
今日はこんな疑問を解決します。
✔ この記事の内容
- テックアカデミーの無料体験の内容
- テックアカデミーの無料体験は受けるべきか
- テックアカデミーの無料体験前にやっておきたい事
国内最大級のプログラミングスクールであるテックアカデミー。
テックアカデミーは無料体験ができます。
私も、あなたと同じ「無料体験って勧誘攻めに合うだけなんじゃない?」と不安だったので、「じゃあ、いっそのこと受けてやろう!」と受講してみることに。
この記事では、現役エンジニアである私が『テックアカデミーの無料体験の内容』『テックアカデミーの無料体験を受講してみた感想』を徹底解説します。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミーの無料体験の内容
まず、テックアカデミーの無料体験は、以下のような長れで進めていきます。

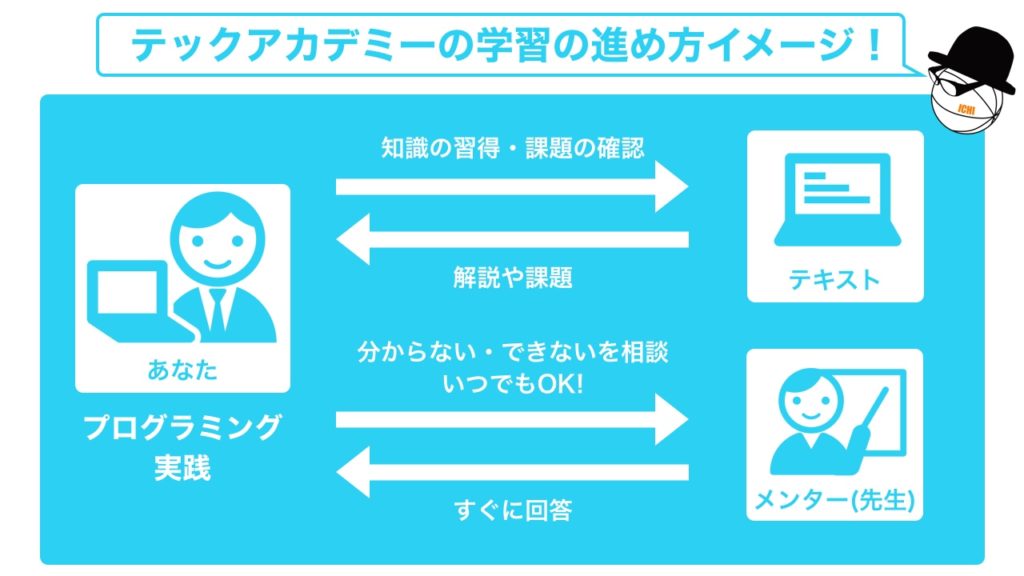
✔️ テックアカデミーの無料体験の学習の進め方
- テキストを読みながらプログラミング
- 分からない所はメンターに質問
- 出来上がったものをレビュー(答え合わせ)
無料体験は1週間。
内容はWeb制作の超入門が学べる、充実の内容です。
完全初心者でもテキストを読めば理解できるように書いで、まず挫折することはないと感じました。
もし分からない所があったらメンター(先生)に聞いてしまえば問題なし。
テックアカデミーの無料体験は、HTML、CSS、JavaScriptの言語理解だけじゃなくて、これらの言語がどういう役割分担で動いているのか全体像を理解できる内容なのが、めちゃくちゃ良かったですね。

より具体的に、テックアカデミーの無料体験がどういった内容だったのか、以下よりまとめます。
✔️ テックアカデミーの無料体験の内容
無料体験の内容①プログラミングを学ぶ
テックアカデミーの無料体験では、実際にプログラミング学習ができます。
以下、テックアカデミーの無料体験のカリキュラム。
HTML、CSS、JavaScriptの基礎を学んだら、実際に動くものを作ってみる充実の内容でした。

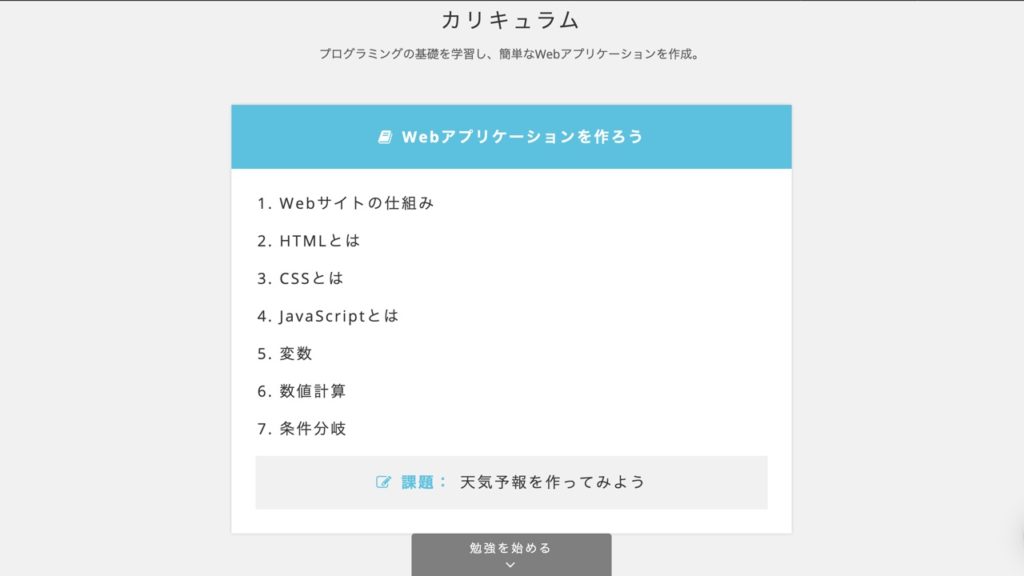
✔️ テックアカデミーの無料体験のカリキュラム
- Webサイトの仕組み
- HTMLとは
- CSSとは
- JavaScriptとは
- 変数とは
- 数値計算とは
- 条件分岐とは
- 天気予報を作ってみよう
テックアカデミーの無料体験では、初心者でも学びやすい『HTML』『CSS』と、Webサイトの裏側で動いている『JavaScript』を実際に書いてみて『天気予報アプリ』を作ることができます。
プログラミングの基礎知識となる『変数』『数値計算』『条件分岐』といった知識も身につきますよ。

教科書の内容も、本受講と同じくらいしっかりしています!
私も普段、業務で触れない分野の内容なので、やってて形になっていく所が面白い内容でした。
もし分からない事があった場合も、すぐにメンターに質問可能。
無料体験でも安心してカリキュラムをすすめられますよ。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
無料体験の内容②プロの考え方を学べる
テックアカデミーの無料体験では、あなたが書いたプログラムに何度でもアドバイスをもらうことができます。
無料体験の中で、プロがどういう目線でプログラミングをしているのかを学べます。

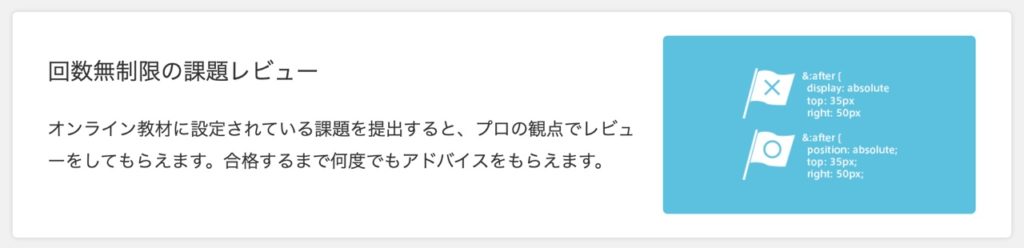
回数無制限の課題レビュー
オンライン教材に設定されている課題を提出すると、プロの観点でレビューをしてもらえます。合格するまで何度でもアドバイスをもらえます。
テックアカデミーの無料体験で、何気に驚いたのが『回数無制限のレビュー』
レビューとは、書いたプログラムを見て「こう書いたらもっといいですよ」ってアドバイスをもらうこと。

エンジニアはレビューで上級者の技を学んでいきます。
レビューが無制限という事は、上級者の技を学び放題ということ。
テックアカデミーの無料体験は、初心者から卒業できるいい環境が整っていました。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
無料体験の内容③キャリア相談もできる
テックアカデミーの無料体験では、キャリア相談まで無料で受けられます。
テックアカデミーの無料体験の中で、金銭的な特典よりも大きい特典がこれ。
不安なことや疑問、プログラミングの分からない所やキャリア相談まで、なんでも相談することができます。

ビデオチャットでメンタリング体験
ブートキャンプと同様のツールを使ってメンタリング体験していただけます。

『メンタリング』とはビデオチャットでお話すること。
テックアカデミーの無料体験では『Talky』というツールを使ってビデオチャットでお話をします。
PCにカメラがない場合はスマホでもOK。
これからエンジニアになりたいといっても、不安だらけです…
✔️ エンジニアになる前の不安
- 未経験でもエンジニアになれるのか
- どれだけ学習しないといけないのか
- ブラック企業って今だにあるのか
- エンジニアって稼げるのか
- どんな勉強法がおすすめか
などなど、テックアカデミーの無料体験では、不安を全部ぶつけることができます。
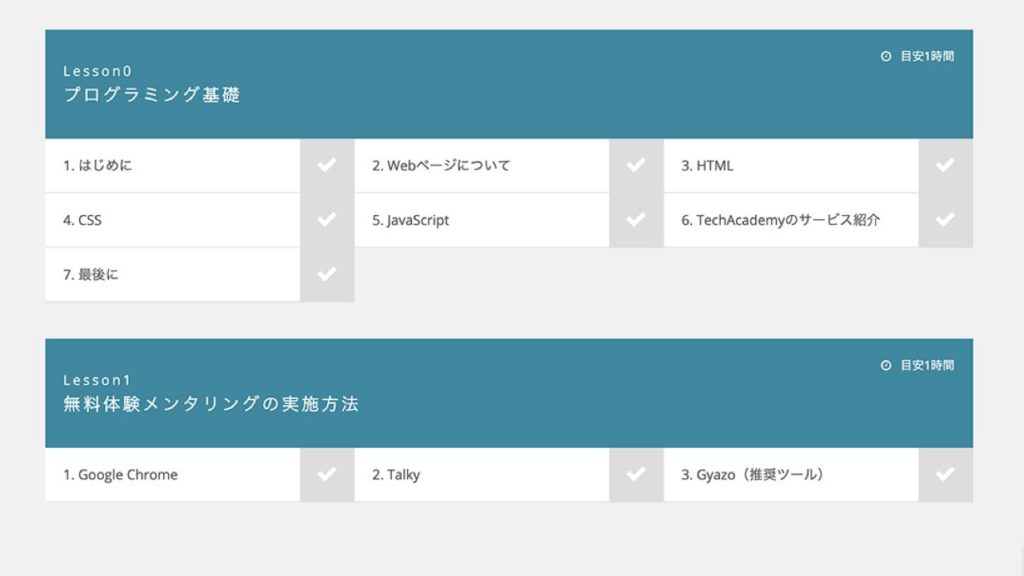
実際に、以下がログイン後の画面。
『Lesson1』の『無料体験メンタリングの実施方法』のところです。

自己学習ですすめている場合、なかなかアドバイスをもらう機会って少ないですよね。
なので、テックアカデミーの無料メンタリングを不安の解消に利用しちゃいましょう。

営業マンからエンジニアに転職した頃に、聞きたかった質問をぶつけてみました!
テックアカデミーの無料メンタリングは、約20分程度でしたが、以下のような質問をしてみました。
以下がログイン後の画面です。
✔️ テックアカデミーの無料メンタリングでぶつけた質問
- 今のスキルを生かしながらエンジニアになる事は可能ですか?
- 就職や転職に有効なスキルの学び方ってあったりしますか?
- ぶっちゃけ、これから食っていける分野のプログラミング言語って何ですか?
独学でプログラミングを学習していても、すでにエンジニアだったとしても、自分より優秀な人から意見を聞きたいもの。
分からないものはいくら考えても分からないし、知らない事は聞きようがありません。
あなたが疑問に思っている事を、そのまま聞いちゃってOKです。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
テックアカデミーの無料体験は受けるべきか
結論。受けるべき。
テックアカデミーの無料体験では、実際に動くものをプログラミングで作りました。
このゼロイチでの開発ってのがプロのエンジニアになっても超重要で、スキルアップへの近道。
しかも本当にゼロ円。申し込みも1分で完了します。
テックアカデミーの無料体験では、ゼロから1つのWebサイトを作り上げる『成功体験』まで得ることができます。
≫ テックアカデミーの無料体験テックアカデミーの無料体験を受講する前に、受講して得た特典をまとめておきます。
知らないと損することになるので、ご一読を。
✔️ テックアカデミーの無料体験の特典と手順
無料体験でも分からない所は質問し放題
テックアカデミーの無料体験は、いつでもどこでも質問し放題。
テックアカデミーの無料体験では、実際にWebアプリの開発体験ができますが、常にチャットで質問ができるので、挫折することがありません。
無料体験とは思えないくらい、プログラミングへの理解を深めることができますよ。

毎日最大8時間のチャットサポート
毎日15時〜23時はメンターがオンラインで常時待機していいます。チャットで質問するとすぐに回答が返ってきます。
私はプロのエンジニアになるまで、独学で1年かかりました。
何度も挫折しましたし、分からない事が聞ける相手もおらずマジで大変…
なので、このメンター(講師)の存在はかなり重要。
即レスでサポートしてくれます。

本講義でも挫折することがない体制が整ってるのを実感できたのが、このチャットサポート。
完全初心者でも安心してよさそうです。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
テックアカデミーの無料体験は完全オンライン
テックアカデミーの無料体験は完全オンラインで完結します。
どこかの教室に行く時間のコストも、金銭的コストもかかりません。

オンライン教材
パソコンとネット環境されあればいつでもどこでもオンライン教材を読み進めることができます。
テックアカデミーの無料体験に必要なものは以下だけ。
✔️ テックアカデミーの無料体験に必要なもの
- ネット環境
- パソコン
- 好奇心
以上。
『完全オンライン』に関しては、テックアカデミーの無料体験に限らず、本講義もそうでした。
そしてこれから、あなたが目指しているIT業界も場所を選ばずオンラインが基本の業界。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
テックアカデミーの無料体験の申し込み手順
テックアカデミーの無料体験の申し込み手順は1分で完了しました。
≫ テックアカデミーの無料体験に申し込むリンクのページを下までスクロール。または『勉強を始める』をクリック。
入力項目は以下だけでOK。
✔️ テックアカデミーの無料体験で入力する項目
- 氏名
- 氏名のカナ
- メールアドレス
あとは、入力したメールアドレスにメールが届くので、確認してスタートしましょう。
テックアカデミーの無料体験前にやっておきたい事
テックアカデミーの無料体験を実際に体験してみて「これやっておけばもっと有益だぞ!」と感じた所をまとめておきます。
テックアカデミーの無料体験をすすめていくには、パソコンとネット環境があればOK。
以下参考にして下さい。
✔️ テックアカデミーの無料体験前にやっておきたい事
テックアカデミー卒業後に何を作りたいのか
私の場合、エンジニアになりたいと思った動機が「年収を上げたい!」「iPhoneアプリを作りたい!」でした。
こういうものを作りたいっていうものがあれば、必要な知識が何なのか教えてくれますよ。
無料メンタリングでもメンターとのチャットでもいいので、質問をぶつけるのはありです。

テックアカデミーでは、全てのコースで『転職サポート』が利用できるので、「エンジニアになりたい!」だけでコースを決めるのは、ちょっと難しいです…
実際に、無料体験の担当者の方からも、以下のような回答をもらいました。

ちなみに、人気があるコースは、『フロントエンドコース』と『Webデザインコース
』とのこと。
私が受講したコースでもあるので、以下の記事も参考にどうぞ。
テックアカデミーには20種類を越えるコースがあるので、あなたが作りたいものに必要な技術も学べると思います。
その他のコースに関しても、こちらの記事を参考にしてみてくださいね。
テックアカデミー卒業後にどうなりたいのか

実は、プログラミングを学んでも、ITエンジニア以外の道もあります。
プログラミングを学ぶということは、『ITエンジニアに転職』というより『めっちゃ強い武器を手に入れる』と考えた方がいいかも。

なので、プログラミングを学ぶ事は、あなたの武器が増えるということ。
「卒業してこうなりたい!」という考えがあれば、これも無料メンタリングでキャリア相談しちゃえばいいと思います。
実際に、テックアカデミーでは、『Webディレクションコース』や『Webマーケティングコース
』『データサイエンスコース
』といった、非エンジニア部門のコースもあるので、あなたが進みたい道についても相談してみましょう。
以下も参考にどうぞ。
テックアカデミーの無料体験のリスクについて
テックアカデミーの無料体験では、最初に感じていた以下のような不安やリスクはありませんでした。
✔️ 以下のようなリスクもありませんでした
- スクール勧誘の案内メール
- スクール勧誘の電話
- 個人情報の入力
※万が一途中で辞める場合も料金かかりません。
リスクもなく、安心して申し込んでいい内容だなと感じました。
登録も1分で完了です。
≫ テックアカデミーの無料体験に申し込むテックアカデミーの無料体験では、以下のような内容を学ぶ事ができます。
無料メンタリングでキャリア相談ができるのも有益ですね。
✔️ テックアカデミーの無料体験で学べるもの
- Webサイトの仕組み
- HTMLの知識
- CSSの知識
- JavaScriptの知識
- プログラミングの基礎知識
- 『天気予報を作ってみよう』を作る成功体験
- 無料メンタリングでキャリア相談
- メンターの技術を学べる
- 分からない所は聞き放題
まずは1週間の無料体験をおすすめします。
テックアカデミーの無料体験を受けた感想として「初心者を卒業できる内容で、無料体験なのに充実した1週間だったな。」という感じ。
この記事が、あなたにとって、テックアカデミーの学習の進め方を実感につながり、プログラミングを学ぶきっかけになる事を願います。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
テックアカデミーの無料体験後に選ぶコースについて
テックアカデミーの無料体験後、もし気に入れば、あなたは新たに身に付けるスキルを選ぶ事になります。
テックアカデミーは習得可能スキルのコースの種類がハンパじゃないので、コースについても記事をまとめています。今後のキャリアの参考にもなるので参考にどうぞ。
こっちはおすすめのコースの選び方をまとめています。
テックアカデミーとテックキャンプを比較しています。『特徴』『コース』『学習時間』『転職サポート』『講師』『学習環境』『料金』あらゆる角度で比較しています。
テックアカデミーで私が受講したコースの注意点や詳細についてもまとめています。私が受講したのは『フロントエンドコース』と『Webデザインコース』です。
テックアカデミーの受講生限定で受ける事ができる転職サポート『テックアカデミーキャリア』についてもまとめています。
こちらは、確実にエンジニア転職したい方向けのコース。メリット・デメリットを徹底解説しています。
テックアカデミー卒業後に副業で最速で稼ぐ手順をまとめた記事です。
メンターに不安がある場合は、以下の記事も合わせてどうぞ。
プログラミングスクールの評判・口コミもまとめています。












































テックアカデミーには無料体験があるのか…どんな内容なんだ?
無料体験を受けた人の感想が聞いてみたい!