
今日はこんな疑問を解決します。
✔️ この記事の内容
- テックアカデミー「HTML/CSSトレーニング」の内容
- テックアカデミー「HTML/CSSトレーニング」の独自の取り組み
- テックアカデミー「HTML/CSSトレーニング」の評判・口コミ
- テックアカデミー「HTML/CSSトレーニング」の受講期間
- テックアカデミー「HTML/CSSトレーニング」の料金
- テックアカデミー「HTML/CSSトレーニング」に必要なもの
- テックアカデミー「HTML/CSSトレーニング」はプレゼントで無料受講できる
- テックアカデミー「HTML/CSSトレーニング」の申込方法
プログラミング言語の中で、初心者でも学びやすい『HTML』と『CSS』。
テックアカデミーでは、Webサイト構築に必須の『HTML/CSS』が格安の料金で学べるテックアカデミー「HTML/CSSトレーニング」も人気です。

実際のところ、テックアカデミーの「HTML/CSSトレーニング」ってどうなんでしょうか!?
この記事では、テックアカデミー「HTML/CSSトレーニング」の内容だけでなく、評判・口コミも徹底解説しています。
「HTML/CSSトレーニング」の受講に必要なものも整理し、テックアカデミー「HTML/CSSトレーニング」
をプレゼントで無料受講する方法もまとめていますよ。
なお、私はテックアカデミーの卒業生でもあります。
私が受講したコースについては、以下にまとめています。
この記事でも、受講した体験談を踏まえてまとめていますよ。
4分程度で読める内容ですので、最後までご一読下さい。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミー「HTML/CSSトレーニング」の内容
まず、テックアカデミー「HTML/CSSトレーニング」の基本情報は以下。
| 項目 | 概要 |
|---|---|
| 学習内容 |
|
| 教室 | 完全オンライン |
| 受講方法 |
|
| 学習環境 |
|
| 受講期間 | 2週間 |
| メンタリング回数 | なし |
| 講師 | 現役エンジニア |
| 転職支援 | あり |
| 料金(税込) |
|
| 卒業後のサービス | カリキュラムの閲覧可能 |
| 関連記事 | こちらの記事 |
以下より、テックアカデミー「HTML/CSSトレーニング」により詳しく解説します。
テックアカデミー「HTML/CSSトレーニング」では、仕事の幅を広げるスキルが身につきますよ。
✔️ テックアカデミー「HTML/CSSトレーニング」の内容
テックアカデミー「HTML/CSSトレーニング」の特徴
テックアカデミー「HTML/CSSトレーニング」の特徴は以下です。
自習で学習をすすめながら、チャットサポートや課題レビューを利用して理解を深めていきます。
✔️ テックアカデミー「HTML/CSSトレーニング」の特徴
- 自習で課題をクリアしながら教科書を進める
- 課題をクリアしたらレビューを受ける
- チャットサポートでいつでも質問OK
- 卒業後も教科書が見れる
- 無料で転職サポート
テックアカデミー「HTML/CSSトレーニング」では、『課題のクリア』と『答え合わせ(レビュー)』を繰り返しながら、学習をすすめていきます。
テックアカデミー「HTML/CSSトレーニング」では、現役エンジニアの『チャットサポート』を常に受けられるので、実力を付けながら課題をクリアしていくことが可能。
現役エンジニア講師に、HTML/CSSに特化したカリキュラムを、5万円ほどで受講できるのは、テックアカデミー「HTML/CSSトレーニング」だけです。
さらに、転職サポート付きなので、HTML/CSSを覚えて転職したい人にも最適なカリキュラムと言えます。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
また、テックアカデミー「HTML/CSSトレーニング」は、卒業後もカリキュラムが閲覧可能。
テックアカデミー「HTML/CSSトレーニング」で学んだ技術は、卒業後いつでも引き出すことができます。
テックアカデミー「HTML/CSSトレーニング」の学習内容
テックアカデミー「HTML/CSSトレーニング」では、以下の技術を学ぶ事が可能です。

| 項目 | 概要 |
|---|---|
| Lesson0 事前準備 | 学習に必要な各種ツールのインストールや設定方法を学ぶ |
| Lesson1 はじめに | HTMLとCSSとは何かについて学ぶ |
| Lesson2 ホームページ作成(HTML編) | HTNLのタグを理解して記述しながら学習 |
| Lesson3 ホームページ作成(CSS編) | CSSを使ってレイアウトや装飾についてい学習 |
| Lesson4 最後に | さらに役立つCSS3の使い方と開発の流れについて学習 |
テックアカデミー「HTML/CSSトレーニング」のカリキュラムでは、HTML/CSSの基本操作からホームページの作成まで学習できます。
ホームページ作成は『AWS Cloud9』を利用して、現役エンジニア講師にレビューをもらいながら技術を身につけることができますよ。
ホームページ作成には、自分が書いたHTML/CSSのソースコードを実際に動かして、思った通りに出来ているか確認する必要があります。
カリキュラムではHTML/CSSの学習環境を準備するところからサポートしてくれるので安心ですね。
なお、テックアカデミー「HTML/CSSトレーニング」で使う『AWS Cloud9』を中心としたサービスは全て無料で利用できます。
AWS Cloud9も、テックアカデミー「HTML/CSSトレーニング」を受講する前に少し触っておくのもいいかもしれません。

AWS Cloud9は、HTML/CSS以外にも他のプログラミング言語学習にも利用できるので、これからプログラミングを学びたい人にとっても最適な開発環境です。
なお、AWS Cloud9の公式サイトでは、以下のように解説してありますよ。
AWS Cloud9 は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE)です。これには、コードエディタ、デバッガー、ターミナルが含まれています。
(中略)
Cloud9 を使用すると、開発環境をすばやくチームと共有し、ペアプログラミングを行って互いの入力をリアルタイムで追跡できます。
テックアカデミー「HTML/CSSトレーニング」では、卒業後も利用できる学習環境を整えた上で、HTML/CSSの学習をすすめていきますよ。
Lesson0:事前準備
テックアカデミー「HTML/CSSトレーニング」では、HTML/CSSの学習に必要なソフトの準備や、現役エンジニア講師とのコミュニケーションに必要なツールの準備を行います。
✔️ Lesson0:事前準備
- 学習の目安時間
- 使用するツール
- GoogleChromeのインストール
- Gyazoのインストール
- Cloud9のアカウント登録
- Slackのアカウント登録
- 学習の進め方
- ショートカットキーの紹介
現役エンジニア目線で見ても『事前準備』は何気に重要な学習内容です。
HTML/CSSなどのプログラミング学習に個人で利用する場合でも、設定変更やアカウント管理は、あなた本人が行うことになります。
テックアカデミー「HTML/CSSトレーニング」のカリキュラムの中で、AWS Cloud9のセットアップも学習しておくと、カリキュラム卒業後のプログラミング学習でも役に立ちます。
なお、作成するAWS Cloud9アカウントは、あなたのものなので卒業後も利用可能。
「HTML/CSSトレーニング」卒業後も教科書の閲覧可能なので、設定方法が分からなくなった時も教科書を見ればOKです。
Lesson1:はじめに
HTML/CSSの学習環境の設定方法などの学習後は、テックアカデミー「HTML/CSSトレーニング」では、HTMLとCSSの学習に必要な専門知識の学習も行います。
✔️ Lesson1:はじめに
- HTMLとは
- CSSとは
実際にHTMLやCSSでのコーディングを始める前に、HTML/CSSの基礎知識が必要です。
「そもそもHTMLって何?」「CSSって何ができるの?」「HTMLとCSSってどんな役割?」といった状態で、いきなりコーディングしても意味が分からないまま学習を進めてしまいます…
テックアカデミー「HTML/CSSトレーニング」では、HTML/CSSの学習に必要な基本知識も学習します。
Lesson2:ホームページ作成(HTML編)
テックアカデミー「HTML/CSSトレーニング」では、『HTML』と『CSS』の概念を理解した後、実際にホームページの作成をしながら学習を進めます。
✔️ Lesson2:ホームページ作成(HTML編)
- HTMLの基本構造
- タグの基本的な書き方
- head/body要素
- img要素
- 課題サイトの紹介
- ヘッダーの作成
- サイドバーの作成
- コンテンツの作成
- フッターの作成
- フォームの作成
ここでは『架空のお料理教室サイトをHTMLで組んでみよう』という課題に取り組みながらHTMLを学びます。
ホームページを構成する『ヘッダー』『フッター』『サイドバー』などの要素を、実際に作成しながら学習することで、より具体的にHTMLを理解できます。
独学だと「何が分からないのか分からない」状態になりがちですが、テックアカデミー「HTML/CSSトレーニング」では、段階的にHTML/CSSの学習が進められるのはイイところですね。
Lesson3:ホームページ作成(CSS編)
ここでは、Lesson2でHTMLで作ったホームページに、実際にCSSを書き加えながらCSSの学習を進めます。
✔️ Lesson3:ホームページ作成(CSS編)
- CSSについて
- 基本形
- 記述ルール
- セレクタについて
- スタイルの継承
- 様々なプロパティ
- CSSでグラデーションを作る
- デザイン
- アニメーション
ここでは『架空のお料理教室サイトにCSSを実装しよう』という課題に取り組みながらCSSを学びます。
CSSの基本的な使い方を学習しながら、CSSによる『グラデーション』『アニメーション』といった処理も学習し、より具体的にCSSを理解できます。
テックアカデミー「HTML/CSSトレーニング」では、CSSを使ったレイアウトや装飾方法も学習できるので、ホームページをデザイン的にも美しくする技術が身につきます。
Lesson4:最後に
テックアカデミー「HTML/CSSトレーニング」の最後は、CSSの応用と、Webサイト制作をより効率よく進める知識の学びます。
✔️ Lesson3:最後に
- さらに役立つCSS3の使い方
- Webサイト制作の流れ
カリキュラムの最後に『架空のお料理教室サイトにデザイン要素を加えよう』という課題に取り組みながらHTML/CSSで制作したWebサイトをもっとリッチにする技術を学習します。
Webサイト制作で知ってて損しないCSSの使い方も知ることができますよ。
また、独学だと何気なくHTML/CSSをひたすら書いて学習しがち…
ですが、カリキュラムの最後に、実際の開発現場でも用いる『Webサイト制作の流れ』も学習できる所は、テックアカデミー「HTML/CSSトレーニング」の魅力です。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」でできるようになる事
テックアカデミー「HTML/CSSトレーニング」では、学んだ技術を活かして以下のような事ができるようになります。
| 項目 | 概要 |
|---|---|
| Webサイト制作 | Cloud9でのWebサイト制作ができるようになる |
| HTMLコーディング | Webサイト制作ができるレベルの HTMLコーディングができるようになる |
| CSSコーディング | Webサイト制作ができるレベルの CSSコーディングができるようになる |
実際に、以下はテックアカデミー「HTML/CSSトレーニング」のカリキュラムでの制作物です。
少し見にくいですが…
テックアカデミー「HTML/CSSトレーニング」では『Home』『講座案内』『レッスン』『ギャラリー』『アクセス』『お問い合せ』といったメニューを持った本物のWebサイトを想定したWebサイト制作技術が身につきます。

上記はテックアカデミー「HTML/CSSトレーニング」での制作物にすぎませんが、テックアカデミー「HTML/CSSトレーニング」
ではHTML/CSSの基礎知識から応用技術まで学習します。
『HTMLとCSSのコーディング技術』と『Webサイト制作の流れ』を身につけることができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」はこんな方におすすめ
テックアカデミー「HTML/CSSトレーニング」は、以下のような人におすすです。
✔️ テックアカデミー「HTML/CSSトレーニング」はこんな方におすすめ
- HTML/CSSを学びたいバックエンドエンジニア
- HTML/CSSを学び直したいデザイナー
- HTML/CSSを今の業務に活かしたい人
- HTML/CSSを転職に活かしたい人
- Webサイト制作に興味がある人
テックアカデミー「HTML/CSSトレーニング」は、HTML/CSSのトレーニングを目的としたコースなので、基本的にHTML/CSSに興味があれば誰でもOK。
転職サポートもついていますが、「HTML/CSSが使えます!」だけで転職を狙うのは正直厳しい事だけご注意下さい。

テックアカデミー「HTML/CSSトレーニング」だけでは、HTML/CSSを他の業務に活かせる技術力が身に付く程度です。
もし、エンジニアとして転職を目指したい場合は、以下のコースの受講をおすすめします。
| 項目 | 概要 |
|---|---|
| Webデザインコース | ≫ こちらの記事で解説 |
| フロントエンドコース | ≫ こちらの記事で解説 |
| Web制作副業コース | ≫ こちらの記事で解説 |
特に、「Web制作副業コース」は、『HTML/CSS』『Javascript』『Webデザイン』も学べて、カリキュラムの中で副業収入が得られたり、エンジニア転職にも充分な技術力が身につきます。
もし転職を目指したい場合は「Web制作副業コース」を中心として上記のコースを検討した方がいいです。
テックアカデミー「HTML/CSSトレーニング」は、HTML/CSSを一つの武器として身につけたい人におすすめのコースといえますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」の独自の取り組み
テックアカデミー「HTML/CSSトレーニング」では、受講生が高い水準の学習ができるように、以下の独自の取り組みを行っています。
✔️ テックアカデミー「HTML/CSSトレーニング」の独自の取り組み
- 『選考通過率10%の選考』を突破した人だけを講師に採用
- 『無制限レビュー』で妥協のない技術力向上
- 『チャット質問』でいつでも問題解決
テックアカデミー「HTML/CSSトレーニング」では、通過率10%の厳しい選考で残った『技術力』『指導力』ともに優れた講師から学ぶことができます。

メンターが実務レベルでサポートできる理由
TechAcademyのメンターは全員、実務経験のある現役のエンジニアのみを採用しています。採用過程には、カリキュラムをサポートできる実力を判断するスキルチェック、適切なコミュニケーション能力を判断する面接を行っており、通過率はたったの10%ほど。この狭き門を通過したメンターだからこそ実務レベルの学びを提供できているのです。
テックアカデミー「HTML/CSSトレーニング」の講師は、通過率10%程度の採用試験を突破した優秀な現役エンジニアのみ。

いい取り組みです!
テックアカデミー「HTML/CSSトレーニング」と他社を比較してみます。
プログラミングスクールにより考え方が違いますが、以下講師の比較表です。
| スクール | 講師 | 参考記事 |
|---|---|---|
| テックキャンプ | 自社教育の社員 (非エンジニア) | こちらの記事 |
| ポテパンキャンプ | 現役エンジニア | こちらの記事 |
| コードキャンプ コードキャンプゲート | 現役エンジニア (厳しい選考あり) | こちらの記事 |
| テックアカデミー | 現役エンジニア (厳しい選考あり) | こちらの記事 |
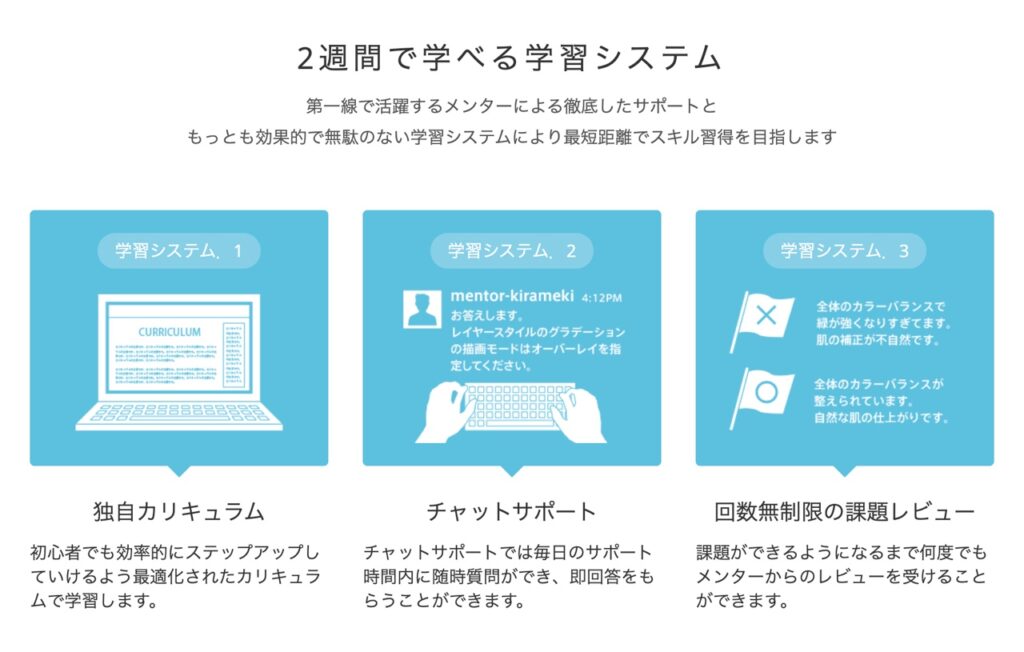
テックアカデミー「HTML/CSSトレーニング」独自の取り組みは、優秀な講師の採用だけでなく、以下のサポート体制も整っている点にあります。

| 項目 | 概要 |
|---|---|
| 独自カリキュラム | 初心者でも効率的にステップアップしていけるよう 最適化されたカリキュラムで学習します。 |
| チャットサポート | チャットサポートでは毎日サポート時間内に随時質問ができ、 即回答をもらうことができます。 |
| 回数無制限の課題レビュー | 課題ができるようになるまで何度でも メンター」からのレビューを受けることができます。 |
テックアカデミー「HTML/CSSトレーニング」では、現役エンジニアの『技術力』と、選考による『指導力』を両立する仕組みがあります。
合わせて、チャットサポートと課題レビューの両方が受けられるのもテックアカデミー「HTML/CSSトレーニング」のポイントですね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」の評判・口コミ

ということで、ここではテックアカデミー「HTML/CSSトレーニング」に関する評判・口コミを以下のようにまとめていきます。
良い評判・口コミ
まず、テックアカデミー「HTML/CSSトレーニング」の良い評判・口コミから。
どんなコースなのか評判・口コミも参考にどうぞ。
✔️ テックアカデミー「HTML/CSSトレーニング」の良い評判・口コミ
- 質問の回答が2〜3分以内に返ってくる
- メンターのレビューは優しくて分かりやすい
質問の回答が2〜3分以内に返ってくる
テックアカデミーすごいな。
— すらいむ (@Yomi_DOIT) September 3, 2020
何がすごいかって、質問した時の回答する速度!
2.3分以内にぽよ〜んってすぐ返ってくる😳
どこのスクールもそうなんかな?#エンジニア転職 #駆け出しエンジニアと繋がりたい #テックアカデミー
テックアカデミー「HTML/CSSトレーニング」でも利用できる『チャットサポート』の回答速度についての口コミですが、評判の良さが分かります。
学習に集中している時ほど、回答はすぐに欲しいですよね。
この評判・口コミからは、回答が2〜3分とかなり高速で回答がもらえることが分かります。

メンターのレビューは優しくて分かりやすい
テックアカデミーの課題レビューしてくれた方のコメントが優しすぎてやる気でた。笑
— もーぷー🌼ワーママエンジニア👶1y8m🍑 (@mopu0817) January 5, 2021
メンターさんも優しくてわかりやすい方だし頑張れるっ🙌
古い情報には「メンターの対応が悪い」といった情報もありましたが、現在のテックアカデミーでは、メンターの選考制度が導入されメンターの質がかなり上がっています。
こちらの評判・口コミからも、テックアカデミーの「メンターのレビューが分かりやすい」と評判がいいです。
実際に、私も「フロントエンドコース」と「Webデザインコース」
を受講した時、メンターさんの丁寧で分かりやすい解説のおかげでカリキュラムを完走できた部分は大きいと感じています。
もし、メンターの対応が不安であればテックアカデミーの無料体験を試してみるのも手ですよ。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
悪い評判・口コミ
こちらはテックアカデミー「HTML/CSSトレーニング」の悪い評判・口コミ。
良い評判・口コミと合わせて参考にして下さいね。
コードを書きながら覚えていくしかない
Lesson6
— トモweb制作勉強中 (@web54581766) September 16, 2021
HTML、CSSの基礎
サッパリ頭に入らん🥲
コード書きながら覚えていくしかない😌
とりあえず先に進もう🤔#テックアカデミー
プログラミング初心者にとって、HTML/CSSでも最初は意味が分からないのが当たり前です。
この評判・口コミで仰られているとおり、HTML/CSSを書きながら覚えていくのが一番早いです。
テックアカデミー「HTML/CSSトレーニング」では、『HTMLとは』『CSSとは』の知識学習から、実際にWebサイト構築まで、遠回りせずに学習できます。
テックアカデミー「HTML/CSSトレーニング」のカリキュラムも、卒業後もずっと見れるので何度も見返して学習することができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」の受講期間
テックアカデミー「HTML/CSSトレーニング」の受講期間は2週間です。
以下、テックアカデミー「HTML/CSSトレーニング」の公式サイトにも受講期間が明記されています。

| 項目 | 概要 |
|---|---|
| 受講期間 サポート期間 | 2週間 ※サポート期間終了後もカリキュラムは閲覧できます、 |
| チャットサポート | 15:00〜23:00(8時間) |
| 学習時間の目安 | 40時間 |
受講期間が2週間ではありますが、受講期間の2週間は現役エンジニアの『チャットサポート』『課題レビュー』が受けられる期間です。
なので、テックアカデミー「HTML/CSSトレーニング」受講開始2週間が経過しても、テキストやカリキュラムは閲覧できるので、サポート期間終了後に何度でも見直しOK。
学習時間は2週間で40時間が目安なので『平日2時間・土日5時間』の学習を2週間続けるイメージです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」の料金
以下は、テックアカデミー「HTML/CSSトレーニング」の料金です。

✔️ テックアカデミー「HTML/CSSトレーニング」の料金
- 社会人:53,900円(税込)
- 学生:42,900円(税込)
上記の通り、テックアカデミー「HTML/CSSトレーニング」の料金は学生が42,900円(税込)と少しお安く、社会人で53,900円(税込)です。
現役エンジニアのチャットサポートと転職サポート付きで、カリキュラムも受講後いつでも閲覧可能。
ちなみに、テックアカデミーの転職サポートも、卒業生はいつでも利用できます。
Photoshopに挑戦した人向けで、かなり格安で技術が身に付くコースだと言えますよ。
なお、『無料体験』または『無料カウンセリング
』を受講すると、さらに料金が10,000円割引されるので申込前に受けておくことがおすすめです。
\ 自宅にいながらプログラミングが学べる! /
※ 『無料体験』『無料カウンセリング』は一切料金はかかりません。
※ 『無料体験』『無料カウンセリング』はいつ終了するか分からないのでお早めに
テックアカデミーでは、上記のように『無料体験
』『無料カウンセリング
』のように料金が安くなるクーポンやキャンペーンが複数用意されています。
テックアカデミーをお得に受講するクーポンやキャンペーンの情報はこちらの記事で徹底解説していますので、気になる場合は合わせてご一読下さいね。
テックアカデミー「HTML/CSSトレーニング」に必要なもの
テックアカデミー「HTML/CSSトレーニング」の参加に必要なものは以下のみでOK。
テックアカデミー「HTML/CSSトレーニング」の公式サイトにも『参加条件』として記載がある部分です。

✔️ テックアカデミー「HTML/CSSトレーニング」に必要なもの
- 期間内に必要な学習時間を確保できる
- MacかWindowsのPCを持っている
- PCスペック:8GB以上のメモリを推奨
- Google Chromeを利用できる
- PCの基本的な操作が問題なくできる
基本的に、お持ちのパソコンを普段から使ってあるのであれば問題ないです。

一番注意が必要なのは『学習時間の確保』。
2週間で合計40時間、『平日2時間・土日5時間』を2週間確保できる時に受講するようにしましょう。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」はプレゼントで無料受講できる
テックアカデミー「HTML/CSSトレーニング」の受講方法で、一番おすすめなのは『プレゼントで無料受講する』ことです。
実は、テックアカデミーでは、以下のように毎週プレゼントキャンペーンを実施しており、定期的に「HTML/CSSトレーニング」
を含むトレーニングコースの無料プレゼントを実施しています。

例えば、上記のように2021年9月時点では、49,000円(税込53,900円)のトレーニングがもらえる『秋トク!キャンペーン』が開催されていますね。
プレンゼントキャンペーンは料金割引キャンペーンやクーポンと併用可能で、週替わりで嬉しいプレゼントがもらえます。
過去にも、以下のようなプレゼントキャンペーンが実施されていました。
✔️ テックアカデミーのプレゼントキャンペーン実績
- 『ゴールデンウィークキャンペーン』
49,000円分のトレーニングもらえる - 『春のプレゼントキャンペーン』
PHPが学べるカリキュラムがもらえる - 『新年度スタートダッシュキャンペーン』
1コース申し込むと1コースもらえる - 『バレンタインキャンペーン』
1コース申し込むと1コースもらえる - 『冬の20%還元キャンペーン』
受講料が20%オフになる - 『新年のプレゼントキャンペーン』
UI/UXデザインコース,Webディレクションコース
がもらえる
プレゼントキャンペーンは、毎週実施されていますが、次のキャンペーンのプレゼントは予想できません。
プレゼントキャンペーンの獲得方法もキャンペーンによって異なる場合がありますが、基本的に新規申込で全員が獲得できるキャンペーンが多い傾向があります。
なので、「HTML/CSSトレーニング」を受講するのであれば、プレゼントキャンペーンのタイミニングで本コースを受講すると無料で「HTML/CSSトレーニング」
が受講できてお得です。
無理に本コースを受講する必要はありませんが、もし本コースの受講も検討したい場合は、こちらの記事でテックアカデミーのおすすめコースを厳選してますので、ぜひ参考にして下さい。
現役エンジニアの知見も活かして、現在のIT業界の動向を元にまとめていますよ。
テックアカデミー「HTML/CSSトレーニング」の申込方法
テックアカデミー「HTML/CSSトレーニング」の申込は1分で完了できます。
簡単ではありますが、以下にテックアカデミー「HTML/CSSトレーニング」の申込方法をまとめておきます。
申込前にもう一度記載しておきますが、『無料体験』または『無料カウンセリング
』を受講しておくと、料金が10,000円割引されるので受講をお忘れなく。
\ 自宅にいながらプログラミングが学べる! /
※ 『無料体験』『無料カウンセリング』は一切料金はかかりません。
※ 『無料体験』『無料カウンセリング』はいつ終了するか分からないのでお早めに
では、以下より手順をまとめていきます。
手順①テックアカデミーの公式サイトに行く
まず、以下よりテックアカデミーの公式サイトにいきます。
≫ テックアカデミー「HTML/CSSトレーニング」公式サイト
手順②「申し込む」ボタンをクリック
表示されたテックアカデミーの公式サイトの画面で「今すぐ始める」をクリック。
すると、ページ内の申込フォームが表示されます。

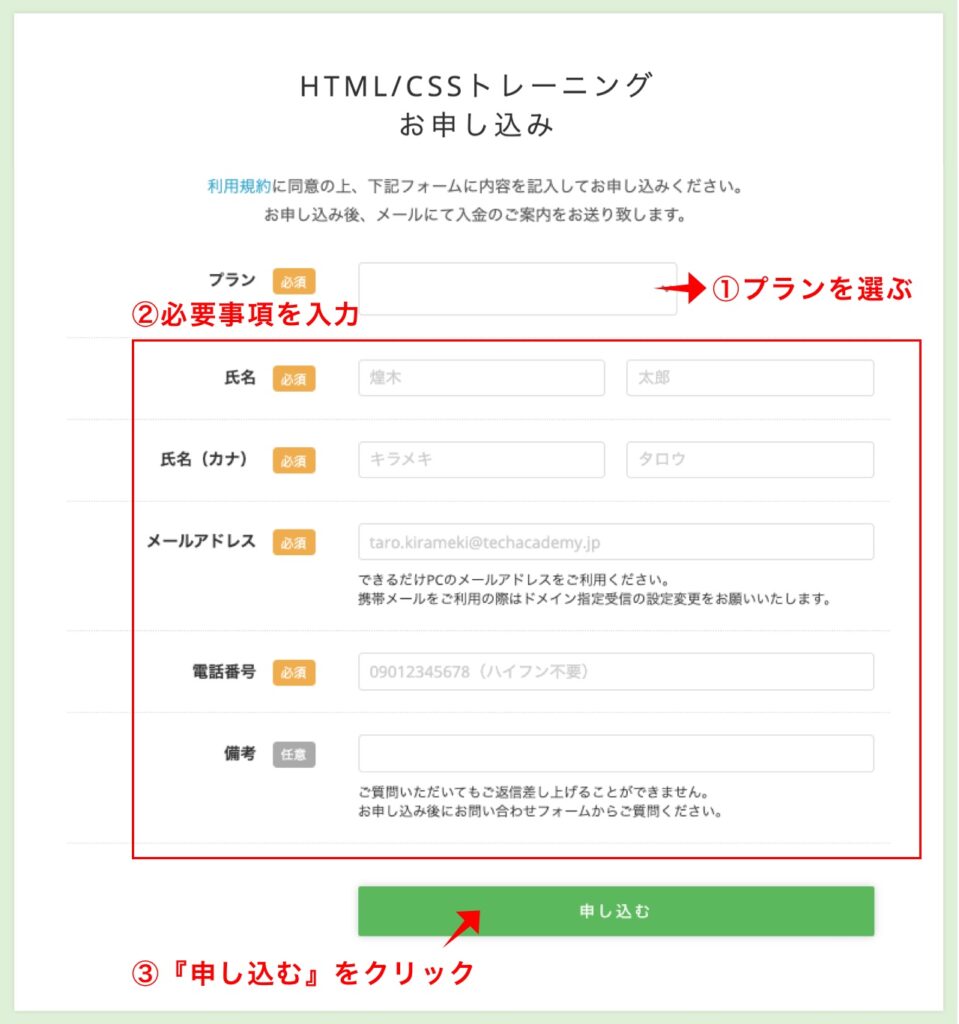
手順③必要事項を入力
以下を入力して『申し込む』をクリックすれば完了です。

✔️ テックアカデミー「HTML/CSSトレーニング」の申し込みで入力する項目
- プラン(社会人/学生)
- 名前
- 名前のカナ
- メールアドレス
- 電話番号(携帯の番号)
- 生年月日
あとは入金を完了したら申し込み完了です。
入力したメールアドレス宛にメールが届くので、そのメールに記載されたログイン情報を元に学習がスタートできますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
テックアカデミー「HTML/CSSトレーニング」に関連する記事
この記事では、テックアカデミー「HTML/CSSトレーニング」について徹底解説しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、テックアカデミー関連の記事です。
是非合わせて参考にして下さい。








































テックアカデミー「HTML/CSSトレーニング」は受講する価値ある?