Sketchの『Vectorツール』は最初のハードルになりがち。
イラストを描く上で、必ず使いこなす必要があります。
SketchのVectorツールについて4つのポイントさえ覚えれば、すごく簡単に思えるはずです。
✔ もくじ
Sketch.appのVectorツールの使い方
曲線や直線を自在に描く事ができるSketchのVectorツール。
VectorツールはSketchでイラストを描く上で最初の難関になるツールです。
以下の記事の中で、写真をなぞる為に使っているツールです。
この記事ではSketchのVectorツールの使い方を以下の4つのポイントに分けて解説しています。
✔ SketchのVectorツールの使い方
それぞれについて解説していきます。
SketchのVectorツールの使い方①アンカーは頂点に
Vectorツールで線を引く時に打つ点の事を『アンカー』と呼びます。
SketchでVectorツールを使う際、このアンカーは曲線の頂点となる所に打つのが1つ目のポイント。

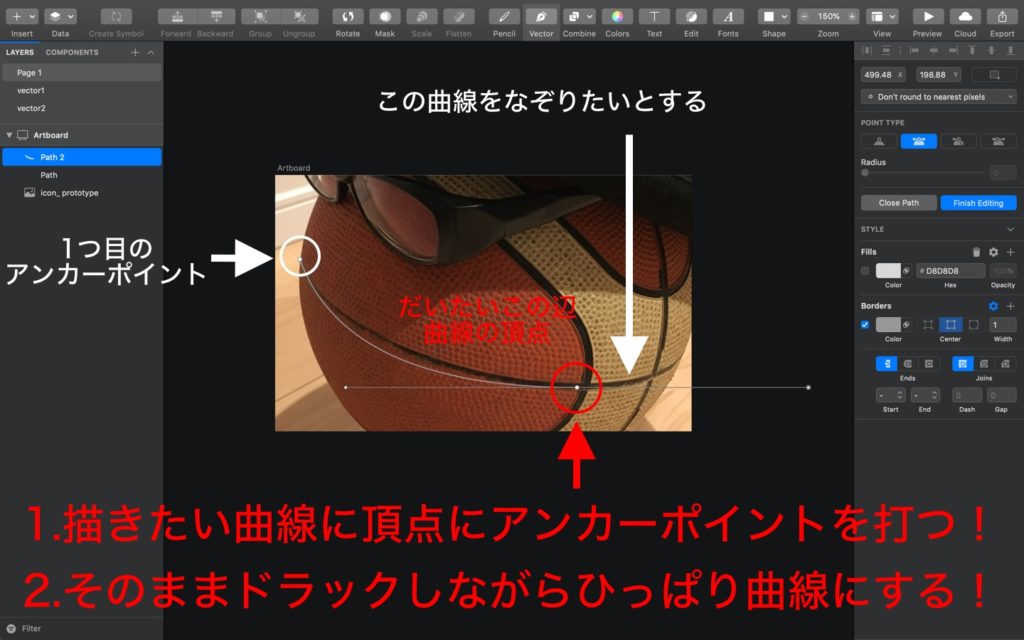
上の画像は、以下の記事で『写真をなぞってイラストを描く方法』のもの。
SketchのVectorツールで曲線を描く際は、上の画像のように曲線の頂点にアンカーを打つとよいです。
SketchのVectorツールの使い方②ドラッグで線を曲げる
SketchのVectorツールで、アンカーを打った後にそのままドラッグで引っ張ってみて下さい。
ドラッグで自在に線を曲げる事ができるのが2つ目のポイント。
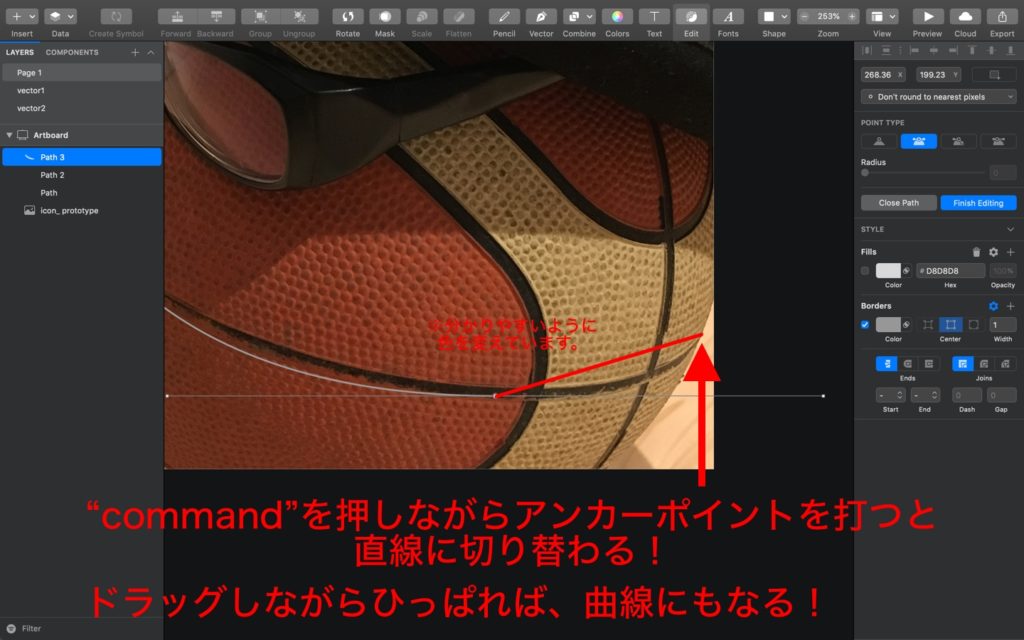
SketchのVectorツールの使い方③直線と曲線の切り替え
SketchのVectorツールの使い方の3つ目のポイントが『直線と曲線の切り替え』
『command』を押しながら次のアンカーを打つと、直前のアンカーの影響を受けません。
具体的には下の画像をどうぞ。

上の画像のようになり、思い通りに線を描く事ができない。
あなたもこのストレスを感じた事があるのでは…SketchのVectorツールのハマり所です。
ここで『command』の出番です。以下の画像をどうぞ。

このように、直前の曲線の影響を受けない線が描けます。
SketchのVectorツールでは、上の画像のように自在に直線と曲線を切り替える事ができます。
SketchのVectorツールの使い方④編集の終了と再編集
SketchのVectorツールの使い方の4つ目のポイント。
描き終えたら『Enter』。再編集も編集したい曲線を選んで『Enter』で続きから描けます。
Sketch.appのVectorツールの使い方まとめ
SketchのVectorツールのポイントはたったの4つ。
✔ SketchのVectorツールの使い方
私もSktechのVectorツールには抵抗が強かったです。
ですが、これら4つのポイントをだけで、簡単に線を描く事ができるようになりました。
この記事が、SketchのVectorツールでお困りのあなたのお役に立てる事を願います。
以上、いつもご静聴ありがとうございます!