
今日はこんな疑問を解決します。
✔️ この記事の内容
- テックアカデミー「Bootstrapトレーニング」の内容
- テックアカデミー「Bootstrapトレーニング」の独自の取り組み
- テックアカデミー「Bootstrapトレーニング」の評判・口コミ
- テックアカデミー「Bootstrapトレーニング」の受講期間
- テックアカデミー「Bootstrapトレーニング」の料金
- テックアカデミー「Bootstrapトレーニング」に必要なもの
- テックアカデミー「Bootstrapトレーニング」はプレゼントで無料受講できる
- テックアカデミー「Bootstrapトレーニング」の申込方法
Bootstrapと使うことで、簡単にPC・スマートフォン・タブレットなどに対応したWebサイトを作ることが可能です。
テックアカデミー「Bootstrapトレーニング」では、モバイルファーストなWebサイトを実現する『Bootstrap』が格安の料金で学習できます。

実際のところ、テックアカデミーの「Bootstrapトレーニング」ってどうなんでしょうか!?
この記事では、テックアカデミー「Bootstrapトレーニング」の内容だけでなく、評判・口コミも徹底解説しています。
「Bootstrapトレーニング」の受講に必要なものも整理し、テックアカデミー「Bootstrapトレーニング」
をプレゼントで無料受講する方法もまとめていますよ。
なお、私はテックアカデミーの卒業生でもあります。
私が受講したコースについては、以下にまとめています。
この記事でも、受講した体験談を踏まえてまとめていますよ。
4分程度で読める内容ですので、最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミー「Bootstrapトレーニング」の内容
まず、テックアカデミー「Bootstrapトレーニング」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 |
|
| 教室 | 完全オンライン |
| 受講方法 |
|
| 学習環境 |
|
| 受講期間 | 2週間 |
| メンタリング回数 | なし |
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 料金(税込) |
|
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 関連記事 | こちらの記事 |
以下より、テックアカデミー「Bootstrapトレーニング」により詳しく解説します。
テックアカデミー「Bootstrapトレーニング」では、フロントエンド技術を向上するスキルが身につきますよ。
✔️ テックアカデミー「Bootstrapトレーニング」の内容
テックアカデミー「Bootstrapトレーニング」の特徴
テックアカデミー「Bootstrapトレーニング」の特徴は以下です。
自習で学習をすすめながら、チャットサポートや課題レビューを利用して理解を深めていきます。
✔️ テックアカデミー「Bootstrapトレーニング」の特徴
- 自習で課題をクリアしながら教科書を進める
- 課題をクリアしたらレビューを受ける
- チャットサポートでいつでも質問OK
- 卒業後も教科書が見れる
- 無料で転職サポート
テックアカデミー「Bootstrapトレーニング」では、『課題のクリア』と『答え合わせ(レビュー)』を繰り返しながら、学習をすすめていきます。
テックアカデミー「Bootstrapトレーニング」では、現役エンジニアの『チャットサポート』を常に受けられるので、実力を付けながら課題をクリアしていくことが可能。
現役エンジニア講師に、Bootstrapに特化したカリキュラムを、5万円ほどで受講できるのは、テックアカデミー「Bootstrapトレーニング」だけです。
さらに、転職サポート付きなので、Bootstrapを覚えてフロントエンドエンジニアとしてステップアップしたい人にも最適なカリキュラムと言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
また、テックアカデミー「Bootstrapトレーニング」は、卒業後もカリキュラムが閲覧可能。
テックアカデミー「Bootstrapトレーニング」で学んだ技術は、卒業後いつでも引き出すことができます。
テックアカデミー「Bootstrapトレーニング」の学習内容
テックアカデミー「Bootstrapトレーニング」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Lesson0 事前準備 | 学習に必要な各種ツールのインストールや設定方法を学ぶ |
| Lesson1 Bootstrapの基本 | Bootstrapの特徴と導入方法について学習 |
| Lesson2 Bootstrapを使ってみよう | Bootstrapでのサイト制作の基本と豊富なスタイルについて学習 |
| Lesson3 コンポーネントを使おう | 伝わるデザインを実現するコンポーネントの活用方法を学習 |
| Lesson4 JavaScriptでサイトに動きをつけよう | Bootstrapで作るインタラクティブなサイト制作を学習 |
| Lesson5 Bootstrapのカスタマイズ機能 | さらにBootstrapを知り今後のサイト制作に役立てる方法を学習 |
テックアカデミー「Bootstrapトレーニング」のカリキュラムでは、Bootstrapの基本からBootstrapを使ったホームページ制作まで学習できます。
Bootstrapを導入し、レスポンシブなWebサイトの作成を実践します。
PCでもスマートフォンでも見やすいWebサイトを簡単に実現できる。
レスポンシブとは、PC、スマートフォン、タブレットと異なる画面サイズに合わせて柔軟に見やすく最適な表示に対応すること。
Bootstrapを導入することで、簡単にレスポンシブ対応ができるため、現在のWebサイト制作でBootstrapを使う技術は必須と言えます。
テックアカデミー「Bootstrapトレーニング」のカリキュラムでは、Bootstrap導入の学習環境を準備するところからサポートしてくれるので初心者でも安心です。
なお、テックアカデミー「Bootstrapトレーニング」で使う『Bootstrap』を中心としたサービスは全て無料で利用できます。
Bootstrapも、テックアカデミー「Bootstrapトレーニング」を受講する前に少し触っておくのもいいかもしれません。

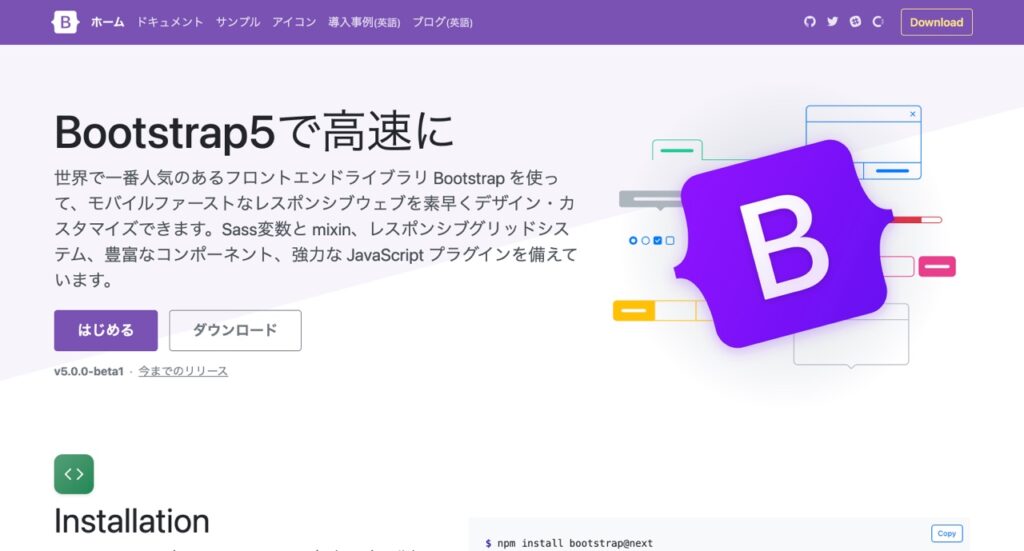
Bootstrapは、『アメリカ航空宇宙局』やマイクロソフト社とNBCが開局した放送局『MSNBC』などにも採用されている、世界的にも有名なフレームワークです。
なお、Bootstrapnの公式サイトでは、以下のように解説してありますよ。
世界で一番人気のあるフロントエンドライブラリBootstrapを使ってモバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズできます。
Sass変数とmisin、レスポンシブグリットシステム、豊富なコンポーネント、強力なJavaScriptプラグインを備えています。
テックアカデミー「Bootstrapトレーニング」では、フロントエンドエンジニアとして強力かつ必須の技術を学習できますよ。
Lesson0:事前準備
テックアカデミー「Bootstrapトレーニング」では、Bootstrapの学習に必要なソフトの準備や、現役エンジニア講師とのコミュニケーションに必要なツールの準備を行います。
✔️ Lesson0:事前準備
- 学習の目安時間
- 使用するツール
- GoogleChromeのインストール
- Gyazoのインストール
- Cloud9のアカウント登録
- Slackのアカウント登録
- 学習の進め方
- ショートカットキーの紹介
現役エンジニア目線で見ても『事前準備』は何気に重要な学習内容です。
事前準備で、AWS Cloud9のセットアップも行いますが、AWS Cloud9はプログラミング学習に最適なwebサービスです。
テックアカデミー「Bootstrapトレーニング」のカリキュラムの中で、AWS Cloud9のセットアップも学習しておくと、カリキュラム卒業後のプログラミング学習でも役に立ちます。
なお、ここで作成するAWS Cloud9アカウントは、あなたのものなので卒業後も利用可能。
「Bootstrapトレーニング」卒業後も教科書の閲覧可能なので、設定方法が分からなくなった時も教科書を見ればOKです。
Lesson1:Bootstrapの基本
Bootstrapの学習環境の設定方法などの学習後は、テックアカデミー「Bootstrapトレーニング」では、Bootstrapの学習に必要な専門知識の学習を行います。
✔️ Lesson1:Bootstrapの基本
- Bootstrapとは
- Bootstrapの特徴
- Bootstrapの導入
実際にBootstrapでレスポンシブ対応を始める前に、Bootstrapの基礎知識が必要です。
「そもそもBootstrapって何?」「Bootstrapって何ができるの?」「Bootstrapってどうやって導入するの?」といった状態で、いきなりBootstrapを扱っても意味が分からないまま学習を進めてしまいます…
テックアカデミー「Bootstrapトレーニング」では、Bootstrapの学習に必要な基本知識も学習します。
Lesson2:Bootstrapを使ってみよう
テックアカデミー「Bootstrapトレーニング」では、Bootstrapの概念を理解した後、実際にWebサイトでBootstrapを組み込みながら学習を進めます。
✔️ Lesson2:Bootstrapを使ってみよう
- Bootstrapの基本の使い方
- グリッドシステム
- タイポグラフィ
- コード
- テーブル
- フォーム
- ボタン
- イメージ
- ヘルパークラス
- レスポンシブユーティリティ
ここでは『WebサイトをBootstrapを実装しよう』という課題に取り組みながらBootstrapを学びます。
Webサイトの『テーブル』『フォーム』『ボタン』などの要素を、実際にレスポンシブ対応を行いながら学習することで、より具体的にBootstrapを理解できます。
独学だと「何が分からないのか分からない」状態になりがちですが、テックアカデミー「Bootstrapトレーニング」では、段階的にBootstrapの学習が進められるのはイイところですね。
Lesson3:コンポーネントを使おう
ここでは、Lesson2でBootstrapを組み込んだWebサイトに、さらに『コンポーネント』と言われるデザイン性の高いコンテンツの導入方法を実践学習します。
✔️ Lesson3:コンポーネントを使おう
- アイコン
- ドロップダウン
- ボタン・グループ
- ドロップダウン・ボタン
- インプットグループ
- ナビゲーション
- ナビゲーションバー
- パンくずリスト
- ページネーション
- ラベル
- バッジ
- ジャンボトロン
- ページ・ヘッダ
- サムネイル
- プログレスバー
- メディアオブジェクト
- リスト・グループ
- パネル
ここでは『コンテンツに動きとデザインを取り入れよう』という課題に取り組みながらBootstrapを学びます。
BootstrapをWebサイトに導入することで、上記のようなWebサイトお馴染みのコンポーネントを簡単に導入できます。
テックアカデミー「Bootstrapトレーニング」では、Bootstrapを使ったや装飾方法も学習で動きのあるコンテンツの導入や、デザインも豊かにする技術が身につきます。
Lesson4:JavaScriptでサイトに動きをつけよう
Bootstrapは、レスポンシブでデザインに優れたWebサイト制作ができるだけではありません。
テックアカデミー「Bootstrapトレーニング」では、ユーザーの操作に対して変化するインタラクティブなWebサイトをBootstrapで実現する技術も学習できます。
✔️ Lesson4:JavaScriptでサイトに動きをつけよう
- モーダル
- ドロップダウン
- スクロールスパイ
- タブ
- ツールチップ
- ポップオーバー
- アラートメッセージ
- ボタン
- コラップス
- カルーセル
- アフィックス
ここでは『Webサイトを完成させよう』という課題に取り組みながらBootstrapを学びます。
Bootstrapを導入することで、Webサイトにインタラクティブな機能を持たせること可能。
例えば、ユーザーが何らかの操作を行った時にアラートメッセージを表示したり、複数の商品を横に並べてスライドできるカルーセルを設置する事も簡単に実現できます。
テックアカデミー「Bootstrapトレーニング」では、Bootstrapを使ってユーザーと対話的なWebサイト制作の技術も学習できます。
Lesson5:Bootstrapのカスタマイズ機能
テックアカデミー「Bootstrapトレーニング」の最後は、Bootstrapの応用と、Lessについての知識も学びます。
✔️ Lesson5:Bootstrapのカスタマイズ機能
- Bootstrapのカスタマイズ機能
- Lessとは
カリキュラムの最後にBootstrapで導入したWebサイトをもっとリッチにする技術を学習します。
Bootstrapはカスタマイズしなくても充分な機能を持っていますが、CSSを利用してカスタマイズすることも可能です。
また、『Leass』というCSSに変数や関数などの機能を追加した拡張言語についても学習します。
カリキュラムの最後に、Webサイト制作をより効率よく行う技術を学習できる所は、テックアカデミー「Bootstrapトレーニング」の魅力です。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」でできるようになる事
テックアカデミー「Bootstrapトレーニング」では、学んだ技術を活かして以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| Bootstrapの導入 | 既存のWebサイトにBootstrapを導入できるようになる |
| Bootstrapを用いた レスポンシブ対応 | Bootstrapを用いて、PCでもスマートフォンでも 快適な操作ができるWebサイトに 作り変えることができるようになる |
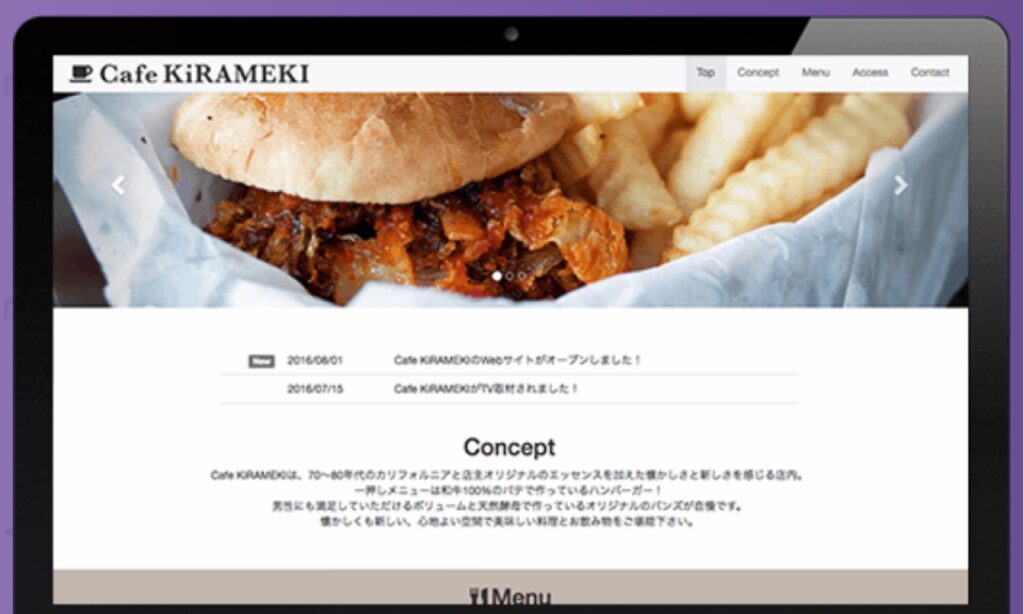
実際に、以下はテックアカデミー「Bootstrapトレーニング」のカリキュラムでの制作物です。

テックアカデミー「Bootstrapトレーニング」では、上記のような本物を想定したWebサイトにBootstrapを導入し、レスポンシブでインタラクティブなWebサイトを実現できるようになります。

『インタラクティブ』とは対話的といった意味です。
上記はテックアカデミー「Bootstrapトレーニング」での制作物にすぎませんが、テックアカデミー「Bootstrapトレーニング」
ではBootstrapの基礎知識から応用技術まで身につけることができます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」はこんな方におすすめ
テックアカデミー「Bootstrapトレーニング」は、以下のような人におすすです。
✔️ テックアカデミー「Bootstrapトレーニング」はこんな方におすすめ
- Bootstrapを学びたいフロントエンドエンジニア
- Bootstrapを学びたいWebデザイナー
- Bootstrapを今の業務に活かしたい人
- Bootstrapを転職に活かしたい人
- Webサイト制作に興味がある人
テックアカデミー「Bootstrapトレーニング」は、Bootstrapを学ぶこと目的としたコースなので、基本的にBootstrapに興味があれば誰でもOK。
転職サポートもついていますが、「Bootstrapが使えます!」のみで転職を狙うのは正直厳しい事だけご注意下さい。

テックアカデミー「Bootstrapトレーニング」は、Bootstrapで今のプログラミングスキルの強化が目的です。
もし、エンジニアとして転職を目指したい場合は、以下のコースの受講をおすすめします。
| 項目 | 概要 |
|---|---|
| Webデザインコース | ≫ こちらの記事で解説 |
| フロントエンドコース | ≫ こちらの記事で解説 |
| Web制作副業コース | ≫ こちらの記事で解説 |
特に、「Web制作副業コース」は、『HTML/CSS』『Javascript』『Webデザイン』も学べて、カリキュラムの中で副業収入が得られたり、エンジニア転職にも充分な技術力が身につきます。
もし転職を目指したい場合は「Web制作副業コース」を中心として上記のコースを検討した方がいいです。
テックアカデミー「Bootstrapトレーニング」は、Bootstrapで今のプログラミングスキルを強化したい人におすすめのコースといえますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」の独自の取り組み
テックアカデミー「Bootstrapトレーニング」では、受講生が高い水準の学習ができるように、以下の独自の取り組みを行っています。
✔️ テックアカデミー「Bootstrapトレーニング」の独自の取り組み
- 『選考通過率10%の選考』を突破した人だけを講師に採用
- 『無制限レビュー』で妥協のない技術力向上
- 『チャット質問』でいつでも問題解決
テックアカデミー「Bootstrapトレーニング」では、通過率10%の厳しい選考で残った『技術力』『指導力』ともに優れた講師から学ぶことができます。

メンターが実務レベルでサポートできる理由
TechAcademyのメンターは全員、実務経験のある現役のエンジニアのみを採用しています。採用過程には、カリキュラムをサポートできる実力を判断するスキルチェック、適切なコミュニケーション能力を判断する面接を行っており、通過率はたったの10%ほど。この狭き門を通過したメンターだからこそ実務レベルの学びを提供できているのです。
テックアカデミー「Bootstrapトレーニング」の講師は、通過率10%程度の採用試験を突破した優秀な現役エンジニアのみ。

いい取り組みです!
テックアカデミー「Bootstrapトレーニング」と他社を比較してみます。
プログラミングスクールにより考え方が違いますが、以下講師の比較表です。
| スクール | 講師 | 参考記事 |
|---|---|---|
| テックキャンプ | 自社教育の社員 (非エンジニア) | こちらの記事 |
| ポテパンキャンプ | 現役エンジニア | こちらの記事 |
| コードキャンプ コードキャンプゲート | 現役エンジニア (厳しい選考あり) | こちらの記事 |
| テックアカデミー | 現役エンジニア (厳しい選考あり) | こちらの記事 |
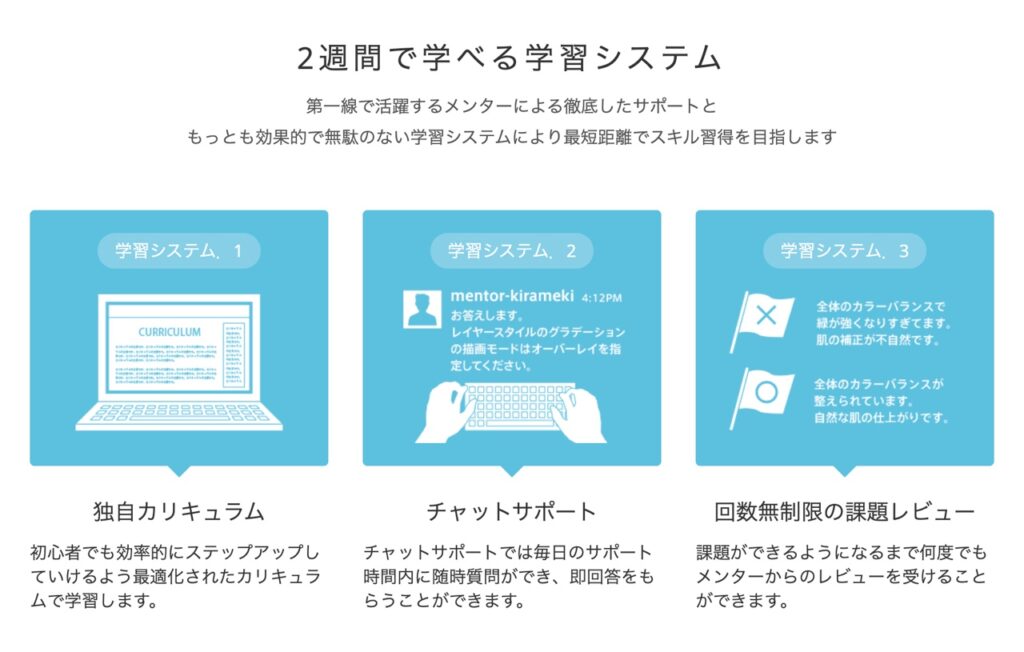
テックアカデミー「Bootstrapトレーニング」独自の取り組みは、優秀な講師の採用だけでなく、以下のサポート体制も整っている点にあります。

| 項目 | 概要 |
|---|---|
| 独自カリキュラム | 初心者でも効率的にステップアップしていけるよう 最適化されたカリキュラムで学習します。 |
| チャットサポート | チャットサポートでは毎日サポート時間内に随時質問ができ、 即回答をもらうことができます。 |
| 回数無制限の課題レビュー | 課題ができるようになるまで何度でも メンター」からのレビューを受けることができます。 |
テックアカデミー「Bootstrapトレーニング」では、現役エンジニアの『技術力』と、選考による『指導力』を両立する仕組みがあります。
合わせて、チャットサポートと課題レビューの両方が受けられるのもテックアカデミー「Bootstrapトレーニング」のポイントですね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」の評判・口コミ

ということで、ここではテックアカデミー「Bootstrapトレーニング」に関する評判・口コミを以下のようにまとめていきます。
良い評判・口コミ
まず、テックアカデミー「Bootstrapトレーニング」の良い評判・口コミから。
どんなコースなのか評判・口コミも参考にどうぞ。
✔️ テックアカデミー「Bootstrapトレーニング」の良い評判・口コミ
- 「Bootstrapは便利!」と元々評判が良い
- メンターのレビューは優しくて分かりやすい
「Bootstrapは便利!」と元々評判が良い
テックアカデミーの特典であるBootstrapトレーニングを登録しました🥳
— ぶどう🍇おやすみ中 (@grape_61) January 5, 2020
目安は40時間らしいから予定より早いとこでちょこちょこしていくことになるかなーと思います🥳
Bootstrapは便利!って声ばっかだからめっちゃ楽しみ🥳#テックアカデミー #プログラミング初心者
テックアカデミー「Bootstrapトレーニング」は、初心者でも比較的簡単にレスポンシブ対応ができるように作られたコース。
Bootstrapは導入も簡単で、初心者でも優れたデザインのWebサイト制作できます。
この評判・口コミのように、あなたもBootstrapに触れたことがなくても「Bootstrapは便利!」と耳にしたことがあるのでは。
メンターのレビューは優しくて分かりやすい
テックアカデミーの課題レビューしてくれた方のコメントが優しすぎてやる気でた。笑
— もーぷー🌼ワーママエンジニア👶1y8m🍑 (@mopu0817) January 5, 2021
メンターさんも優しくてわかりやすい方だし頑張れるっ🙌
古い情報には「メンターの対応が悪い」といった情報もありましたが、現在のテックアカデミーでは、メンターの選考制度が導入されメンターの質がかなり上がっています。
こちらの評判・口コミからも、テックアカデミーの「メンターのレビューが分かりやすい」と評判がいいです。
実際に、私も「フロントエンドコース」と「Webデザインコース」
を受講した時、メンターさんの丁寧で分かりやすい解説のおかげでカリキュラムを完走できた部分は大きいと感じています。
もし、メンターの対応が不安であればテックアカデミーの無料体験を試してみるのも手ですよ。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
悪い評判・口コミ
こちらはテックアカデミー「Bootstrapトレーニング」の悪い評判・口コミ。
良い評判・口コミと合わせて参考にして下さいね。
Bootstrapは意外とめんどう
テックアカデミーの教材で初めてBootstrapに触れていますが、意外とめんどう……
— ハル@エンジニア2年目 (@hal_sea_) May 12, 2019
Bootstrapが便利なことに変わりはありませんが、構築したWebサイトに別途導入しないといけません。
この評判・口コミで仰られているとおり、私も面倒に感じたことがあります…
テックアカデミー「Bootstrapトレーニング」では、Bootstrapを実際にWebサイトに導入する所まで学びますが、Bootstrapの全てを一度では覚えるのは無理です。
最初は面倒に思えるかもしれませんが、どんな処理でも慣れるしかありません。
テックアカデミー「Bootstrapトレーニング」のカリキュラムは、卒業後もずっと見れるので何度も見返して学習していくことをおすすめします。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」の受講期間
テックアカデミー「Bootstrapトレーニング」の受講期間は2週間です。
以下、テックアカデミー「Bootstrapトレーニング」の公式サイトにも受講期間が明記されています。

| 項目 | 概要 |
|---|---|
| 受講期間 サポート期間 | 2週間 ※サポート期間終了後もカリキュラムは閲覧できます、 |
| チャットサポート | 15:00〜23:00(8時間) |
| 学習時間の目安 | 40時間 |
受講期間が2週間ではありますが、受講期間の2週間は現役エンジニアの『チャットサポート』『課題レビュー』が受けられる期間です。
なので、テックアカデミー「Bootstrapトレーニング」受講開始2週間が経過しても、テキストやカリキュラムは閲覧できるので、サポート期間終了後に何度でも見直しOK。
学習時間は2週間で40時間が目安なので『平日2時間・土日5時間』の学習を2週間続けるイメージです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」の料金
以下は、テックアカデミー「Bootstrapトレーニング」の料金です。

✔️ テックアカデミー「Bootstrapトレーニング」の料金
- 社会人:53,900円(税込)
- 学生:42,900円(税込)
上記の通り、テックアカデミー「Bootstrapトレーニング」の料金は学生が42,900円(税込)と少しお安く、社会人で53,900円(税込)です。
現役エンジニアのチャットサポートと転職サポート付きで、カリキュラムも受講後いつでも閲覧可能。
ちなみに、テックアカデミーの転職サポートも、卒業生はいつでも利用できます。
Bootstrapに挑戦した人向けで、かなり格安で技術が身に付くコースだと言えますよ。
なお、『無料体験』または『無料カウンセリング
』を受講すると、さらに料金が10,000円割引されるので申込前に受けておくことがおすすめです。
\ 自宅にいながらプログラミングが学べる! /
※ 『無料体験』『無料カウンセリング』は一切料金はかかりません。
※ 『無料体験』『無料カウンセリング』はいつ終了するか分からないのでお早めに
テックアカデミーでは、上記のように『無料体験
』『無料カウンセリング
』のように料金が安くなるクーポンやキャンペーンが複数用意されています。
テックアカデミーをお得に受講するクーポンやキャンペーンの情報はこちらの記事で徹底解説していますので、気になる場合は合わせてご一読下さいね。
テックアカデミー「Bootstrapトレーニング」に必要なもの
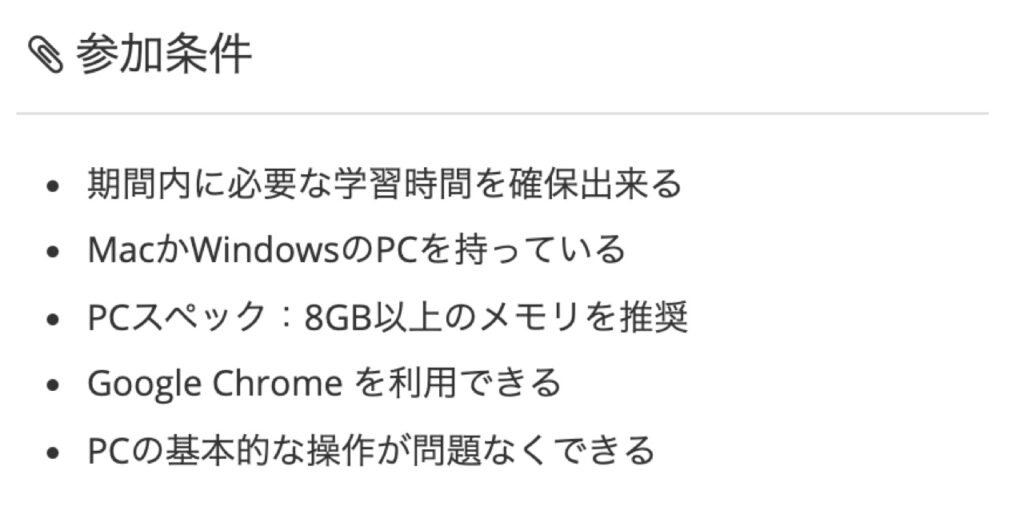
テックアカデミー「Bootstrapトレーニング」の参加に必要なものは以下のみでOK。
テックアカデミー「Bootstrapトレーニング」の公式サイトにも『参加条件』として記載がある部分です。

✔️ テックアカデミー「Bootstrapトレーニング」に必要なもの
- 期間内に必要な学習時間を確保できる
- MacかWindowsのPCを持っている
- PCスペック:8GB以上のメモリを推奨
- Google Chromeを利用できる
- PCの基本的な操作が問題なくできる
基本的に、お持ちのパソコンを普段から使ってあるのであれば問題ないです。

一番注意が必要なのは『学習時間の確保』。
2週間で合計40時間、『平日2時間・土日5時間』を2週間確保できる時に受講するようにしましょう。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」はプレゼントで無料受講できる
テックアカデミー「Bootstrapトレーニング」の受講方法で、一番おすすめなのは『プレゼントで無料受講する』ことです。
実は、テックアカデミーでは、以下のように毎週プレゼントキャンペーンを実施しており、定期的に「Bootstrapトレーニング」
を含むトレーニングコースの無料プレゼントを実施しています。

例えば、上記のように2021年9月時点では、49,000円(税込53,900円)のトレーニングがもらえる『秋トク!キャンペーン』が開催されていますね。
プレンゼントキャンペーンは料金割引キャンペーンやクーポンと併用可能で、週替わりで嬉しいプレゼントがもらえます。
過去にも、以下のようなプレゼントキャンペーンが実施されていました。
✔️ テックアカデミーのプレゼントキャンペーン実績
- 『ゴールデンウィークキャンペーン』
49,000円分のトレーニングもらえる - 『春のプレゼントキャンペーン』
PHPが学べるカリキュラムがもらえる - 『新年度スタートダッシュキャンペーン』
1コース申し込むと1コースもらえる - 『バレンタインキャンペーン』
1コース申し込むと1コースもらえる - 『冬の20%還元キャンペーン』
受講料が20%オフになる - 『新年のプレゼントキャンペーン』
UI/UXデザインコース,Webディレクションコース
がもらえる
プレゼントキャンペーンは、毎週実施されていますが、次のキャンペーンのプレゼントは予想できません。
プレゼントキャンペーンの獲得方法もキャンペーンによって異なる場合がありますが、基本的に新規申込で全員が獲得できるキャンペーンが多い傾向があります。
なので、「Bootstrapトレーニング」を受講するのであれば、プレゼントキャンペーンのタイミニングで本コースを受講すると無料で「Bootstrapトレーニング」
が受講できてお得です。
無理に本コースを受講する必要はありませんが、もし本コースの受講も検討したい場合は、こちらの記事でテックアカデミーのおすすめコースを厳選してますので、ぜひ参考にして下さい。
現役エンジニアの知見も活かして、現在のIT業界の動向を元にまとめていますよ。
テックアカデミー「Bootstrapトレーニング」の申込方法
テックアカデミー「Bootstrapトレーニング」の申込は1分で完了できます。
簡単ではありますが、以下にテックアカデミー「Bootstrapトレーニング」の申込方法をまとめておきます。
申込前にもう一度記載しておきますが、『無料体験』または『無料カウンセリング
』を受講しておくと、料金が10,000円割引されるので受講をお忘れなく。
\ 自宅にいながらプログラミングが学べる! /
※ 『無料体験』『無料カウンセリング』は一切料金はかかりません。
※ 『無料体験』『無料カウンセリング』はいつ終了するか分からないのでお早めに
では、以下より手順をまとめていきます。
手順①テックアカデミーの公式サイトに行く
まず、以下よりテックアカデミーの公式サイトにいきます。
≫ テックアカデミー「Bootstrapトレーニング」公式サイト
手順②「申し込む」ボタンをクリック
表示されたテックアカデミーの公式サイトの画面で「今すぐ始める」をクリック。
すると、ページ内の申込フォームが表示されます。

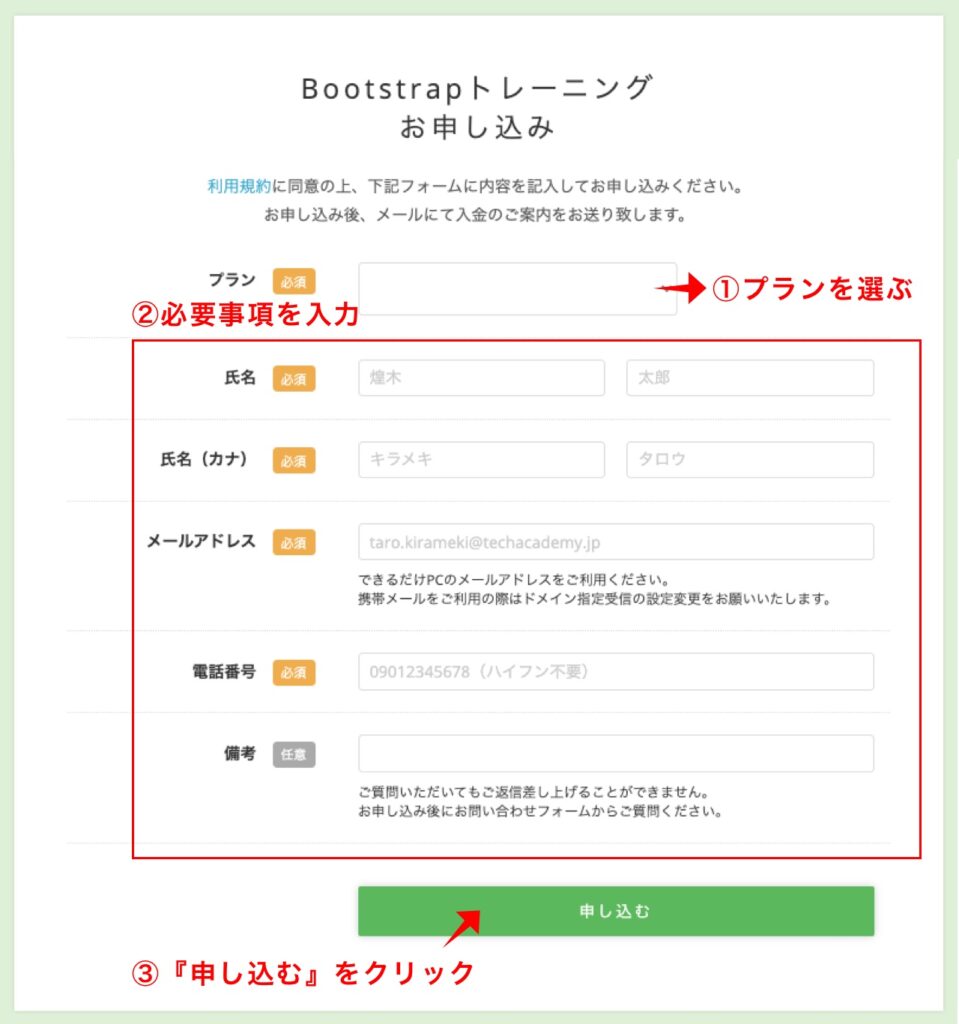
手順③必要事項を入力
以下を入力して『申し込む』をクリックすれば完了です。

✔️ テックアカデミー「Bootstrapトレーニング」の申し込みで入力する項目
- プラン(社会人/学生)
- 名前
- 名前のカナ
- メールアドレス
- 電話番号(携帯の番号)
- 生年月日
あとは入金を完了したら申し込み完了です。
入力したメールアドレス宛にメールが届くので、そのメールに記載されたログイン情報を元に学習がスタートできますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「Bootstrapトレーニング」に関連する記事
この記事では、テックアカデミー「Bootstrapトレーニング」について徹底解説しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、テックアカデミー関連の記事です。
是非合わせて参考にして下さい。






































テックアカデミー「Bootstrapトレーニング」は受講する価値ある?