
今日はこんな疑問を解決します。
✔️ この記事の内容
- コードキャンプのオンライン学習の進め方
- コードキャンプの学習環境
コードキャンプは、オンラインで現役エンジニア講師から学べるプログラミングスクールです。
コードキャンプの講師陣は、以下の選考を突破した精鋭たち。
✔️ コードキャンプ独自の取り組み
- 『選考通過率17%の選考』を突破した人だけを講師に採用
- 『現役エンジニア』がレッスンの講師を務める
- 『満足度アンケート』で受講生の声を聞く
- 『講師の評価制度』で指導力を強化
この記事では、コードキャンプのオンライン学習の進め方について徹底解説。
コードキャンプのオンライン学習の進め方の図解や、現役エンジニアとしての見解も一緒にまとめています。
なお、現役エンジニア講師のレッスンを実際に体験する事も可能です。
3分程度で読める内容ですので、是非最後までご覧下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
- まずはコースを選んでコードキャンプ開始
- コードキャンプのオンライン学習の進め方
- コードキャンプの進め方①テキストで理解をすすめる
- コードキャンプの進め方②レッスンで解説を聞く
- コードキャンプの進め方③章ごとの課題に挑戦する
- コードキャンプの進め方④レッスンで課題の解説を聞く
- コードキャンプの進め方⑤最終課題に挑戦する
- コードキャンプの進め方⑥レッスンで最終課題の疑問を解決する
- コードキャンプの進め方⑦オリジナルサービス作成
- コードキャンプの進め方⑧オリジナルサービスの疑問を解決する
- コードキャンプの進め方⑨現役エンジニアに業界の事を聞きまくる
- コードキャンプのオンライン学習の進め方に関連する記事
まずはコースを選んでコードキャンプ開始
コードキャンプでコースを選んで学習スタート。
まず、コードキャンプを学習を進める上で、学習環境をまとめておきます。
| 項目 | 概要 |
|---|---|
| 教室 | 完全オンライン |
| 受講方法 | 無料ビデオ通話(Google Meet) ※音声のみでも可 |
| 学習環境 | ・マンツーマンレッスン ・レッスン予約制(当日予約・変更可) ・1レッスン40分 ・受講可能時間7:00〜23:40 ・講師を自由に選択可能 |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 評判 | コードキャンプの評判 |
コードキャンプで学習を進める、最初のステップは『コース選び』。
コース選びに必要な情報を、以下にまとめます。
✔ まずはコースを選んでコードキャンプ開始
コードキャンプで選べるコース
コードキャンプを進める上で、まず最初にやることはコース選びです。
コードキャンプには、全部で10種類のコースがあります。
| コース | 概要 | 詳細 |
|---|---|---|
| Webマスターコース | Web開発の基礎であるHTML/CSS/Javascriptを学び、さらにPHPでのデータベースへの繋ぎ込みを学ぶ。 | こちら |
| デザインマスターコース | Web開発の基礎であるHTML/CSS/Javascriptを学び、さらにIllustrator/PhotoShopによる画像の加工やWebデザインを学ぶ。 | こちら |
| Rubyマスターコース | Web開発の基礎であるHTML/CSS/Javascriptを学び、さらにRuby/Ruby on Railsを使ったWebアプリ開発を学ぶ。 | こちら |
| アプリマスターコース | Swiftを用いたiOSアプリ開発(iPhone/iPad)と、Javaを用いたAndroidアプリ開発を学ぶ。 | こちら |
| Javaマスターコース | Javaを用いたWebアプリ開発や簡単なゲーム開発を学ぶ。 | こちら |
| プレミアムコース | 5つの「マスター」コースが全て学べる。コードキャンプでは卒業後も教科書を読む事ができるので、期間内に終われなくても全ての教科書を見ることができる。 | こちら |
| プレミアムプラス | 5つの「マスター」コースが全て学べて、さらにマンツーマンレッスンも受け放題。卒業後も全ての教科書を閲覧可能。 | こちら |
| Pythonデータサイエンスコース | 世界で最も学びたい言語に選ばれたPythonを使った処理の自動化や、Web上のデータを一気に収集する技術を学ぶ。 | こちら |
| WordPressコース | 世界中の25%のWebサイトに使われているWordPressを使ったWebサイトの作り方を、サーバーの準備からテーマの設定まで学ぶ。 | こちら |
| コードキャンプゲート | コードキャンプの転職特化コース。HTML/CSS/Javascriptを学び、PHPでのデータベースへの繋ぎ込みを学ぶ。チーム開発などの実践学習もある。 | こちら |
基本的に、どのコースの学習の進め方は同じ。
なので、あなたが学びたい技術のコースを選んでOK。
もし、コードキャンプのコース選びに迷う場合は、こちらの記事でおすすめのコースをまとめています。
コードキャンプ受講後の稼ぎ方なども一緒にまとめてますよ。
または、コードキャンプの無料体験で、コードキャンプに相談する方法も確実です。
あなたの『やりたいこと』『作りたいもの』を伝えれば、おすすめのコースを教えてくれますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
各コースの学習時間
コードキャンプでオンライン学習を進める上で、学習時間の確保は必須です。
どのコースも以下の時間を目安に、学習を進めていくと効率良く学習できますよ。
| 項目 | 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン |
|---|---|---|---|
| レッスン回数 | 20回 | 40回 | 60回 |
| レッスン回数/週 (目安) | 2〜3回 | 2〜3回 | 2〜3回 |
| 勉強時間/週 (目安) | 20〜25時間 | 10〜15時間 | 5〜10時間 |
| 勉強時間/日 (目安) | 平日:3時間 休日:4-5時間 | 平日:1時間 休日:5時間 | 平日:1時間 休日:2時間 |
受講期間によってカリキュラムに変わりはないので、1日に確保できる学習時間に合わせて受講期間を選んでOKです。
また、こちらの記事では、コードキャンプの学習時間と学習効率についても詳しく解説しています。
学習を進めていて、つまずいた時に読んでみて下さいね。
レッスンの時間帯
コードキャンプでは、あなたが好きな講師を選んで、レッスンを受けることができます。
このマンツーマンでのビデオ通話のことを『レッスン』といいます。
レッスンごとに好きな講師を選ぶことができます。
学習で行き詰まった時はレッスンを予約して、現役エンジニア講師の解説を聞きましょう。
レッスンの予約ができる時間帯は以下。
| 項目 | 概要 |
|---|---|
| レッスンの時間帯 | ・1レッスン40分 ・受講可能時間7:00〜23:40 |
| レッスンの受け方 | ・マンツーマンレッスン ・レッスン予約制(当日予約・変更可) ・講師を自由に選択可能 |
コードキャンプのレッスンは、PCだけじゃなくスマホからも予約OK。
当日予約も可能。
仕事の都合や急用が入った場合、レッスン開始時間の2時間前までだったらキャンセルも可能です。
コードキャンプのオンライン学習の進め方
コードキャンプは完全オンラインのプログラミングスクール。
コードキャンプの学習コースを選んだら、いよいよ学習スタートです。
コードキャンプのオンライン学習の進め方は以下。
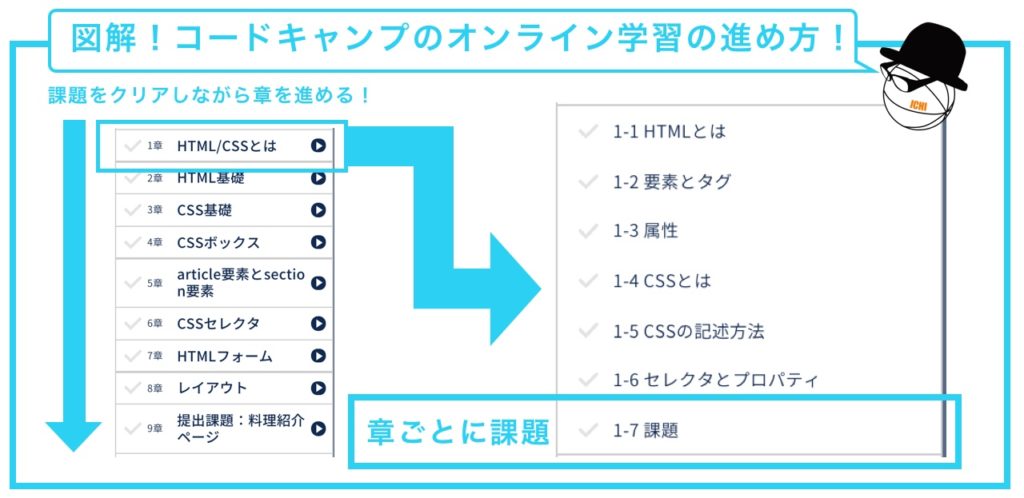
✔ コードキャンプのオンライン学習の進め方
コードキャンプの受講生は、上記の流れで学習を進めていきます。
分かりやすいように、以下にコードキャンプの進め方を画像で解説。
コードキャンプのテキストは、章ごとに分かれていて、それぞれの章に『課題』があります。

上記画像のように、コードキャンプのオンライン学習の進め方は、各章の課題をクリアしながら進めていくのが基本です。
なお、上記の進め方で学習を進めるコードキャンプのオンライン学習は、以下すべてのコースに共通してますよ。
| コース | 解説記事 |
|---|---|
| コードキャンプ 「Webマスターコース」 | こちらの記事で徹底解説 |
| コードキャンプ 「デザインマスターコース」 | こちらの記事で徹底解説 |
| コードキャンプ 「Rubyマスターコース」 | こちらの記事で徹底解説 |
| コードキャンプ 「アプリマスターコース」 | こちらの記事で徹底解説 |
| コードキャンプ 「Javaマスターコース」 | こちらの記事で徹底解説 |
| コードキャンプ 「プレミアムコース」 「プレミアムプラス」 | こちらの記事で徹底解説 |
コードキャンプの進め方①テキストで理解をすすめる

コードキャンプのオンライン学習で最初にやることは、自分でテキストを読むこと。
テキストは上記の添付画像のように、章ごとの各項目で分かりやすく解説してあります。
コードキャンプのオンライン学習で利用したテキストは、いつでも読み返す事ができますよ。

コードキャンプの進め方②レッスンで解説を聞く
テキストで分からない所が出てきたら、オンラインレッスンの予約をしましょう。
コードキャンプのテキストがいくら分かりやすいと言えど、初心者にとって難しいのは当たり前。
分からない所は、現役エンジニア講師がマンツーマンで徹底的に教えてくれます。
レッスンが受けられる回数は、あなたが最初に選ぶ受講期間によって変わりますよ。
以下にコードキャンプのオンラインレッスンの詳細です。
| 項目 | 概要 |
|---|---|
| 受講方法 | 無料ビデオ通話(Google Meet) ※音声のみでも可 |
| 学習環境 |
|
| 受講期間 |
|
| レッスン回数 |
|
コードキャンプの進め方③章ごとの課題に挑戦する
コードキャンプでは、章ごとに課題があります。
その章の内容を理解したかを確認する小テストのようなものです。
コードキャンプのテキストは、いつでも読み返せます。
その章のテキストを読み返しながら課題クリアを目指しましょう。
コードキャンプの進め方④レッスンで課題の解説を聞く
章ごとの課題をクリアした後は、レッスンで答え合わせします。
課題が分からない場合もレッスンで質問OK。
ここまでが、コードキャンプのオンライン学習の進め方のうち、各章一連の流れです。
✔ 各章の一連の流れ
コードキャンプのオンライン学習の進め方は、上記の4つの手順の繰り返しが基本。
章ごとにレッスンを利用しながら、理解を深めていきます。
課題で分からない所がある場合、コードキャンプでは『答え』ではなく『ヒント』を教えてくれます。

自分で考えることで自走力が鍛えられるのもコードキャンプのポイントですね。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプの進め方⑤最終課題に挑戦する
コードキャンプのオンライン学習の進め方のうち、各コースごとに準備されているのが『最終課題』。
すべての章をクリアした後に取り組みます。
以下、コードキャンプのコース別の最終課題の具体例ですね。
| コース | 最終課題 | 解説記事 |
|---|---|---|
| コードキャンプ 「Webマスターコース」 |
|
こちらで詳細 |
| コードキャンプ 「デザインマスターコース」 |
|
こちらで詳細 |
| コードキャンプ 「Rubyマスターコース」 |
|
こちらで詳細 |
| コードキャンプ 「アプリマスターコース」 |
|
こちらで詳細 |
| コードキャンプ 「Javaマスターコース」 |
|
こちらで詳細 |
作ったものは、ポートフォリオにして、あなたの開発実績として転職活動にも利用可能。
どうやって作ったのか、書いたプログラムも卒業後も見る事ができますよ。
コードキャンプの進め方⑥レッスンで最終課題の疑問を解決する

最終課題の例を見て「難しそう」と思ったかもしれませんが…
はい。本格的なもので簡単ではないです。
コードキャンプの最終課題は、実践でも使えるスキルが盛り込まれたものばかり。
オンラインレッスンで、質問を繰り返しながら作り上げていきます。

以下のような試行錯誤で、確実に実力がつきます。
✔️ コードキャンプの最終課題クリアのコツ
- テキストを読み直す
- 章ごとの課題を解き直す
- 現役エンジニア講師に質問する
最終課題で実践的なスキルが身につきます。
そして、以下の6つの手順がコードキャンプ各コースのテキストの進め方。
コードキャンプの受講生が歩むロードマップですね。
✔ 基本的なコードキャンプのテキストの進め方
以下からは、コードキャンプのボーナスステージです。
コードキャンプの進め方⑦オリジナルサービス作成
基本的に、レッスン回数内で最終課題まで終わるようにサポートしてくれます。
ですが、逆にレッスンが余る場合も。
その場合、現役エンジニア講師のサポート付きで、あなたが作りたいものを作ってOK。

オリジナルサービス作成の為に、最初から長めの受講期間で受講する人もいるらしいです!
ここまでくると、あなたもある程度のものが作れる実力がついています。
レッスン回数が余った場合も、余すところなく実力をつける事ができますね。
ちなみに、作りたいものがない場合は、現役エンジニア講師から、テキストにはない課題をもらう事もできますよ。
コードキャンプの進め方⑧オリジナルサービスの疑問を解決する
オリジナルサービスを作る中でも、分からない所はレッスンでどんどん質問OK。
コードキャンプでは、テキストに載ってない技術でも質問OKなんです。
講師が現役エンジニアだからこそ、対応できるサービスですね。

エンジニア転職をしたい場合でも、強力なアピールポイントになるので、レッスンを利用してどんどん質問して作り上げていきましょう。
コードキャンプの進め方⑨現役エンジニアに業界の事を聞きまくる
レッスンが余った場合、レッスンを転職支援に利用する事も可能。
コードキャンプの各コースでは、無料で以下のような転職支援が受けられます。
✔️ コードキャンプの4つの転職支援
- コードキャンプ独自サービス『キャリアTalk』の利用
- IT/Web業界マニュアルの閲覧
- 転職の専門家による転職支援
- チャットでの転職サポート
上記のうち『キャリアTalk』は、レッスンを利用して現役エンジニアにキャリア相談をする事が可能です。
例えば以下のような質問もOK。
✔️ 『キャリアTalk』での質問例
- ぶっちゃけブラック企業ってあったりします?
- どうやってフリーランスになったんですか?
- どんなスキルを学べば稼げますか?
相手がコードキャンプのスタッフだと聞きにくい質問でも、フリーランス中心の講師陣だから聞ける質問もあったりします。
あなたが聞きたい質問は、何でも質問しちゃいましょう。
なお、転職支援については、こちらの記事で徹底解説しています。
コードキャンプの転職先実績や、転職先の年収も一緒にまとめていますので、合わせてご一読下さいね。
コードキャンプのオンライン学習の進め方に関連する記事
この記事では、コードキャンプのオンライン学習の進め方について徹底比較しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、コードキャンプ関連の記事です。
是非合わせて参考にして下さい。










































コードキャンプってどんな事ができるの?