SNSやブログなど、自分用のアイコンがあるとめっちゃ便利です。
私もデザイン系のソフトを一切触った事はありませんでした。
ですが、写真からイラストを書く事で、簡単にアイコンを描く事ができました。
Sketch.appでアイコンを描いたので、その方法をまとめました。
✔ もくじ
Sketch.appでアイコンを作る簡単手順
SNSやWebサイト。
このご時世、自分用のアイコンがあるとめっちゃ便利です。
今回デザイン系のソフト初心者である私が、Sketchを使ってアイコンを描いたので、その方法をまとめます。
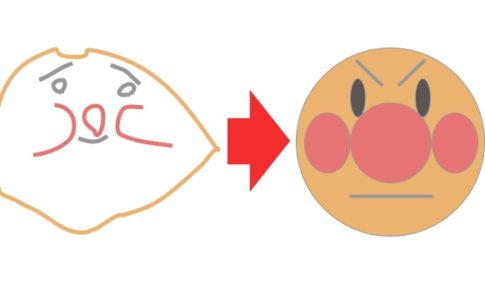
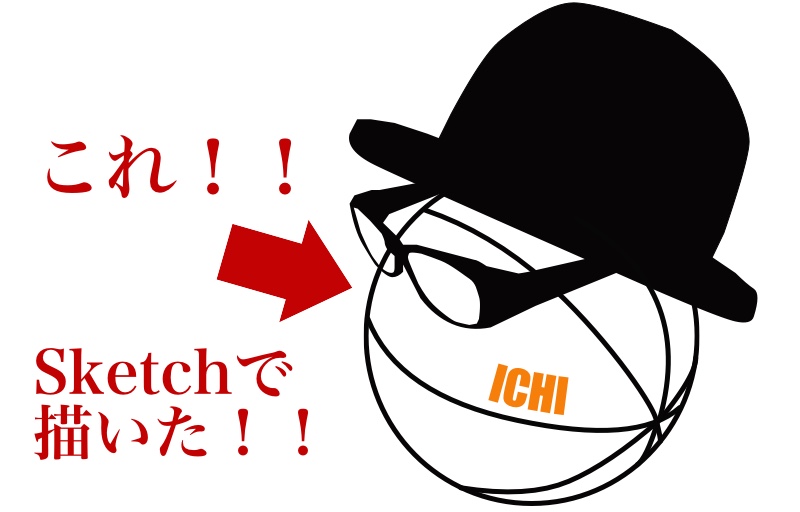
と、まず結果から、描いたのはこれ。

このアイコンを作るに当たって、踏んだ手順は以下。
以下より解説していきます。
※どうやらSketchはMac版のみのようです。Windowsユーザの方、すみません。
上記リンクのオレンジのボタン「Try for Free」をクリックしてダウンロードします。
Sketchは、私がインストールした時は30日間無料。
その後、有料になるようです。$99なので、おおよそ1,1000円くらいの買い切りとなるようです。
Sketchでアイコン作った方法①写真を準備する
プロの絵師さんや、デザイナーさんの絵は人の心を震わせるものばかり。
Sketchでアイコンを作ろうとしても、初心者が簡単にそんな素晴らしい絵が描けるわけがありません。
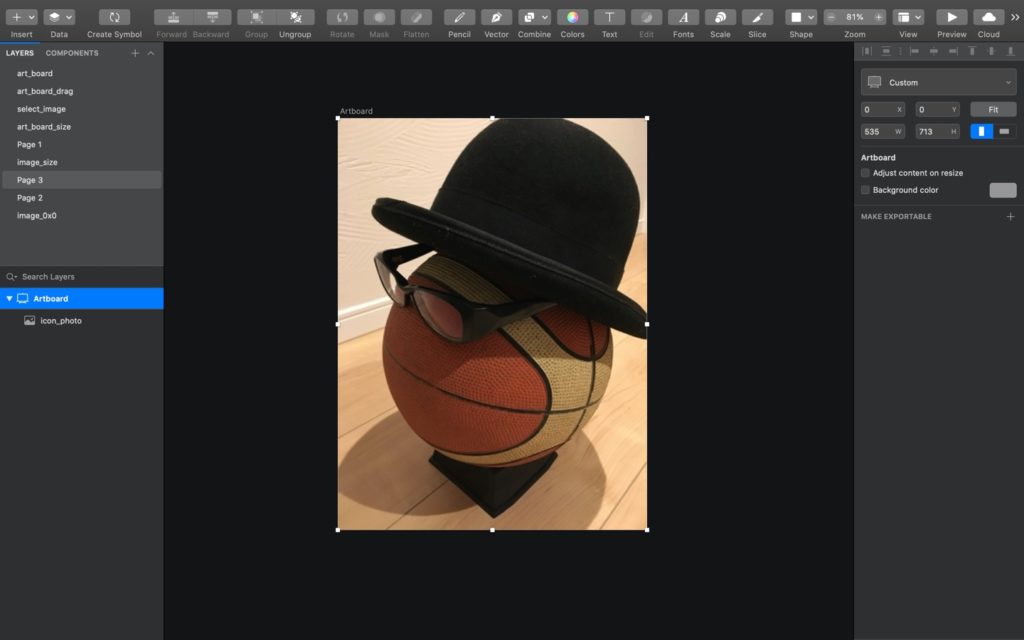
そこで、イチキが準備したのがこちら。

これなら、思い描いたものを描く事ができると考えました。
お察しかもしてませんが、この写真をSketchでなぞりアイコンを作っていきます。
Sketchでアイコン作った方法②Artboardに画像を乗せる
ここからはSketchの使い方を交えながら解説していきます。
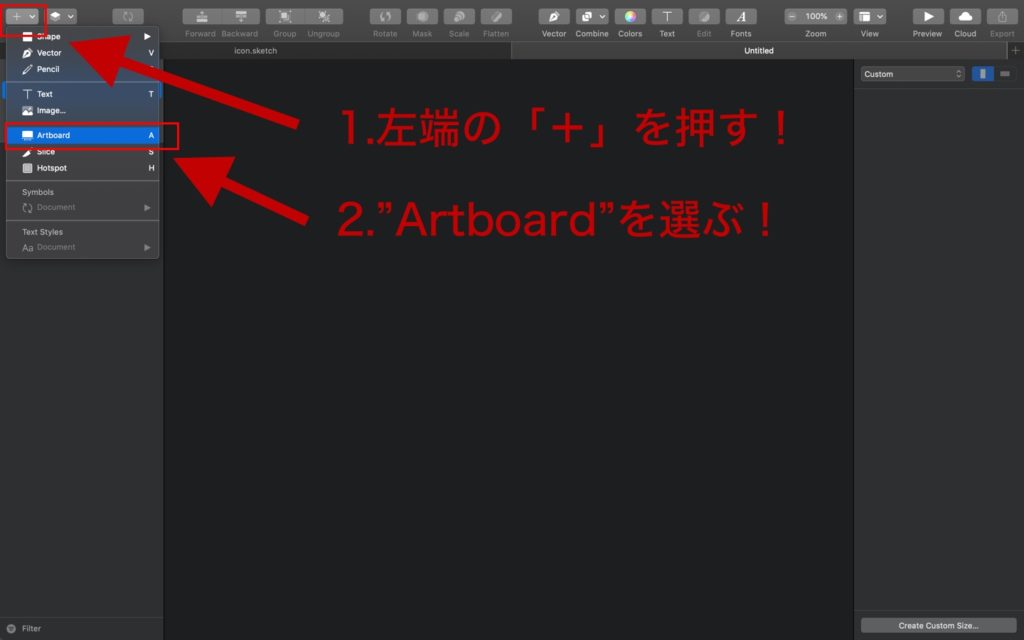
まずArtboardを準備します。

Artboardとは、簡単に言うとキャンバスのようなもの。
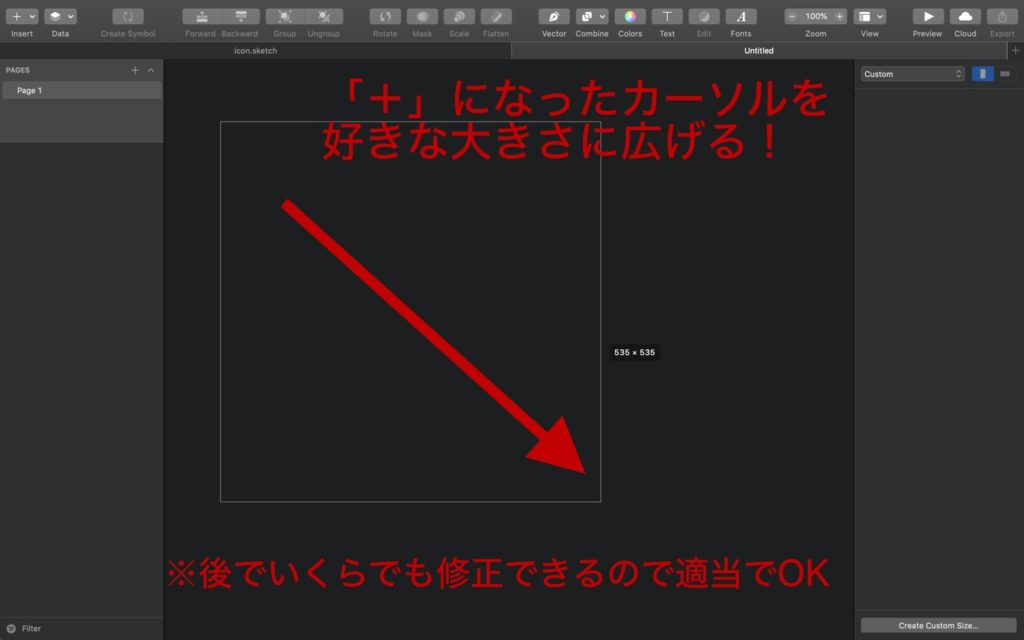
これを以下のように、とりあえず適当な大きさに拡げます。

すると、以下のようにArtboardができあがります。
これは後でいくらでも大きさを変える事が可能です。
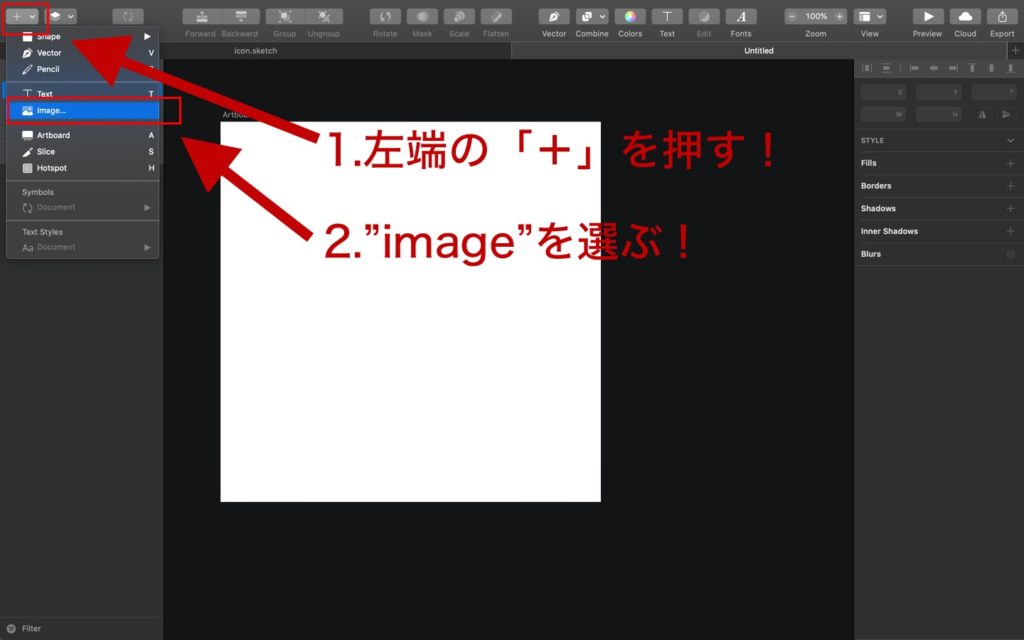
続いて、写真を追加。

Artboardの時と同様に、「+」ボタンから好きなimageを追加。
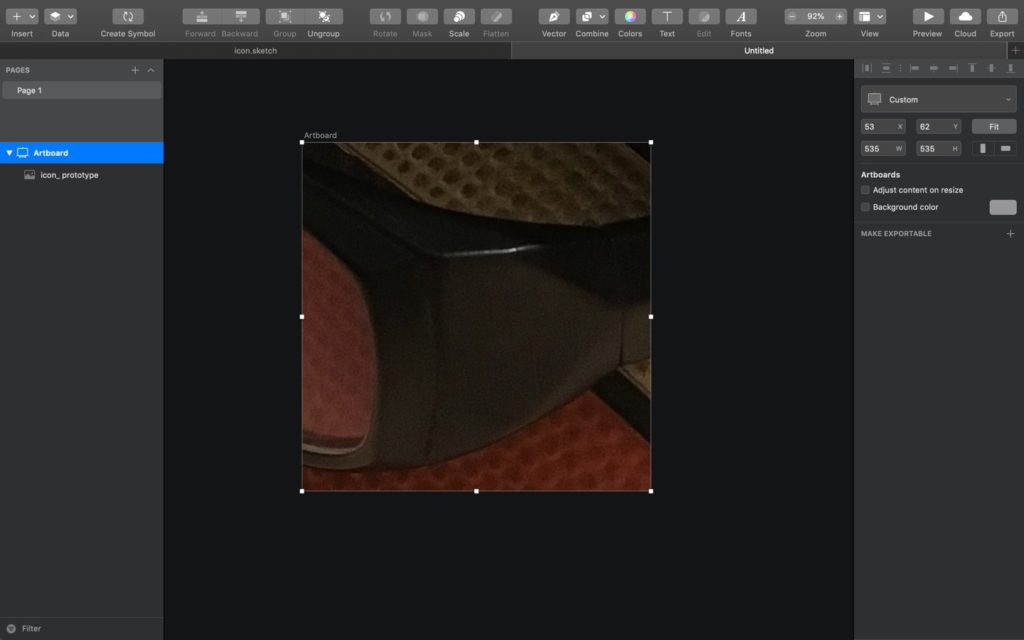
解像度が高い画像だと、おそらく画像がめっちゃ拡大された状態になると思います。

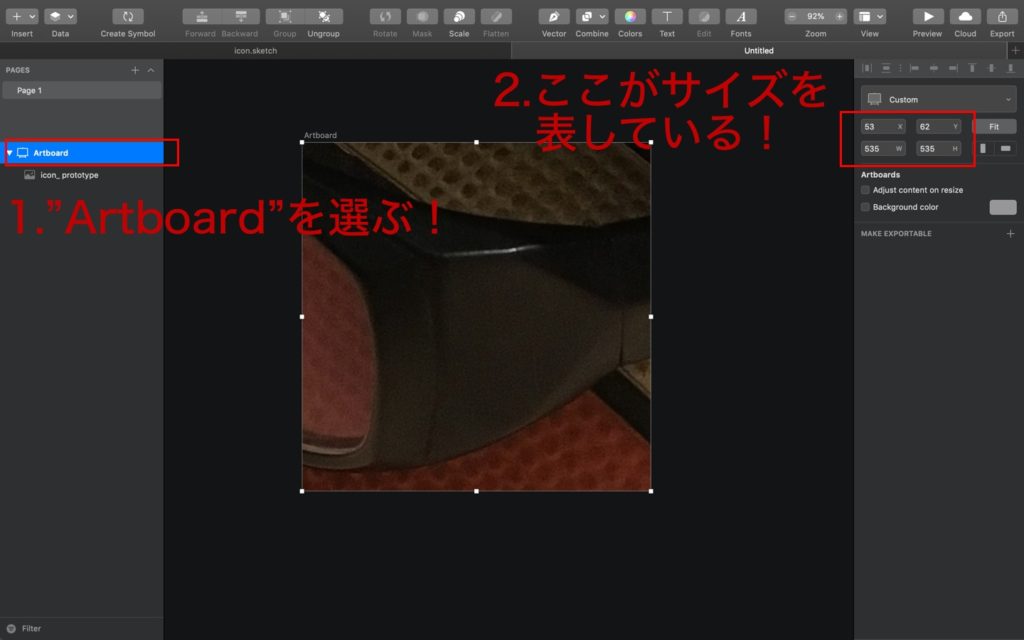
ArtBoardのサイズを変更する
次にArtboardのサイズを変更。

画像の「2.」の所の4つの数字がArtboardのサイズを表しています。
ここのサイズは任意。
この4つの数字は以下のような意味があります。
X: 横軸がどの位置から始まるか
Y: 縦軸がどの位置から始まるか
W: Artboardの横幅
H: Artboardの縦幅
Artboardに関しては、「W」と「H」だけ気にしておけば、とりあえずOK。
最終的にSketchで作りたいアイコンの大きさに設定します。
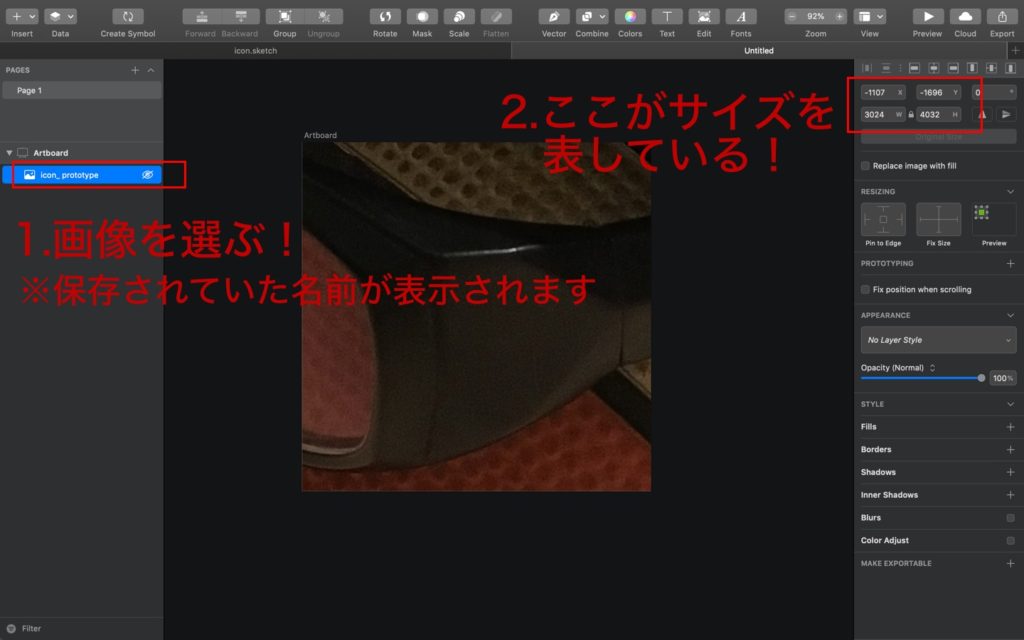
画像のサイズを変更する
続いて、Artboardの上の乗っている画像のサイズを変更します。

ここでも、以下の4つの数字を変更していきます。
X: Artboardに対して、画像の横軸がどの位置から始まるか
Y: Artboardに対して、画像の縦軸がどの位置から始まるか
W: 画像の横幅
H: 画像の縦幅
画像がArtboardの上に乗っている場合、「X」と「Y」は上記のような意味。
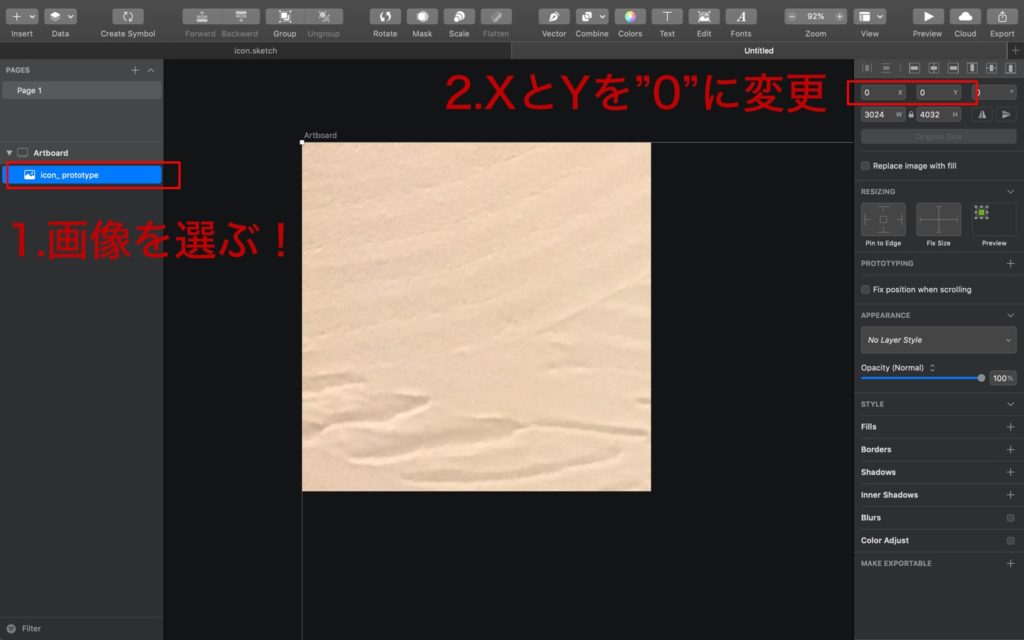
ここを両方「0」に設定する事で、Artboardと画像の左上の角を合わせる事ができます。

最後にArtboard の「W」と「H」を画像と同じ大きさに設定。
以下のような感じ。

こうする事で、画像をSketchで作りたいアイコンのサイズに合わせたベースの完成です。
Sketchでアイコンを作る方法③画像をなぞる
準備ができたら、ここから実際に画像をなぞっていきます。
ベクターツールやシェイプツールといったSketchならではのツールを使います。
以下の記事でより詳しく、Sketchでアイコンを書くのに便利な基本的な操作をまとめています。
Sketch.appでアイコンを作る簡単手順まとめ
全くデザイン関係の知識がないと、今回まとめた内容だけでも2時間くらいかかります。
この記事が、あなたがSketchでアイコンを作る方法として役立つ事を願います。
以上です。
いつもご静聴ありがとうございます!