
今日はこんな疑問を解決します。
✔️ この記事の内容
- テックアカデミーでフリーランスになるまでの3ステップ
- 【最短】テックアカデミーでフリーランスを目指す人におすすめのコース
- テックアカデミー「Webデザインフリーランスセット」の内容
- テックアカデミー「Webデザインフリーランスセット」の評判・口コミ
テックアカデミーは、これまで30,000人を超えるエンジニアを輩出してきたオンラインスクールです。
卒業生の中には、フリーランスとして活躍するエンジニアも多く、現在でもフリーランスを目指して受講している人も多く受講しています。

テックアカデミーでフリーランスを目指す場合、どのコースを受講するのがいいのでしょうか?
この記事では『テックアカデミーでフリーランスになるまでの3ステップ』だけでなく『テックアカデミーでフリーランスになれる最短コース』も徹底解説。
この記事を読むことで、『稼げるフリーランス』になるためにテックアカデミーが最適がどうか知ることができます。
なお、この記事で解説しているおすすめコースは、現役Webデザイナー講師のサポート付きでフリーランス案件を実践できます。
5分程度で読める内容ですので、ぜひ最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミーでフリーランスになるまでの3ステップ
テックアカデミーを受講することでフリーランスになることは可能です。
以下の評判・口コミからも、フリーランスを目指している受講生が多くいることが分かりますね。
今日の積み上げ
— たいしょー (@taisho____web) October 18, 2021
テックアカデミー1日目
Lesson0 Lesson1 完了
今日からテックアカデミー開始!
フリーランスとして働けるようになるためにこれから頑張ります!#テックアカデミー
はじめてのプログラミングを始めました!
— すーさん (@suusan0128) October 12, 2021
仕事して終わるこの1日を変えるために頑張ります😇
目標はフリーランスになること!#テックアカデミー#はじめてのプログラミング
初めてのメンタリングで何を話したら良いか緊張しました。
— 拳志郎 (@juuza51) October 19, 2021
でもメンターさんのおかげで当面の自分の進む道筋ができました。
目指せ!フリーランス!
#テックアカデミー #mtrpt
テックアカデミーでは、全てのコースでエンジニア転職サポートが無料で受けられるため、以下の3ステップでフリーランスを目指すのが王道。
着実に『稼げるフリーランス』になる方法だと言えます。
✔️ テックアカデミーでフリーランスになるまでの3ステップ
ただし、上記の3ステップから分かるように、テックアカデミー卒業後すぐにフリーランスとして稼げるわけではない点に注意…
たくさんのフリーランスの方々と働いている経験から、以下の理由から『稼げるフリーランス』になるのは簡単ではないと言えます。
✔️ 『稼げるフリーランス』になるのが簡単ではない理由
- 企業常駐だけだと契約解除されたら収入が途絶える
- フリーランスには即戦力の技術が求められる
- フリーランスには実績と経験が求められる
企業がフリーランスを雇う理由は、社員エンジニアと異なり、フリーランスは必要に応じて契約の解除ができるから…
フリーランスには実力主義な現実が待っています。
以下より解説する『テックアカデミーでフリーランスになる3ステップ』では、着実に実力をつけながら『稼げるフリーランス』になる方法だと言えます。
Step1:テックアカデミーで技術を身につける
まずは、テックアカデミーでプログラミング技術を身につけるのがステップ1。
テックアカデミーでは30種類のコースが受講でき、どのコースでもフリーランスを目指すことは可能です。
| 項目 | テックアカデミー |
|---|---|
| 学習コース |
|
| 教室 | 完全オンライン |
| 受講方法 | ・チャット質問 ・無料ビデオ通話 |
| 学習環境 | ・マンツーマンレッスン (メンタリング1回30分) ・チャット回答時間15:00〜23:00 ・専任で講師が担当 |
| 受講期間 |
|
| 学習時間の目安 |
|
| メンタリング回数 |
|
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 料金(税込) |
|
| 卒業後のサービス | カリキュラムの閲覧可能 |
テックアカデミーでは、どのコースを受講しても、その分野の現役エンジニア講師から学ぶことができます。
1つポイントになるのは、講師もフリーランス・副業でテックアカデミーの講師をしているところ。
テックアカデミーでは、1週間に2回の『メンタリング(ビデオ通話)』や『チャットでいつでも質問可能』なので、フリーランスで稼ぐ方法などを聞くのもありです。
フリーランスとして実際に稼いでいる人の話が聞けるのも、テックアカデミーの魅力と言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミーで受講するコースで迷う時は、こちらの記事でIT業界の現状を踏まえたおすすめコースをまとめているので、ぜひ合わせて参考にして下さいね。
Step2:転職サポートでエンジニア転職
技術を身につけたらテックアカデミーの転職サポートを利用して転職するのがステップ2。
フリーランスを目指して3年くらい経験を積むのがおすすめです。
なお、テックアカデミーの転職サポートには、以下の4つのポイントがあります。
✔️ テックアカデミーの転職サポート4つのポイント
- 求人の質が良い
- 学習しながら転職活動ができる
- 市場価値が分かる
- 学んだスキルを活かした転職ができる
テックアカデミーで学ぶスキルは実践的なものばかりですが、一定の給料をもらいながら実績を積んでいくことができるのが会社員のメリット。
フリーランスになる上で実績も重要な要素で「○○株式会社でエンジニアやってました」「○○システムの開発をやってました」というだけで、一定の信頼を得ることができます。
企業に常駐して稼ぐフリーランスの場合は、特にステータスになる事が多いのも事実です。
フリーランスを目指す過程のうち、テックアカデミーで身につけた技術に磨きをかけていく期間だと言えます。
Step3:フリーランス案件の獲得
ステップ3で最後。
ある程度、実績を詰んだら自分のタイミングでフリーランスに転職です。
フリーランスには、大きく分けて以下の3つの収入源があります。
どれか1つに特化するのもアリですし、得意分野を主軸にして複数の収入源を作るのもアリです。
✔️ フリーランスの3つの収入源
- クラウドソーシングなどで短期間で完結する案件で収入を得る
- 企業に常駐して毎月一定の収入を得る
- 独自のサービスを作って収入を得る
フリーランスは、上記の収入源を自由に組み合わせて、自由に働くことができます。
大半のフリーランスエンジニアは、企業に常駐して毎月一定の収入を得るパターンが多いですね。
私の知り合いのフリーランスには、会社経営しながら企業に常駐している人もいます。

こういった収入源を組み合わせることで、フリーランスの年収は1,000万円を超えることも少なくありません。
簡単ではないですが、テックアカデミーでフリーランスになることはできます。
『稼げるフリーランス』になるにも、基本的には時間がかかるものです…
なので、以下よりテックアカデミーで最短で『稼げるフリーランス』になれるコースをご紹介します。
【最短】テックアカデミーでフリーランスを目指す人におすすめのコース
テックアカデミーで、プログラミング初心者がフリーランスに最短でなるには、テックアカデミー「Webデザインフリーランスセット」が最もおすすめです。

正直、フリーランスになるだけだったら、どのコースを受講してもなれます…
ですが、『稼げるフリーランス』としてスタートしたい場合、エンジニア転職時と異なり以下の要素が必要です。
✔️ 稼げるフリーランスに必要なもの
- 企業常駐以外に収入が得られる受注先の開拓
- ゼロからWebサービスを作る経験と技術力
- 開発実績をまとめたポートフォリオ
フリーランスには、企業に常駐してお金をもらう働き方もありますが、これだけでは社員エンジニア・社員デザイナーと何も変わりません…
フリーランスとして自由に働くには、常駐以外に収入を得る方法を身につけておく必要があります。
会社の業績次第で、常駐契約を継続してもらえるとは限らないのもフリーランスの定め…
企業常駐以外で収入を得るのは、自由に働くために必須のスキルと言えます。

ですが、プログラミング初心者が、いきなり自由に働く技術を身につけるのは厳しいのが現実…
基礎から技術を学び、自分で受注先を開拓しないといけません。
そこで、私がテックアカデミー「Webデザインフリーランスセット」を、フリーランスの最短コースとしておすすめの理由は、Webデザインの基礎からフリーランス案件の実践までできるカリキュラムだからです。
テックアカデミー「Webデザインフリーランスセット」とは、以下の3つのコースをまとめたパックで、『プログラミング技術』『開発実績作り』『フリーランス案件の実践』全て身につけることができます。
✔️ テックアカデミー「Webデザインフリーランスセット」に含まれるコース
なお、テックアカデミー「Webデザインフリーランスセット」は年齢制限なく受講できるため、20代でも50代でも年齢を問わない人気のコースです。
3つのコースをそれぞれ受講した場合よりも55,000円もお得に受講できるのも、おすすめ理由。
以下より、テックアカデミー「Webデザインフリーランスセット」の内容解説と、さらに31,790円も割引になる方法なども徹底解説しています。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」の内容
まず、テックアカデミー「Webデザインフリーランスセット」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 |
|
| 教室 | 完全オンライン |
| 受講方法 |
|
| 学習環境 |
|
| 受講期間 | 24週間 |
| 学習時間の目安 | 20〜25時間/週(平日2時間・土日5時間) |
| メンタリング回数 | 24週間:45回 |
| 講師 | 現役デザイナー |
| 転職支援 | あり |
| フリーランス案件獲得支援 | あり |
| 料金(税込) | 635,800円 |
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 関連記事 | テックアカデミーおすすめコース4選 |
以下より、テックアカデミー「Webデザインフリーランスセット」をより詳しく解説します。
テックアカデミー「Webデザインフリーランスセット」は、フリーランス案件獲得サポート付きですよ。
✔️ テックアカデミー「Webデザインフリーランスセット」の内容
テックアカデミー「Webデザインフリーランスセット」の特徴
テックアカデミー「Webデザインフリーランスセット」の特徴は以下。
自習で学習をすすめながら、チャットサポートやメンタリングを利用して理解を深めていきます。
✔️ テックアカデミー「Webデザインフリーランスセット」の特徴
- 自習で課題をクリアしながら教科書を進める
- 合計4種のWebサイトを実際に構築できる
- フリーランス案件で収入が獲得できる
- 課題をクリアしたらレビューを受ける
- フリーランス案件獲得サポート付き
- チャットサポートでいつでも質問OK
- 複数のWebサイト制作でスキルアップ
- 週に2回のビデオ通話(メンタリング)
- オリジナルWebサイト開発ができる
- 卒業後も教科書が見れる
- 無料で転職サポート
テックアカデミー「Webデザインフリーランスセット」では、『課題のクリア』と『答え合わせ(レビュー)』を繰り返しながら、学習をすすめていきます。
テックアカデミー「Webデザインフリーランスセット」では、現役エンジニアの『チャットサポート』を常に受けられるので、実力を付けながら課題をクリアしていくことが可能。
『メンタリング』で学習課題や不安を相談できる所もいいですね。
テックアカデミー「Webデザインフリーランスセット」の受講期間は、24週間プランのみ。
受講期間中に、「Webデザインコース」と「デザイン実践ポートフォリオコース」
・「Webデザインフリーランスコース」
のイイとこ取りで、フリーランスで稼ぐ実力をつけていきます。
一番の特徴は、全ての課題に合格したあと、フリーランスの実案件をフォロー付きで実践できること。
実際に、フリーランス案件で収入を得る所までサポートしてくれます。
さらに、無料で転職サポートも受けられるので、受講料もすぐに元が取れます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
また、テックアカデミー「Webデザインフリーランスセット」は、卒業後もカリキュラムが閲覧可能。
仮に、テックアカデミー「Webデザインフリーランスセット」を卒業して内容を忘れてしまったとしても、いつでも教科書を閲覧できます。
つまり、テックアカデミー「Webデザインフリーランスセット」で学んだ技術は、卒業後いつでも引き出すことができます。
テックアカデミー「Webデザインフリーランスセット」の学習スケジュール
テックアカデミー「Webデザインフリーランスセット」では、以下のスケジュールで学習を進めていきます。
フリーランスとして収入を得るために『Webデザイン』『ポートフォリオ開発』『実案件サポート』と段階的に学べるスケジュールになっています。

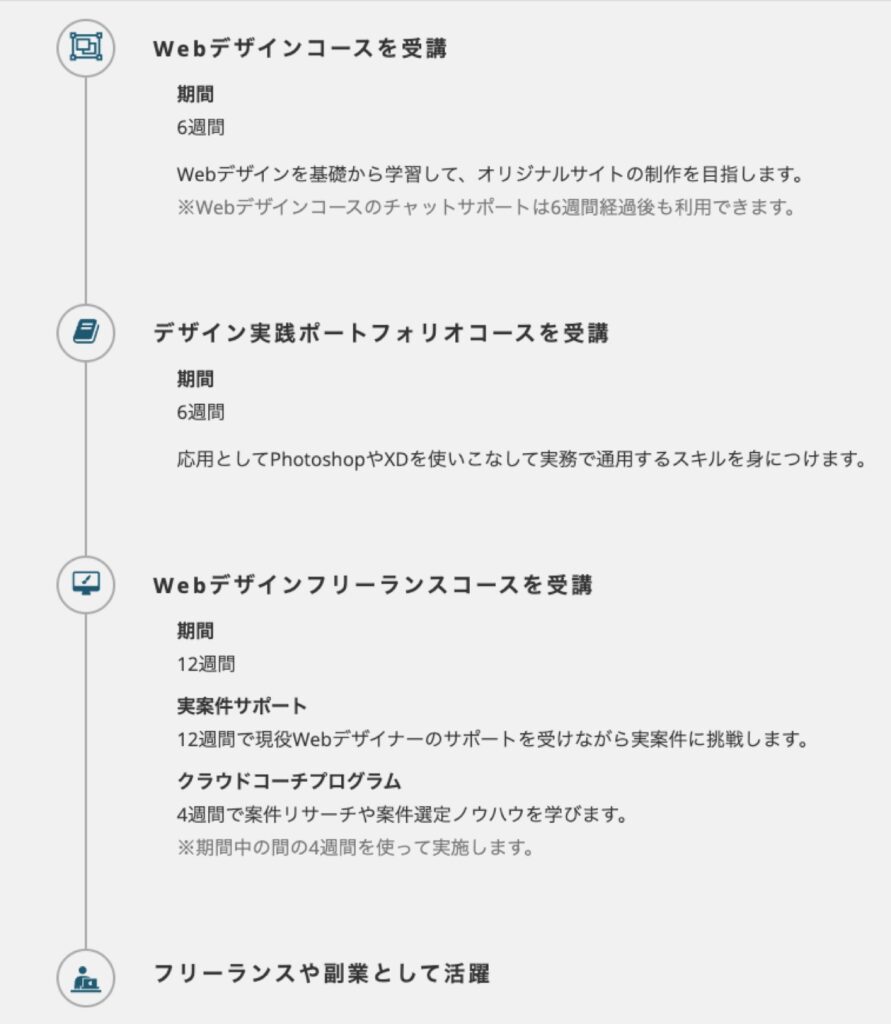
✔️ テックアカデミー「Webデザインフリーランスセット」の学習スケジュール
- 受講開始〜6週目
「Webデザインコース」を受講
Webデザインを基礎から学習しオリジナルサイト制作を目指す。 - 7週目〜12週目
「デザイン実践ポートフォリオコース」を受講
応用としてPhotoshopやXDといった実務で通用する技術を身につける。 - 13週目〜24週目
「Webデザインフリーランスコース」を受講
12週間で現役デザイナーのサポート付きでフリーランス実案件を実践する。 - フリーランスや副業として活躍
ここではまず、フリーランスで稼げるようになるために学ぶ、テックアカデミー「Webデザインフリーランスセット」の学習内容について以下のように解説します。
✔️ テックアカデミー「Webデザインフリーランスセット」の学習内容
学習内容①「Webデザイン」を基礎から学習
まず、受講開始から6週間。
テックアカデミー「Webデザインフリーランスセット」は、「Webデザインコース」
の学習から始まります。

Webデザイン学習では、実際にあなた独自の「オリジナルWebサイト」を作るところまで実践学習します。
具体的に、テックアカデミー「Webデザインフリーランスセット」のWebデザイン学習で学ぶ技術は以下。
「Webデザインの原則」を学び、「画像の加工技術」、「Webサイトを作る言語学習」をし、美しいWebサイトを作る技術を、プロの現役デザイナーから学びます。
| 項目 | 内容 |
|---|---|
| Webデザインの原則 | Webデザインの原則・考え方を学べます。 Webサービスのユーザーに合わせて使いやすいサイトを理論的に考えてデザインに落とし込む技術を学びます。 |
| HTML5 | Webブラウザ(Chrome,Safariなど)で表示するためのマークアップ言語。 HTMLでのコーディング技術を学びます。 |
| CSS3 | 「スタイルシート」とも呼ばれる。 HTMLと一緒に使われる、Webページでスタイルを指定するための言語です。 CSSのコーディング技術を学びます。 |
| Sass | Sassとは、CSSをより簡単に効率よく記述できるCSS拡張言語のこと。 最近ではWeb制作の現場でよく使われるようになっています。 |
| jQuery | JavaScriptでできる事を簡単な記述で実現できるライブラリ。 中身はJavaScriptです。 Webデザイン学習ではjQueryの使い方を学びます。 |
| Photoshop | 『Photoshop』を使った画像加工技術が身につきます。 切り取り・色調・補正・フィルターなどを駆使してイメージ通りに画像加工する技術が学べます。 |
上記の技術を使って、複数のWebサイトを作りながら学習を進めます。
なお、テックアカデミー「Webデザインフリーランスセット」で実際に作るWebサイトは以下。
| 作るサービス | 概要 |
|---|---|
| モバイルデザイン | PCにもスマホにも対応したデザイン |
| クローンサイト | 既存のサイトのソースコードを模写してコーディングスキルを磨く |
| オリジナルコーディング | 与えられたキャプチャ・画面構成図から独自でWebサイトを構築 |
| オリジナルWebサイト | あなたが考えたデザインからWebサイトを開発 |
最終的には、あなた独自のWebサイトが作れるようになります。
この、オリジナルWebサイトは、テックアカデミー「Webデザインフリーランスセット」卒業後、Webデザイナー転職する場合にも、副業をする場合にも、開発実績として武器になりますよ。

レベルアップには、実際にゼロからWebサイトを作るのが一番です。
複数のWebサイトを作ることで、副業でWebサイト制作ができる技術が身につきますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミー「Webデザインフリーランスセット」のWebデザイン学習は、「Webデザインコース」
がベースです。
テックアカデミー「Webデザインコース」については、実際に受講した時の感想も一緒にこちらの記事で徹底解説していますよ。
学習内容②「ポートフォリオ開発」を実践
Webデザイン学習後の、7週目から12週目の期間。
テックアカデミー「Webデザインフリーランスセット」では、次に「デザイン実践ポートフォリオコース」
の学習を始めます。

ポートフォリオ開発では、実務で通用する応用技術を学習します。
具体的に、テックアカデミー「Webデザインフリーランスセット」のポートフォリオ開発で学ぶ技術は以下。
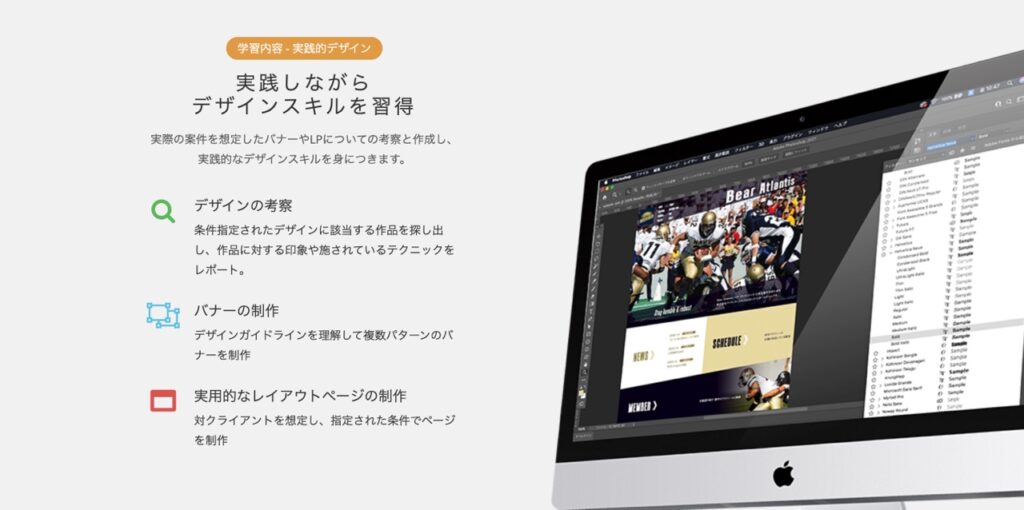
自分で「デザインを考案」しながら、「バナー制作」「実用的なレイアウト」学習し、AdobeXD・Photoshopといった実践技術を、プロの現役デザイナーから学びます。
| 項目 | 内容 |
|---|---|
| Webデザインの原則 | Webデザイン学習の実践・応用。 Webデザインの原則・考え方を学べます。 Webサービスのユーザーに合わせて使いやすいサイトを理論的に考えてデザインに落とし込む技術を学びます。 |
| webデザインのスキル | Webデザイン学習の実践・応用。 配色・タイポグラフィ・アニメーション・インタラクションなどのスキルを学ぶ。 |
上記の技術を使って、フリーランスとして活躍するための実践技術の学習を進めます。
なお、テックアカデミー「Webデザインフリーランスセット」のポートフォリオ開発で実際に作るWebサイトと実践技術は以下。
| 作るサービス | 概要 |
|---|---|
| デザインの考案 | 条件指定されたデザインに該当する作品を探し出し、 作品に対する印象や施されているテクニックをレポート |
| バナーの制作 | デザインガイドラインを理解して 複数パターンのバナーを制作 |
| 実用的なレイアウトページの制作 | 対クライアントを想定し、指定されたページを制作 |
最終的には、クライアントの要望に応えるWebページ制作ができるようになります。
ここでは、テックアカデミー「Webデザインフリーランスセット」卒業後、「Webデザイナー転職」「フリーランス転職」「副業」する場合にも、すぐに活用できる実践技術が身につきますね。

現役プロのWebデザイナーにとって、クライアントを想定したWebデザイン開発は、普段からやっている業務。
ポートフォリオ開発のフェーズで学べる技術は、かなり実用的な学習内容だと言えますね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
学習内容③【報酬あり】フリーランスの実案件サポート
実践的なポートフォリオ開発を学んだ後の、13週目から24週目の最後の学習期間。
テックアカデミー「Webデザインフリーランスセット」では、フリーランスの実践技術の学習「Webデザインフリーランスコース」
の内容に入ります。
ここでは実際に、報酬を得るところまで現役Webデザイナー講師のサポート付きで実際のフリーランス案件に取り組みます。

フリーランスの実案件サポートでは、実際のフリーランス案件にサポート付きで挑戦。
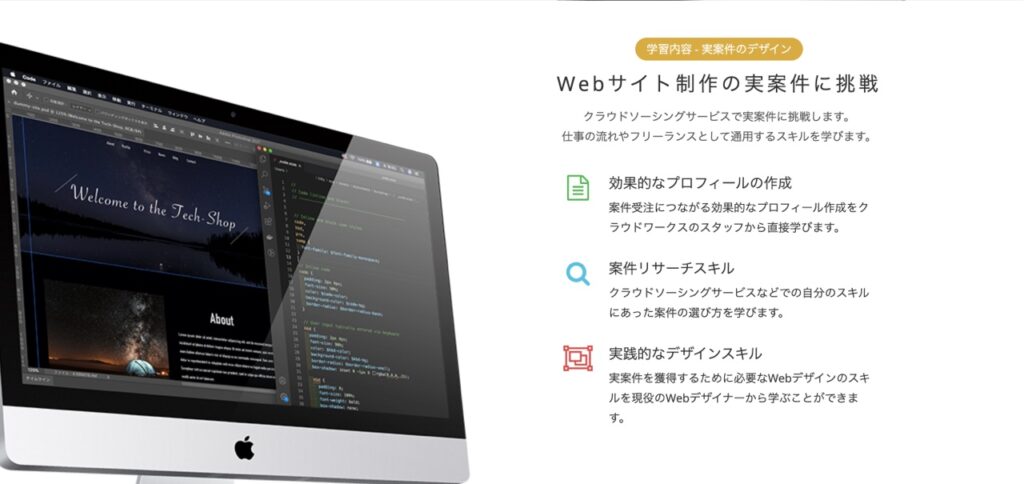
具体的に、テックアカデミー「Webデザインフリーランスセット」最後のカリキュラムで学ぶ技術は以下です。
| 項目 | 内容 |
|---|---|
| 効果的なプロフィールの作成 | 案件受注につながる効果的なプロフィール作成を クラウドワークスのスタッフから直接学ぶ。 |
| 案件リサーチスキル | クラウドソーシングサービスなどでの 自分のスキルにあった案件の選び方を学ぶ。 |
| 実践的なデザインスキル | 実案件を獲得するために必要なWebデザインのスキルを 現役のwebデザイナーから学ぶ。 |
なお、フリーランスの実案件サポートでは『クラウドコーチプログラム』というサービスを利用して、卒業後もフリーランス案件獲得で利用できるプロフィール作成が可能です。

クラウドワークスのサポート
本コースは日本最大のクラウドソーシングサービス「クラウドワークス」から一部のコンテンツを提供いただいております。
クラウドコーチプログラム
クラウドワーカーとして働くための基礎・基本を身につけられる、グループ型のプログラム。クラウドワークスのスタッフが、グループチャットを通して、クラウドワークスの基礎基本、プロフィール作成、案件リサーチをサポートします。
クラウドワークスとは、フリーランス向けに自宅で完結できる業務を提供しているサービス。
ですが、フリーランスとして案件を獲得するには、あなたに発注したいと思えるプロフィールが必須。

テックアカデミー「Webデザインフリーランスセット」では、卒業後も活用できるプロフィール画面の作成を行い、案件リサーチのテクニックまで学習可能。
フリーランス転職後も活躍できるサポート内容になっています。
さらに、現役Webデザイナーと一緒にフリーランス案件も実際に挑戦します。
テックアカデミー「Webデザインフリーランスセット」は、フリーランス転職後の最も大変なスタートダッシュを、現役Webデザイナーと一緒に経験を積みながら学べるコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」でできるようになる事
テックアカデミー「Webデザインフリーランスセット」では、学んだ内容で以下のような事ができるようになります。
✔️ テックアカデミー「Webデザインフリーランスセット」でできるようになること
- レイアウト・配色・タイポグラフィなどWebデザイン原則の習得
- jQueryやSassによる効率的なWeb制作技術
- クラウドワークスでのフリーランス案件獲得
- クライアント要求に応えるWebサイト構築
- レスポンシブデザインへの対応技術
- HTMLのコーディングスキル
- CSSのコーディングスキル
- クライアント要求への対応
- ワイヤーフレーム制作技術
- 画像の加工・編集技術
- モバイルデザインの理解
- オリジナルWebサイト制作
テックアカデミー「Webデザインフリーランスセット」では、事務的な面でもフリーランスとして独力で仕事ができるようになる所もポイント。
現役Webデザイナー講師とフリーランス案件を実践するカリキュラムで、卒業後すぐに収入が得られる実力が身につきます。

技術力の面も、テックアカデミー「Webデザインフリーランスセット」のカリキュラムで『オリジナルWebサイト開発』でWebサイトをゼロから作ることができるようになります。
実際に、テックアカデミー「Webデザインフリーランスセット」で学ぶ技術を使ったWebサイト制作例が以下。
「Webデザインコース」の卒業生と同様に、テックアカデミー「Webデザインフリーランスセット」
でも以下のようなWebサイトがゼロから作れるようになりますよ。
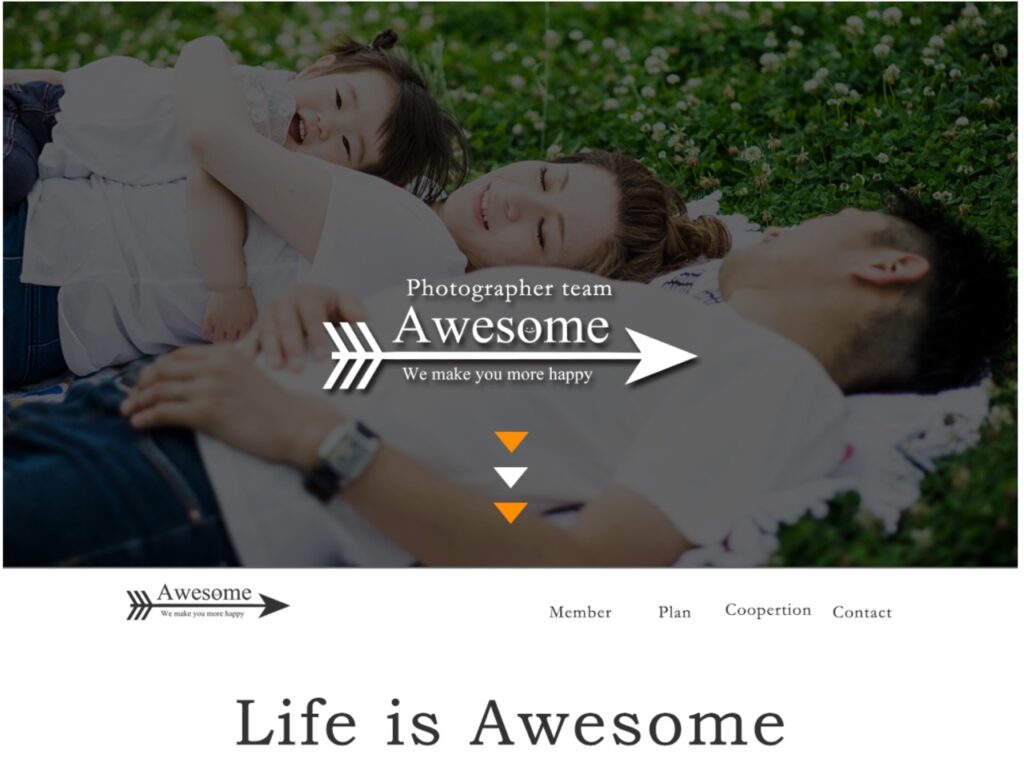
受講生のオリジナルWebサイト例①Webサービスの立ち上げ

こちらは、テックアカデミーの卒業生の作品。
テックアカデミー「Webデザインフリーランスセット」でも取り組む『オリジナルWebサービス制作』で作ったWebサービスです。
テックアカデミーでWebデザインを学んで、撮影とアルバム制作を提供するWebサービスを立ち上げた例です。
ーー受講後に作られているサイトについて、教えて下さい。
写真サービスのサイトです。
Instagramで知り合ったアマチュアのカメラマンさんたちとチームを作り、家族写真の撮影とアルバム制作までをセットにして格安で提供するサービスを立ち上げたんです。
実は、前職の時に営業と兼業でカメラマンのアシスタントもやっていたので、私自身が撮影することもあります。
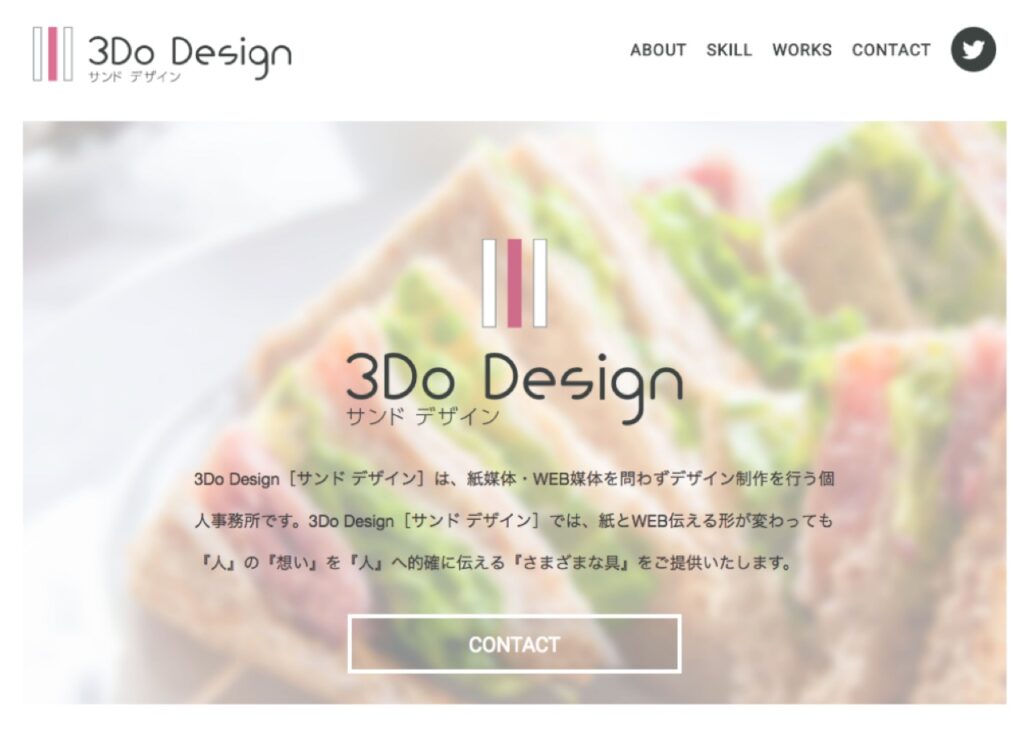
受講生のオリジナルWebサイト例②ポートフォリオサイト

デックアカデミーの卒業生の作品の例2つ目。
テックアカデミー「Webデザインフリーランスセット」でも行う『オリジナルWebサイト制作』で、ポートフォリオサイト(作品集)を作り、フリーランスの活動に利用している例です。
ポートフォリオは転職する場合も、企業へのアピールになりますね。
ーー受講中に作られたサイトについて教えていただけますか?
私個人のポートフォリオサイトですね、フリーで活躍する上で必要だと思って作り始めました。
自分のプロフィール、スキル、ワークス、問い合わせフォームなどを掲載していて、今は受講中に作ったものをWordPressで作り直して使っています。
作り直しの時にはWebデザインコースで学んだことを応用して、1週間ほどでカスタマイズすることができました。
なお、テックアカデミー「Webデザインフリーランスセット」では、現役Webデザイナー講師のサポート付きで作り込めるので、ご安心下さいね。
上記の例のように、ご自身でWebサービスを立ち上げても良し。
開発実績や副業のために、ポートフォリオや自己紹介サイトを作るのも良し。
テックアカデミー「Webデザインフリーランスセット」では『フリーランスとして稼ぐ力』が身につきます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」はこんな方におすすめ
テックアカデミー「Webデザインフリーランスセット」の学習環境や学習内容から、以下のような人におすすめのコースだと言えます。
✔️ テックアカデミー「Webデザインフリーランスセット」はこんな方におすすめ
- Webデザイナーとしてフリーランスになりたい人
- Webデザインで実践的な技術を学びたい人
- 最短距離でフリーランスになりたい人
- リモートワークで働きたい人
- 副業で稼ぎたい人
テックアカデミー「Webデザインフリーランスセット」では、1人でWebサイトのデザインからWebサイトの公開までできる技術が身に付きます。
Webデザインは1人で完結できる職務領域なので『フリーランス』『副業』にも最適。
もちろん、Webデザイナーはリモートワークが可能な職業ですよ。
なので、テックアカデミー「Webデザインフリーランスセット」は、最終的に自分のペースで稼いでいきたい人にもピッタリのコースと言えます。
テックアカデミー「Webデザインフリーランスセット」は、難易度も比較的低いため、プログラミング初心者にもおすすめのコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」の評判・口コミ

ということで、ここではテックアカデミー「Webデザインフリーランスセット」に関する評判・口コミを以下のようにまとめていきます。
良い評判・口コミ
まず、テックアカデミー「Webデザインフリーランスセット」の良い評判・口コミから。
どんなコースなのか評判・口コミも参考にどうぞ。
✔️ テックアカデミー「Webデザインフリーランスセット」の良い評判・口コミ
- 自分のレベルに合わせた「オリジナルWebサイト」が作れる
- 在宅フリーランスはポートフォリオ必須
- 40代半ばながらフリーランスとして本格始動
- 疑問点をメンターが数秒で解決
自分のレベルに合わせた「オリジナルWebサイト」が作れる
テックアカデミーWEBデザインコース(46日目)
— ChangeMyself (@member_all_out) October 3, 2021
Lesson15
・オリジナル制作の流れ
企画の課題は合格!
軸は決まったので、まずはサイトマップを作成中。
あまり凝り過ぎると複雑化して時間かかりそうなので、難易度は低めで。自分のレベルに合わせよう。
また明日、頑張ろう。
#テックアカデミー
テックアカデミー「Webデザインフリーランスセット」で取り組む「Webデザインコース」
のカリキュラムで、オリジナルWebサイトをゼロから制作できます。
オリジナルWebサイトは、Webデザイナー転職のアピール材料にもなりますが、自分のレベルに合ったものでOK。
こちらの評判・口コミに記載の通り、企画の段階から現役エンジニア講師がレビューしてくれるので、安心して進められます。
在宅フリーランスはポートフォリオ必須
#メンタリング ①
— まい (@mikanxmmmi) October 14, 2021
・在宅フリーランスはポートフォリオ必須
・作品を作って手数を増やすコース
・コーディングなし
・納期=課題〆は死守
・カリキュラムはどんどん読み進める
・一度で理解は出来ないもの
・迷ったときに何回でも読み直す
・山場はLesson7#テックアカデミー#ポートフォリオコース
この評判・口コミの仰る通り、在宅フリーランスにはポートフォリオは必須。
そのため、テックアカデミー「Webデザインフリーランスセット」には、ちゃんと「デザイン実践ポートフォリオコース」
のカリキュラムも含まれているので安心です。
また、私もテックアカデミーで「Webデザインコース」と「フロントエンドコース」
を受講した時に実感しましたが『一度で理解は出来ないもの』にも共感。
卒業後であっても、何度もカリキュラムは読み直せるので、副業・フリーランス転職後でも心強いですね。
40代半ばながらフリーランスとして本格始動
約6か月間の #テックアカデミー での学習を終え、40代半ばながらフリーランスとして本格始動します。
— sumret (@sumret) October 12, 2021
この半年でよく落ち込みました。でもその分自分に向き合い、やりたかったことが見えてきました。
メンターのみなさん、いいねしてくださった皆さん、励みになりました!ありがとうございました!
テックアカデミー「Webデザインフリーランスセット」卒業後、フリーランスとして本格的にご活躍される方の評判・口コミです。
当たり前のことですが、新しいことにチャレンジするのに年齢は関係なし。
なので、テックアカデミー「Webデザインフリーランスセット」も経験や年齢に制限なく受講できます。
テックアカデミー「Webデザインフリーランスセット」では、基本から実践技術まで学べるので、プログラミング初心者もフリーランスとして稼ぐ力が身につきますよ。
疑問点をメンターが数秒で解決
Webデザインコース33日目(本受講19日目)
— もぐ (@MoguSuklaa) October 1, 2021
Lesson13 課題提出
5回目のメンタリング終了。
課題作成で疑問に思ってたところを、メンターさんが秒で指摘して流石✨と思った。
Lesson13合格したら、いよいよ難しいと噂のLesson14の課題着手だ…!#テックアカデミー#webデザイン勉強中
テックアカデミーの古い情報には「メンターが良くない」といったものもありましたが、現在は、選考制度が導入されメンターの質がかなり上がっています。
こちらの評判・口コミでも、テックアカデミー「Webデザインフリーランスセット」に含まれている「Webデザインコース」
のメンターさんが「秒で指摘して流石と思った。」と良い評判です。
実際に、私もメンターさんの丁寧で分かりやすい解説のおかげでカリキュラムを完走できた部分は大きいと感じています。
もし、メンターの対応が心配であればテックアカデミーの無料体験を試してみるのも手ですよ。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
悪い評判・口コミ
こちらは、テックアカデミー「Webデザインフリーランスセット」の悪い評判・口コミ。
良い評判・口コミと合わせて参考にして下さいね。
難しくて挫折しそうになる
ワーイ😆 テックアカデミーWebデザインコース「レッスン14 ショップサイト」の課題に合格しました!
— Yoko (@HappyYokkita) August 19, 2021
難し過ぎて途中で挫折しそうになったり、何度も総崩れを経験して凹んだりしましたが、やっと合格🙌
メンターさん達からの優しいアドバイスと励ましに感謝❤️#テックアカデミー #webデザイン勉強中
Webデザインの分野は、プログラミング初心者に比較的優しい分野。
ですが、難しく感じる人も少なくないはず…
テックアカデミー「Webデザインフリーランスセット」では、「Webデザインコース」
で学ぶ『プログラミング』『デザイン』『画像加工』に加え、「Webデザインフリーランスコース」
の『フリーランス案件の実践』と広範囲…
テックアカデミー「Webデザインフリーランスセット」でも複数のWebサイトを作りますが、そもそも初心者が数週間でWebサイトを作ること自体がスゴイですよね。
この評判・口コミでは、テックアカデミー「Webデザインコース」受講中、講師(メンター)の優しいアドバイスや励ましで乗り越えられたとのこと。
受講中は大変なこともありますが、小さなことでも遠慮なく講師に相談するのがベストですね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」をお得に申し込む
テックアカデミー「Webデザインフリーランスセット」で、受講料がお得になる方法をご紹介しておきます。
テックアカデミー「Webデザインフリーランスセット」では、早めに申込がお得です。
テックアカデミー「Webデザインフリーランスセット」では、『先割』といって事前に申し込むと受講料5%割引で、最大31,790円も安くなる割引が使えます(2021年10月時点)。

人気スクールは値上がりの傾向もあるので、お早めに!!
手順①テックアカデミーの公式サイトに行く
まず、以下よりテックアカデミーの公式サイトにいきます。
≫ テックアカデミー「Webデザインフリーランスセット」の公式サイト
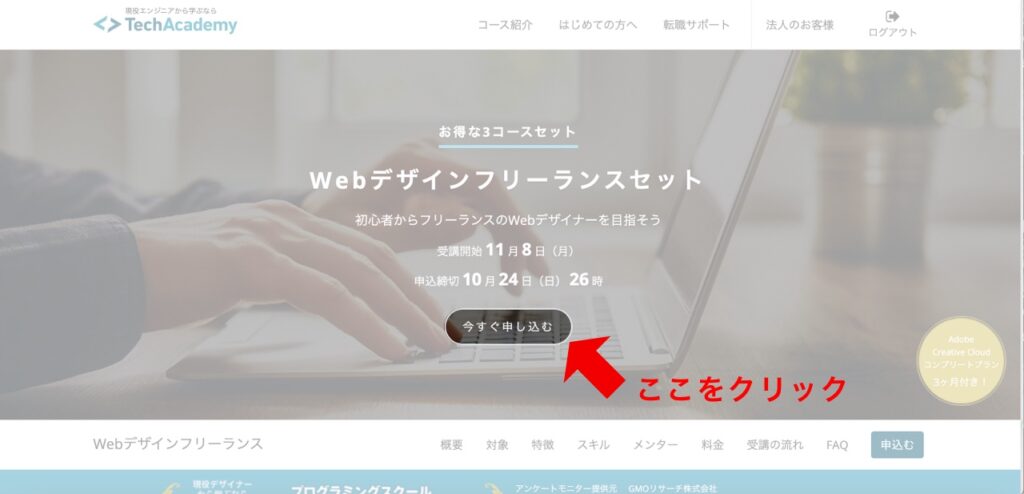
手順②「申し込む」ボタンをクリック
表示されたテックアカデミーの公式サイトの画面で「今すぐ申し込む」をクリック。
すると、ページ内の申込フォームが表示されます。

手順③必要事項を入力
以下を入力して『申し込む』をクリックすればOK。
参加日程で『【先割】』と表示されている日程を選択すれば、受講料5%オフです。

ですが、テックアカデミー「Webデザインフリーランスセット」は24週間プランのみです!

✔️ テックアカデミー「Webデザインフリーランスセット」の申し込みで入力する項目
- 参加する期間
- プラン
- 名前
- 名前のカナ
- メールアドレス
- 電話番号(携帯の番号OK)
あとは入金を完了したら申し込み完了。
ですが、さらにお得になるポイントもご紹介しておきます。
手順④さらにお得に利用する
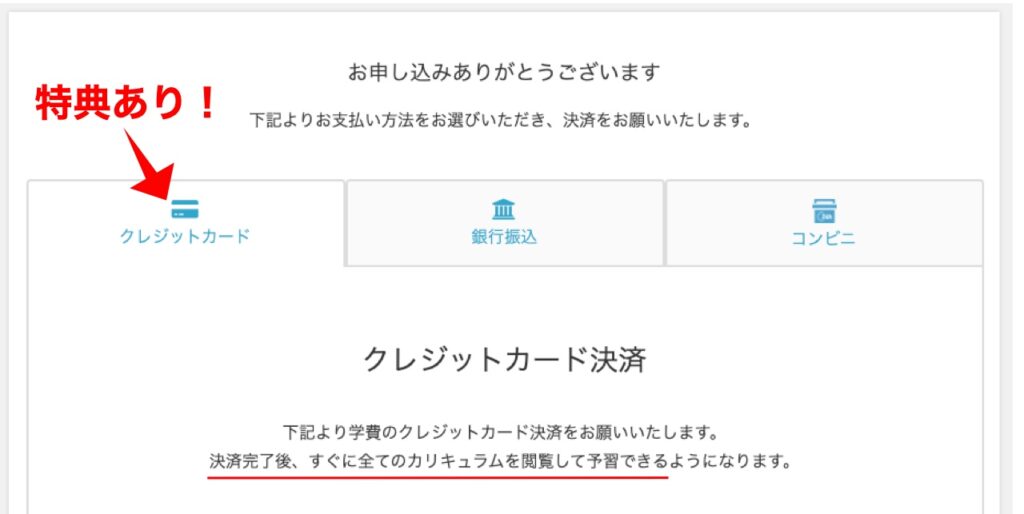
決済は『クレジットカード』が圧倒的にお得。

例えば、24週間プランを先割で申し込む場合、24週間以上チャットサポート付きで学習できる『事前受講』が可能になります。
テックアカデミーの教科書を見ながらの予習なので、手探りの独学と違い『無駄のない独学』が可能。
テックアカデミー「Webデザインフリーランスセット」を圧倒的に有利に進めることができますよ。
なお、決済で使えるカードは以下。
✔️ テックアカデミーの決済で使えるカード
- VISA
- Master Caed
- JCB(楽天、セゾン)
『カリュキュラムを見ながら、チャットで質問する事が可能』になるという特典。

焦る必要はないですが、早く入金を済ませることができる場合は、是非活用して下さいね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Webデザインフリーランスセット」に関連する記事
この記事では、テックアカデミーでフリーランスになる最短コースを徹底解説しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、テックアカデミー関連の記事です。
是非合わせて参考にして下さい。








































テックアカデミーでフリーランスになるには、どのコースを受講するのがいい?