
今日はこんな疑問を解決します。
✔️ この記事の内容
- コードキャンプ「デザインマスターコース」の基本情報
- コードキャンプ「デザインマスターコース」の他社との違い
- コードキャンプ「デザインマスターコース」のおすすめの受講期間
- コードキャンプ「デザインマスターコース」で収入を増やす方法
コードキャンプ「デザインマスターコース」を受講する事で、将来どんな変化があるのか気になっているのではないでしょうか。
私は現在、現役のエンジニアをやっていますが、最初にプログラミング学習を始めたとき、本当にエンジニアになれるのか不安でした。

この記事では、コードキャンプ「デザインマスターコース」の内容だけでなく、他社比較やコードキャンプ「デザインマスターコース」で収入を増やす方法も徹底解説しています。
おすすめの受講期間も、あなたのキャリアによって変わるので、一緒にまとめています。
4分程度で読める内容ですので、最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
コードキャンプ「デザインマスターコース」の基本情報
まず、コードキャンプ「デザインマスターコース」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 |
|
| 教室 | 完全オンライン |
| 受講方法 | 無料ビデオ通話(Google Meet) ※音声のみでも可 |
| 学習環境 | ・マンツーマンレッスン ・レッスン予約制(当日予約・変更可) ・1レッスン40分 ・受講可能時間7:00〜23:40 ・講師を自由に選択可能 |
| 受講期間 | ・2ヶ月 ・4ヶ月 ・6ヶ月 |
| レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 入会金 (税込) | 33,000円 |
| 料金 (税込) | 2ヶ月:165,000円 4ヶ月:275,000円 6ヶ月:330,000円 |
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 評判 | コードキャンプの評判 |
コードキャンプ「デザインマスターコース」では、あなたが好きな時間に好きな講師のレッスンを予約し、学習をすすめていきます。
コードキャンプ「デザインマスターコース」では、カリキュラムの最後に『実習課題』があり、実践的な技術も身に付く所もいいですね。
コードキャンプ「デザインマスターコース」の受講期間により、受けられるレッスンの回数が増えますが、学習内容は同じ。
ただし、オリジナルサービスの開発も可能なので、作りたいものがある場合は長めの期間で受講するのがおすすめ。
コードキャンプの無料体験では、実際にレッスンを無料で受けてみることができます。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
以下より、コードキャンプ「デザインマスターコース」をより詳しく解説。
コードキャンプ「デザインマスターコース」では、収入を増やすスキルが身につきますよ。
✔️ コードキャンプ「デザインマスターコース」の基本情報
コードキャンプ「デザインマスターコース」の学習内容
コードキャンプ「デザインマスターコース」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Illustrator | Webサイトの制作現場でレイアウトで使用するソフト。 ロゴの作成やアイコンの作成で利用する。 |
| Photoshop | Webサイトの制作現場で画像編集で使用するソフト。 画像の加工や合成、グラフィックの作成ができる。 |
| HTML5 | Webサイトの見た目を作る言語。 コードキャンプ「デザインマスターコース」でも最新のHTML5を学べる。 |
| CSS3 | Webサイトの見た目を作る言語。 HTMLで構造を作って、CSSで装飾を行う。 コードキャンプ「デザインマスターコース」でも最新のCSS3を学べる。 |
| JavaScript | Webサイトの動きを作る言語。 ボタンクリックなどの動きに応じた処理が作れる。 |
| jQuery | JavaScriptを簡単に書けるようにするファイル(ライブラリ)。 |
| Bootstrap | レスポンシブWebデザインを簡単に実現できる。 Webサイトをあらゆる画面サイズに対応できるフレームワーク。 |
| AWS Cloud9 | リアルタイムでの同時プログラミングが可能なサービス。 Amazonが提供する最も多くのシステムで使われているクラウドサーバーのサービスの1つ。 ※参考:AWS Cloud9公式サイト |
コードキャンプ「デザインマスターコース」の学習内容は、デザインをWebサイトとして形にする技術も身につく所がポイント。
コードキャンプ「デザインマスターコース」で学ぶ『Illustrator』『Photoshop』で作成したレイアウトや画像を『HTML』『CSS』『JavaScript』で、Webサイトの見た目を作る力が身につきます。

つまり、コードキャンプ「デザインマスターコース」の学習内容は、デザインの提案から実際に作る技術まで網羅されています。
フリーランスでも副業でも稼げる技術です。
コードキャンプ「デザインマスターコース」でできるようになる事
コードキャンプ「デザインマスターコース」では、学んだ内容で以下のような事ができるようになります。
コードキャンプ「デザインマスターコース」では、ホームページ作成から、バナーやロゴの作成まで、幅広い業務に対応できる力が身につきますね。
| 項目 | 概要 |
|---|---|
| Webデザイン | 観光情報サイトを作成する中で身につける |
| ホームページの作成 | カフェのホームページをゼロから作る中で身につける |
| 画像処理技術 | 写真加工・バナー・ロゴを作る中で身につける |
| レスポンシブWebデザイン | Webサイトを異なる画面サイズに切り替えながら身につける |
コードキャンプ「デザインマスターコース」で学ぶ技術は、世の中の全てのWebサイトに関わることが可能。
以下、コードキャンプ「デザインマスターコース」で学ぶ技術の活用例です。
✔️ コードキャンプ「デザインマスターコース」で学ぶ技術の活用例
- 既存のWebサイトを新デザインに作り替える
- 既存のWebサイトのスマホ対応を行う
- バナーやロゴ作成を請け負う
- 新たにホームページを作る

コードキャンプ「デザインマスターコース」のポイントは、カリキュラムが卒業後も閲覧可能である所。
仮に、コードキャンプ「デザインマスターコース」を卒業して内容を忘れてしまったとしても、いつでも現役エンジニア講師と作り上げたWebデザインやソースコードを見直す事ができます。
コードキャンプ「デザインマスターコース」を受講する事で、現在の職場や企業のWebサイトのデザイン変更なども可能ですね。
コードキャンプ「デザインマスターコース」はこんな方におすすめ
コードキャンプ「デザインマスターコース」の学習環境や学習内容から、以下のような人におすすめのコースだと言えます。
✔️ コードキャンプ「デザインマスターコース」はこんな方におすすめ
- リモートワークで働きたい人
- Webデザインで独立したい人
- 副業で収入を増やしたい社会人
- キャリアアップを考えている社会人
- 周りができない技術を身につけたい学生
- コーディングスキルを磨きたいWebデザイナー
- デザイン面も磨きたいフロントエンドエンジニア
コードキャンプ「デザインマスターコース」で学ぶ技術は、リモートワークも可能なことから、企業から外注も受けやすく、収入アップに直結する技術です。
コードキャンプ「デザインマスターコース」で学ぶ画像加工技術で、Webサイトの部品作成やロゴ作成などの細かい仕事も請け負うこともできますね。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプ「デザインマスターコース」の他社との違い
コードキャンプ「デザインマスターコース」は、他社と比較した場合に違いはあるのか。
ここでは、コードキャンプ「デザインマスターコース」を他社と比較した『学習』と『料金』について以下のように解説します。
✔️ コードキャンプ「デザインマスターコース」の他社との違い
コードキャンプ「デザインマスターコース」の独自の取り組み
コードキャンプ「デザインマスターコース」では、受講生が高い水準の学習ができるように、以下の独自の取り組みを行っています。
✔️ コードキャンプ「デザインマスターコース」の独自の取り組み
- 『選考通過率17%の選考』を突破した人だけを講師に採用
- 『現役エンジニア』がレッスンの講師を務める
- 『満足度アンケート』で受講生の声を聞く
- 『講師の評価制度』で指導力を強化
コードキャンプ「デザインマスターコース」では、通過率17%の厳しい選考で残った『技術力』『指導力』ともに優れた講師から学ぶことができます。

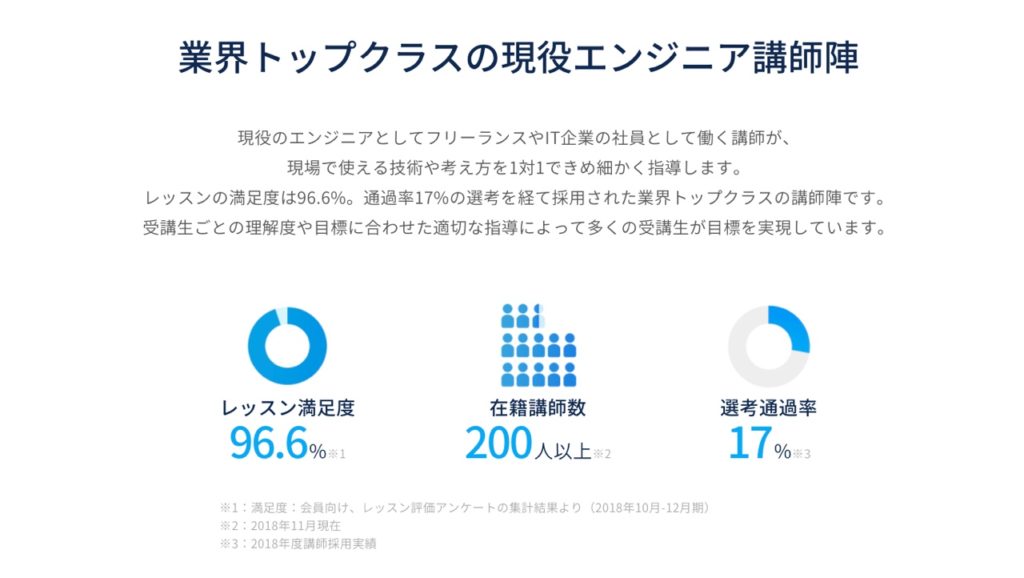
業界トップクラスの現役エンジニア講師陣
現役のエンジニアとしてフリーランスやIT企業の社員として働く講師が、現場で使える技術や考え方を1対1できめ細かく指導します。
レッスンの満足度は96.6%。通過率17%の選考を経て採用された業界トップの講師陣です。
受講生ごとの理解度や目標に合わせた適切な指導によって多くの受講生が目標を実現しています。
コードキャンプ「デザインマスターコース」と他社を比較してみます。
プログラミングスクールにより考え方が違いますが、以下講師の比較表です。
| スクール | 講師 | 参考記事 |
|---|---|---|
| テックキャンプ | 自社教育の社員 (非エンジニア) | こちらの記事 |
| テックアカデミー | 現役エンジニア | こちらの記事 |
| ポテパンキャンプ | 現役エンジニア | こちらの記事 |
| コードキャンプ コードキャンプゲート | 現役エンジニア (厳しい選考あり) | こちらの記事 |
現役エンジニアから学べるスクールは他にもあります。
ですが、『高い技術力=高い指導力』とは限りませんよね…。
コードキャンプ「デザインマスターコース」では、現役エンジニアの『技術力』と、選考による『指導力』を両立する仕組みができています。
他社にはないコードキャンプ「デザインマスターコース」のポイントです。
コードキャンプ「デザインマスターコース」の料金を他社比較
コードキャンプ「デザインマスターコース」と他社を料金面で比較します。
コードキャンプ「デザインマスターコース」の料金は、他社と比較すると割安だと言えます。
以下では、コードキャンプ「デザインマスターコース」と同様の技術を学べる大手2社と料金を比較しています。
| 項目 | コードキャンプ 「デザインマスターコース」 | テックキャンプ 「プログラミング教養」 | テックアカデミー 「Webデザインコース」 |
|---|---|---|---|
| 入会金 (税込) | 33,000円 | 140,800円 | 0円 |
| 月額 (税込) | 0円 | 14,080円 | 0円 |
| 受講料 (税込) | 165,000円 | 0円 | 229,900円 |
| 受講期間 | 2ヶ月 | 無期限 | 2ヶ月 |
| 1ヶ月あたりの料金 | 99,000円 (入会金コミ) | 84,480円 (入会金コミ) | 114,950円 |
| 講師 | 現役エンジニア | 専任講師 (非エンジニア) | 現役エンジニア |
| 評判 | コードキャンプの評判 | テックキャンプの評判 | テックアカデミーの評判 |
| 関連記事 | こちらで解説 | こちらで解説 | こちらで解説 |
| 転職支援 | あり | なし | あり |
単純に、コードキャンプ「デザインマスターコース」の料金比較と言えど、各社料金プランが異なります。
なので上記の『1ヶ月あたりの料金』で比較すると分かりやすいです。

コードキャンプ「デザインマスターコース」の料金面でも、相場より割安ですね。
コードキャンプ「デザインマスターコース」で収入を増やす2つの方法
コードキャンプ「デザインマスターコース」を受講して収入を増やすには、2つの方法が考えられます。
✔️ コードキャンプ「デザインマスターコース」で収入を増やす2つの方法
- 副業で稼ぐ
- 転職して収入を上げる
それぞれ、おすすめの受講期間は以下。
コードキャンプ「デザインマスターコース」受講後のあなたのキャリアによっておすすめの受講期間が違います。
以下の、おすすめの理由も添えてますよ。
| 目的 | おすすめの受講期間 | 理由 |
|---|---|---|
| 副業で稼ぎたい場合 | 2ヶ月 | 基礎が習得できれば充分に稼げます。 スキルは副業しながらでも上げられます。 |
| 転職したい場合 | 2ヶ月 | 転職前にできるだけレベルをあげておくと後がラクです。 1日に学習に当てれる時間が少ない場合は4ヶ月もあり。 |
ここでは、コードキャンプ「デザインマスターコース」を受講して収入を増やす方法について、それぞれ以下のように解説します。
✔️ コードキャンプ「デザインマスターコース」で収入を増やす2つの方法
コードキャンプ「デザインマスターコース」で副業したい場合
コードキャンプ「デザインマスターコース」で学んだ技術は、副業で収入につなげる事が可能。

フリーランスは実績がないと、なかなか単価を上げる事が難しいので、あまりオススメしません。
コードキャンプ「デザインマスターコース」受講後は、まずは副業で稼ぐべし。
コードキャンプ「デザインマスターコース」受講後『月1万円〜50万円』の案件は獲得可能です。
以下、実際にコードキャンプ「デザインマスターコース」で学んだ技術で対応できる案件例。
あなたが副業できる時間によって、あなたのペースで稼ぐ事が可能です。

コードキャンプ「デザインマスターコース」で実現できる例として見て下さい!
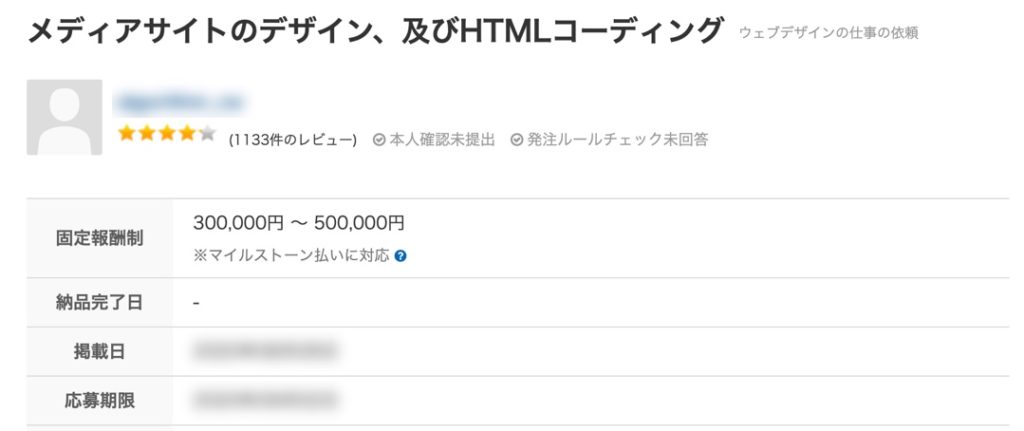
コードキャンプ「デザインマスターコース」でできる副業の案件例①

| 項目 | 概要 |
|---|---|
| 概要 | 情報サイトのデザイン/HTMLコーディング |
| 報酬 | 30万円〜50万円 |
コードキャンプ「デザインマスターコース」でできる副業の案件例②

| 項目 | 概要 |
|---|---|
| 概要 | Web上のカタログページの作成 |
| 報酬 | 10万円〜30万円 |
コードキャンプ「デザインマスターコース」でできる副業の案件例③

| 項目 | 概要 |
|---|---|
| 概要 | HP作成 |
| 報酬 | 11万円 |
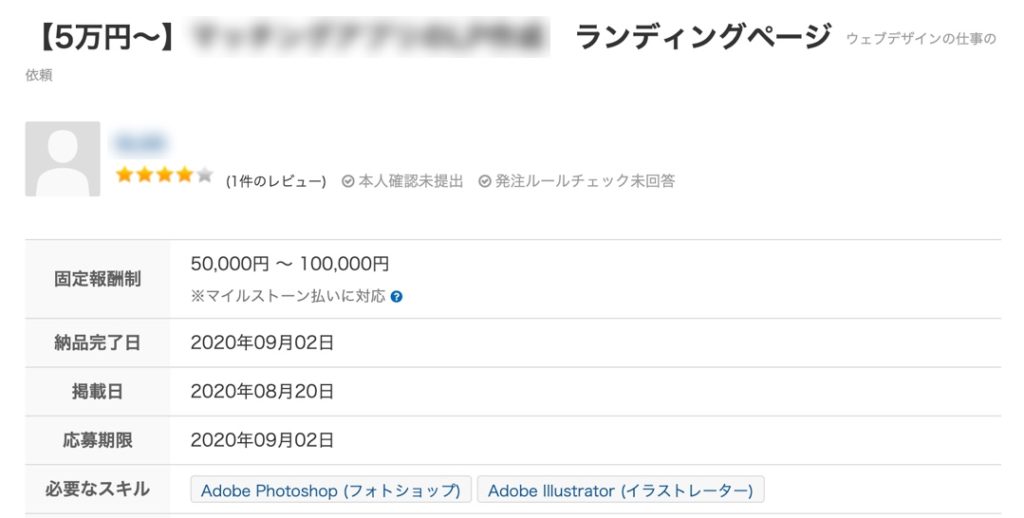
コードキャンプ「デザインマスターコース」でできる副業の案件例④

| 項目 | 概要 |
|---|---|
| 概要 | ランディングページ(LP)作成 |
| 報酬 | 5万円〜10万円 |
コードキャンプ「デザインマスターコース」でできる副業の案件例⑤

| 項目 | 概要 |
|---|---|
| 概要 | Webページの雛形 |
| 報酬 | 1万円〜5万円 |
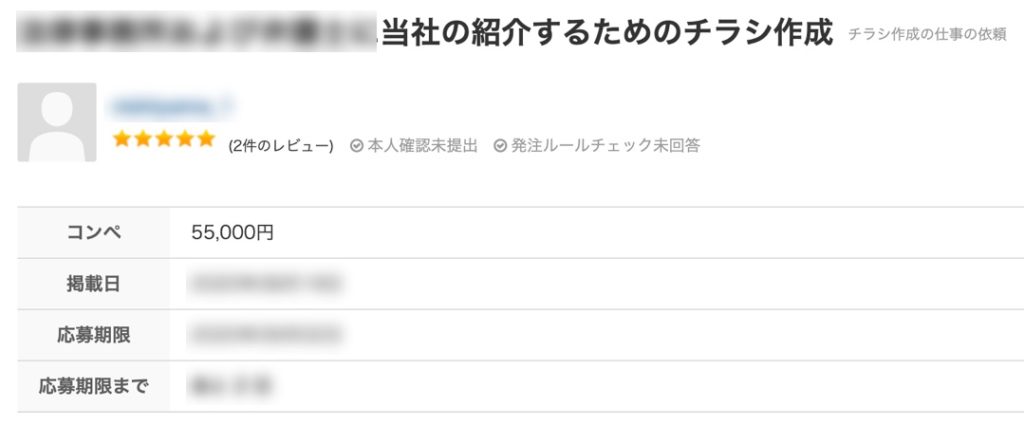
コードキャンプ「デザインマスターコース」でできる副業の案件例⑥

| 項目 | 概要 |
|---|---|
| 概要 | チラシの作成 |
| 報酬 | 5万5,000円 |
コードキャンプ「デザインマスターコース」受講後に、10万円越えの副業に挑戦するのもあり、1万級の副業を複数こなすのもありですね。
以下の方法でも、コードキャンプ「デザインマスターコース」受講後に副業を始める事が可能ですよ。
✔️ コードキャンプ「デザインマスターコース」で副業を始める方法
- ランサーズなどのサービスに登録して副業する
- ココナラ
 で『あなたができる事』を出店する
で『あなたができる事』を出店する
コードキャンプ「デザインマスターコース」で学んだスキルがあれば、上記の方法で月5万円〜10万円くらいの収入を増やす事は、そんなに難しくないです。

現在の職場での給料アップを狙うもよし。
コードキャンプ「デザインマスターコース」では、働きながらでも2ヶ月もあれば充分スキルをつける事ができます。
コードキャンプ「デザインマスターコース」の受講料くらいは、すぐに元を取る事ができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプ「デザインマスターコース」で転職したい場合
コードキャンプ「デザインマスターコース」では、転職サポートも無料で受ける事が可能です。
ですが、コードキャンプ「デザインマスターコース」の転職サポートは、以下の提携サービスを利用した転職活動が基本になります。

レバテックビギナー
長期的な視点であなたの転職をフルサポート
エンジニアの転職・フリーランス支援に強いレバテックだからできる「長期的な視点」での転職サポートが特徴です。年間3,000回の企業訪問で得たリアルな企業情報と業界トレンドに詳しいあなた専任のアドバイザーが納得の転職を実現します。未経験からでは難しい経歴書の書き方や面接の自己PRのやり方などすべてお任せ下さい。
Geekly
面談から内定までの期間が「平均25日」
Geeklyは昨年度転職決定の約6割が20代という、若手の転職に強みを持っているエージェントです。未経験歓迎の求人を多く保有していることに加え、業界い精通したカウンセラーがご支援させていただくため、面談から内定までの期間が「平均25日」と、業界平均の約半分。今、転職をお考えの若手の方に特にオススメです。
対象:一都三県在住の方
type転職エージェント
常時10,000件を超える厳選求人を保有
IT・WEBエンジニアの転職支援を得意とする「type転職エージェント」は、サービス開始から20年の実績・専門WEBマガジン「エンジニアtype」やエンジニア転職フェアの運営など、技術者のキャリアを総合的にサポート。各業界の情報システム部門を含む、常時10,000件を超える厳選求人を保有し、業界に精通したキャリアアドバイザーがサポートします!
上記引用より、コードキャンプ「デザインマスターコース」の転職サポートそれぞれの特徴をまとめると以下。
| 項目 | 概要 |
|---|---|
| レバテックビギナー | フリーランスになる事も視野に入れた長期的な転職サポート |
| Geekly | 平均25日での転職が可能な若手特化の転職サポート |
| type転職エージェント | 20年の実績を持つ老舗転職サポート |
コードキャンプ「デザインマスターコース」で学んだ事を生かせば、エンジニア転職は充分に可能。
ですが、そもそもコードキャンプ「デザインマスターコース」は転職特化コースではありません。
そのため、コードキャンプ「デザインマスターコース」受講後に転職したい場合、上記のような他社転職サービスを利用しての転職活動を行う事になります。

コードキャンプ独自の転職サポートや、コードキャンプ独自が保有する自社開発系企業の求人への転職ができるのは『コードキャンプゲート』![]() です。
です。
コードキャンプゲート![]() に関しては、こちらの記事で転職実績もまとめていますので、転職を検討している場合は是非ご一読下さい。
に関しては、こちらの記事で転職実績もまとめていますので、転職を検討している場合は是非ご一読下さい。
コードキャンプゲート![]() では、選考も行われる為、こちらの記事で選考内容と対策をまとめていますよ。
では、選考も行われる為、こちらの記事で選考内容と対策をまとめていますよ。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプゲートの無料受講相談は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプ「デザインマスターコース」の無料サービス
コードキャンプでは無料体験で、受講の体験をする事ができます。
もちろん、コードキャンプ「デザインマスターコース」を受講前提ではなく、ノーリスクで以下のようなメリットがあるので、プログラミングに興味がある人は受けておいて損はないですね。
✔️ コードキャンプ『無料体験』のメリット
- 現役エンジニアに疑問がぶつけられる
- 効率がいい勉強法を知る事ができる
- スクールの授業を体感できる
- コードキャンプの受講料が1万円安くなる

コードキャンプ「デザインマスターコース」で迷っている場合でも無料体験で「コードキャンプは自分に合わない!」と思えば、早期に別の学習方法を考える事もできます。
どちらにしろ、メリットがあるので無料体験は受けておいて損はなしです。
手順①公式サイトにいく
まず、以下のリンクから、コードキャンプの無料体験の公式サイトにいきます。
上のリンクで表示される以下の画面で『無料体験レッスンを試してみる』をクリック。

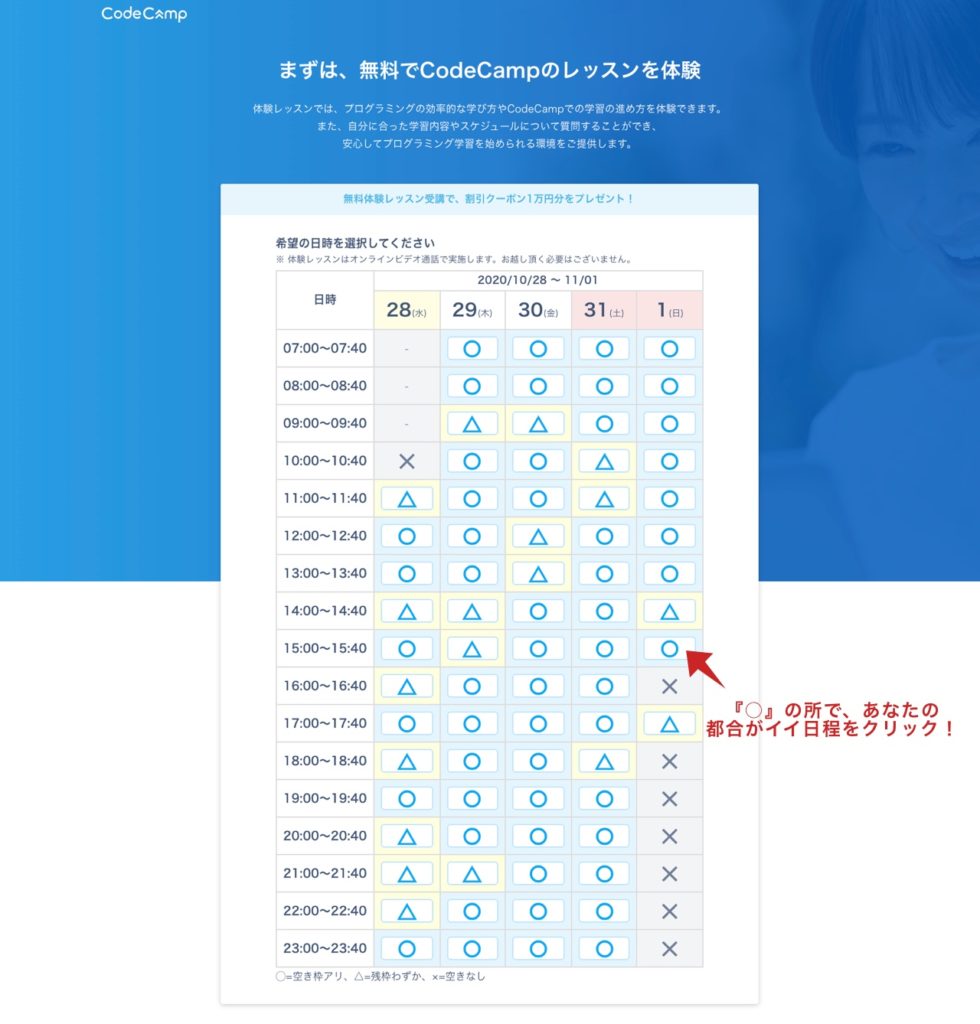
手順②希望日時を選ぶ
すると以下のような無料体験の申し込みフォームの日程選択画面に飛ぶので、『○』の所であなたの都合がイイ日を選びましょう。

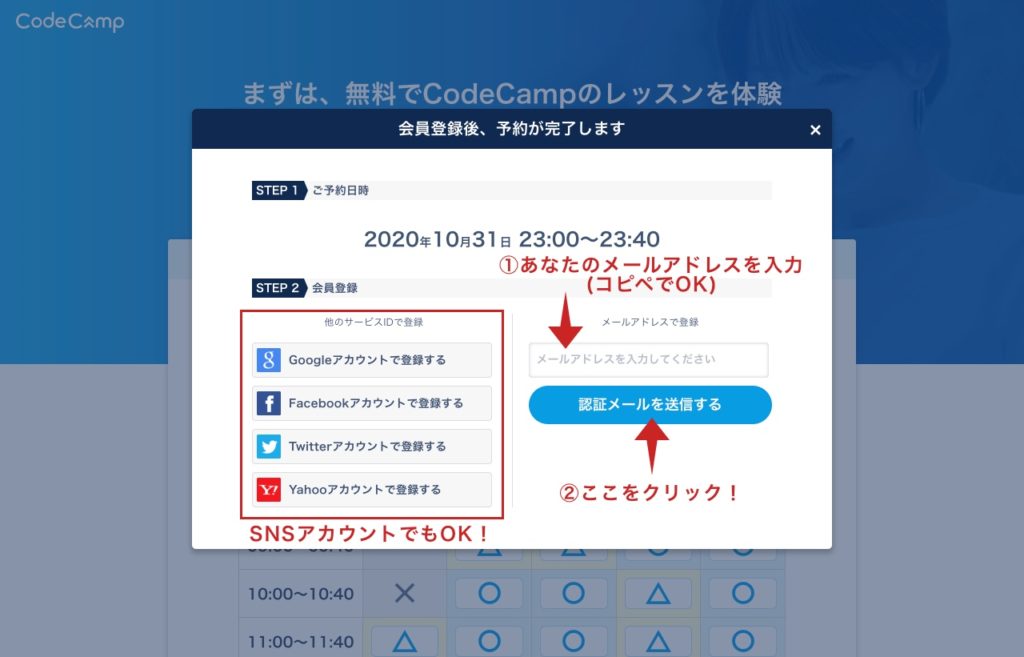
手順③必要事項を入力する
最後に以下の画面が表示されるので、必須項目を入力して完了です。

✔️ コードキャンプ『無料体験』申し込みの時に入力する項目
- 希望日程
- メールアドレス
たったこれだけOK。
あとは、あなたが入力したメールアドレスにメールが届くので、メールを確認しましょう。
コードキャンプを受講に関わらず、ここ体験した内容が、あなたのキャリアを大きく変える可能性があるかもしれませんね。
\ 自宅にいながらプログラミングが学べる! /
※ コードキャンプの無料体験は一切料金はかかりません。
※ 無理な勧誘は一切ありません。ご安心下さい。
コードキャンプ「デザインマスターコース」に関連する記事
この記事では、コードキャンプ「デザインマスターコース」について徹底比較しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、コードキャンプ関連の記事です。
是非合わせて参考にして下さい。



































コードキャンプ「デザインマスターコース」のおすすめの受講期間ってどれくらい?