもかなり需要が高い言語です。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプで学べる言語⑤Ruby
コードキャンプで学べる言語の5つ目は『Ruby』。

Rubyは、日本人が開発した世界的にも人気のある言語です。
コードキャンプでは『Ruby on Rails(フレームワーク)』と一緒に学びます。
なお、RubyはWebアプリ開発にも最適で、初学者でも学習しやすい言語としても有名な言語ですよ。
| コース名 | 解説記事 |
|---|---|
| Rubyマスターコース | こちら |
コードキャンプで学べる言語⑥SQL
コードキャンプで学ぶ言語の6つ目が『SQL』。

SQLはデータベースを操作する為の言語で、データベースからデータを検索したり、削除したりとデータベースを扱うのに欠かせない言語。
コードキャンプではデータベースを実際に操作しながらSQLを学びます。
ちなみにSQLはデータベース言語なので、以下のような有名なデータベース全てを扱う事ができますよ。
✔️ データベース言語SQLで操作できるデータベース例
- Oracle
- MySQL
- PostgreSQL
- SQLite
SQLを学んでおけば、データベースを操作するのに困ることは、まずありません。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| Rubyマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプで学べる言語⑦Swift
コードキャンプで学べる言語の7つ目は『Swift』。

Swiftは、Apple社の製品のアプリ開発に使う言語。
Swift言語自体がApple社に開発された言語である為、iPhoneやiPadだけでなくMacアプリも開発できる言語です。
| コース名 | 解説記事 |
|---|---|
| アプリマスターコース | こちら |
コードキャンプで学べる言語⑧Java
コードキャンプで学べる言語の8つ目は『Java』。

Javaは、OSに依存することなく動く言語なので、多くの開発現場で利用されています。
Webアプリのバックエンド開発にも、金融システムのような厳しいセキュリティが必要なシステム、ゲーム開発など、幅広い範囲で利用されている言語です。
| コース名 | 解説記事 |
|---|---|
| アプリマスターコース | こちら |
| Javaマスターコース | こちら |
コードキャンプで学べる言語⑨Python
コードキャンプで学べる言語の9つ目は『Python』。

Pythonは、人工知能(AI)開発にも使われる言語。
Pythonは世界で最も成長している言語として2017年から2年連続で1位を獲得しています。
Webからデータを抽出(Webスクレイピング)や、単純な作業の自動化処理など、非エンジニアでも活躍の場を広げることができることから、非常に人気が高まった言語です。
| コース名 | 解説記事 |
|---|---|
| Pythonデータサイエンスコース | こちら |
コードキャンプで学ぶ言語関連の技術
コードキャンプでは、プログラミング言語をより便利に利用するための技術も学ぶことが可能です。

コードキャンプで学ぶ言語と一緒に学べる、言語関連の技術として以下5つの技術について解説します。
✔️ コードキャンプで学べる言語関連の技術
コードキャンプ学ぶ言語関連の技術①MySQL
MySQLとは、データベースを管理するためのシステムです。
コードキャンプで学ぶ言語に『SQL』がありますが、分かりやすく表現すると、MySQLを導入したデータベースをSQL言語で操作することになります。
MySQLは、世界中でも多くの企業が使用しているデータベース管理システムですが、オープンソースのため無料で利用できる点も特徴です。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプ学ぶ言語関連の技術②Bootstrap
Bootstrapとは、フロントエンドで利用されるライブラリです。
ライブラリとは、あらかじめ一定の処理をまとめてくれているファイルのこと。
Bootstrapを利用する事で、パソコン用に作ったWebサイトを、スマホの画面でもレイアウトが崩れないように簡単に対応させることができます。
Bootstrapはオープンソースのため、無料で利用可能です。
| コース名 | 解説記事 |
|---|---|
| デザインマスターコース | こちら |
コードキャンプ学ぶ言語関連の技術③JQuery
JQueryとは、コードキャンプで学ぶ言語『JavaScript』のライブラリです。
例えば、以下のような処理は、JavaScriptで最初から作るとめちゃくちゃ大変ですが、JQueryを使って簡単に書く事ができます。
✔️ JQueryで簡単に書ける処理の例
- ボタンにカーソルを合わせるとボタンの色と文字色が逆転する
- 入力フォームでの入力値のチェック
- 画像をクリックすると画像が変わる
『GoogleChrome』『Safari』『IE』『Edge』どんなブラウザでも使う事ができる事からも、広く使われているライブラリです。
| コース名 | 解説記事 |
|---|---|
| Webマスターコース | こちら |
| デザインマスターコース | こちら |
| Rubyマスターコース | こちら |
| コードキャンプゲート
| こちら |
コードキャンプ学ぶ言語関連の技術④Ruby on Rails
Ruby on Railsとは、Rubyのフレームワークです。
アプリケーション開発でも、まずフレームワークを追加した後に、言語で機能を追加していくのが一般的です。
Ruby on Railsの登場により、RubyでのWebアプリケーションが非常に簡単になりました。
また、Rubyが初学者でも学びやすい言語という事もあり、Ruby on Railsは、スタートアップ企業でもよく利用されています。
2004年にデンマークで生まれたフレームワークで、簡単な記述でWebアプリケーションの開発が可能。
| コース名 | 解説記事 |
|---|---|
| Rubyマスターコース | こちら |
コードキャンプ学ぶ言語関連の技術⑤Javaサーブレット
Javaサーブレットとは、JavaでWebアプリを作る時に利用するJavaプログラムです。
Javaサーブレッドは、サーバー上(バックエンド側)で動くプログラム。
ブラウザ(フロントエンド側)からきた要求を処理した、ブラウザ(フロントエンド側)に返す役割を果たします。
Javaサーブレットは、多くの業務用のアプリなどでも利用されていますよ。
| コース名 | 解説記事 |
|---|---|
| Javaマスターコース | こちら |
コードキャンプで学ぶ言語以外の技術
コードキャンプで学ぶ言語以外に学ぶ、実践的な技術も解説しておきます。
コードキャンプで学ぶ言語以外の技術として以下にまとめておきます。
✔️ コードキャンプで学べる言語以外の技術
コードキャンプ学ぶ言語以外の技術①Illustrator
Illustratorとは、パソコンでイラストを書く為に利用するツールです。
具体的には、Illustratorでは以下のようなことができます。
✔️ Illustratorの利用例
- オリジナルロゴの作成
- 地図やグラフの作成
- フライヤーの作成
- ポスターの作成
特にWebデザイナーの間では、業界標準と言われるほどのツールです。
| コース名 | 解説記事 |
|---|---|
| デザインマスターコース | こちら |
コードキャンプ学ぶ言語以外の技術②Photoshop
Photoshopとは、写真の加工や、Webページのバナー作成をする為に利用するツールです。
具体的には、Photoshopでは以下のようなことができます。
✔️ Photoshopの利用例
- 写真に写ったものを、写真内の別の場所に移動させる
- 写真に写った被写体の表情を変える
- 暗く写った写真を明るくする
- 写真の中に文字を入れる
Illustratorと同様に、Webデザイナーの間では業界標準となっているツールです。
| コース名 | 解説記事 |
|---|---|
| デザインマスターコース | こちら |
コードキャンプ学ぶ言語以外の技術③Android
Androidとは、OSの一種です。
特定のスマホそのものの事を『Android』と思っている人も多いですが、Androidとはあくまでスマホの中で動くOSの事。
異なる端末に同じOSを利用する事で、異なる端末を同じような操作で使えたり、異なる端末で同じアプリが利用できる。
ちなみに、AndroidはGoogleが開発したOSです。
コードキャンプではAndroidアプリ開発のために、AndridOSについても学ぶ事ができます。
| コース名 | 解説記事 |
|---|---|
| アプリマスターコース | こちら |
コードキャンプ学ぶ言語以外の技術④WordPress
WordPressとは、プログラミングの経験がなくても簡単にWebサイトを構築できるCMSのことです。
各Webページをテンプレートとして準備することで、ページ内の文章や画像を配置するだけでWebサイトのページを作る事ができる。
なお、世界中のWebサイトのうち25%がWordPressを使って作られている言われているほど、有名なツールで、ブログや店舗のWebサイトにも数多く利用されています。
| コース名 | 解説記事 |
|---|---|
| WordPressコース | こちら |
コードキャンプで学べるおすすめの言語
コードキャンプで学ぶおすすめの言語は以下。
おすすめの理由についても一緒にまとめます。
| 言語 | おすすめの理由 | 学べるコース |
|---|---|---|
| PHP |
|
|
| HTML/CSS (Webデザイン) |
|
デザインマスターコース |
前提として、プログラミングは専門的な技術なので、どんな言語を学んだとしても高い需要があります。
ですが、これからコードキャンプで学ぶ言語を選ぶのであれば、自由度が高い働き方ができて、さらに稼げる言語を学ぶのが一番。
上記のおすすめの言語は、コードキャンプの以下のコースで学ぶ事ができます。
✔️ コードキャンプのおすすめコース2選
- Webマスターコース
:Webシステムの中身を作る技術
- デザインマスターコース
:Webシステムの見た目を作る技術
上記2つのコースについては、こちらの記事で、収入につなげるまでの手順も一緒に徹底解説していますので、是非ご一読下さい。
コードキャンプで学べる言語の関連記事
この記事では、コードキャンプで学べる言語について徹底解説しましたが、他にもコードキャンプについては以下についてもまとめています。
ぜひ合わせてご一読下さいね。
気になる技術分野がある場合は合わせてご利用下さいね。
他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。










































コードキャンプってどんな言語が学べるの?
どの言語を選んだらいいの?