
今日はこんな疑問を解決します。
✔ この記事の内容
- テックアカデミーのHTML/CSSが学べるおすすめコース4選
- 「HTML/CSSトレーニング」コースはプレゼントでもらうのがおすすめ
- テックアカデミーのHTML/CSSが学べるおすすめコースまとめ
HTMLとCSSは、Webサービス開発には必須の言語でありながらも、プログラミング初心者でも学びやすい基本的な言語です。
そのため、2021年9月現在も、テックアカデミーでHTML/CSSが学べるコースが9種類もあります。
✔ テックアカデミーでHTML/CSSが学べるコース一覧
- Webアプリケーションコース
- PHP/Laravelコース
- Javaコース
- フロントエンドコース
- WordPressコース
- はじめてのプログラミングコース
- Webデザインコース
- エンジニア転職保証コース
- Web制作副業コース
※2021年9月現在
この記事を書いている私は現役エンジニアであり、テックアカデミーの卒業生です。
現役エンジニアでありプロジェクトマネージャーである経験から、HTML/CSSが学びたい人向けに目的別で『テックアカデミーでHTML/CSSが学べるおすすめコース4選』をご紹介します。

この記事を読むことで、HTML/CSSの学習を考えている『あなたにキャリアプランに最適なHTML/CSSの学習コース』を知ることができます。
普通の営業マンだった頃にプログラミングを学び、エンジニア転職した経験があります。
自分の経験と、現在もIT業界にいるリアルな知見を元に、分かりやすく解説します。
✔ もくじ
テックアカデミーのHTML/CSSが学べるおすすめコース4選
テックアカデミーには、HTML/CSSが学べるコースが合計9種類あります。
✔️ テックアカデミーのHTML/CSSが学べるおすすめコース4選
HTMLとCSSは、学習難易度が低い反面、Webシステム開発に必須のプログラミング言語であるため、プログラミング初心者から、改めてHTML/CSSを学習したい経験者まで、幅広く人気がある言語です。
ここでは、テックアカデミーでHTML/CSSが学べるおすすめコースを、目的別で解説します。
HTML/CSSの専門家になりたい場合:フロントエンドコース

| 項目 | 概要 |
|---|---|
| コースの概要 | 「HTML」「CSS」でのコーディングスキルを中心に、「JavaScript」や「WebAPI」を使った本格的なWeb開発スキルが身に付く |
| おすすめの受講期間 |
|
| こんな人におすすめ |
|
| おすすめポイント |
|
テックアカデミーで、HTML/CSSを学べるコースの代表的なコースがテックアカデミー「フロントエンドコース」
です。
HTMLとCSSは『フロントエンド』開発を行うための言語。
HTML/CSSを学んで、Webシステム開発でフロントエンドエンジニアとして『HTML/CSSの専門家』になりたい場合には、テックアカデミー「フロントエンドコース」がおすすめです。

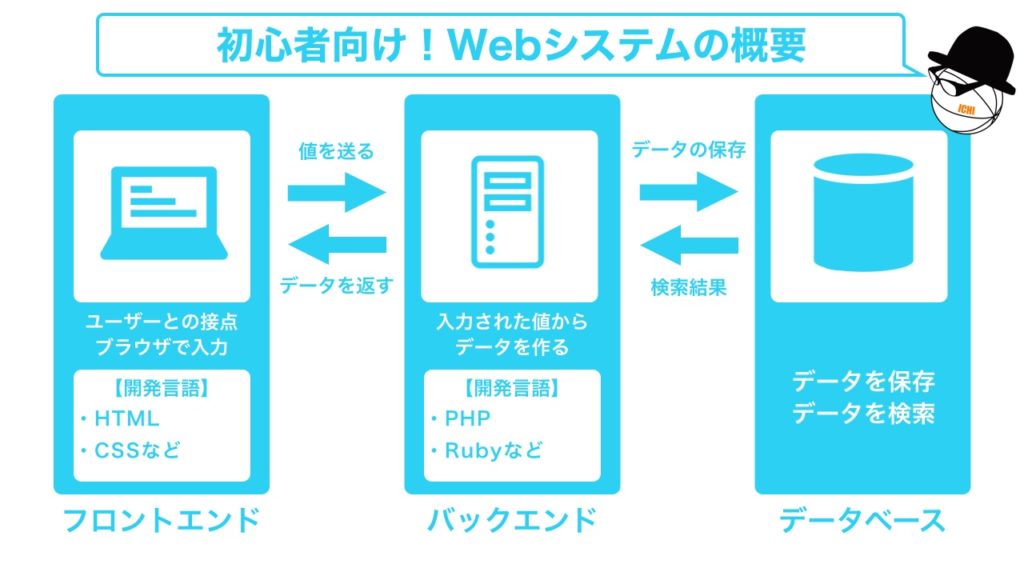
フロントエンドとは、WebサイトやWebシステムのうち、利用者と直接やりとりを行う部分のことで、HTML/CSSで開発を行うのが主流です。
フロントエンドについては、以下に図解も貼っておきますね。

テックアカデミー「フロントエンドコース」では、以下のようなカリキュラムでHTML/CSSを学ぶことができます。
HTML/CSSとJavaScriptを使い、実際に複数のWebサイトを開発しながら学べるため、HTML/CSSを学んでフロントエンドエンジニアになりたい人には最適なスキルが身につきます。

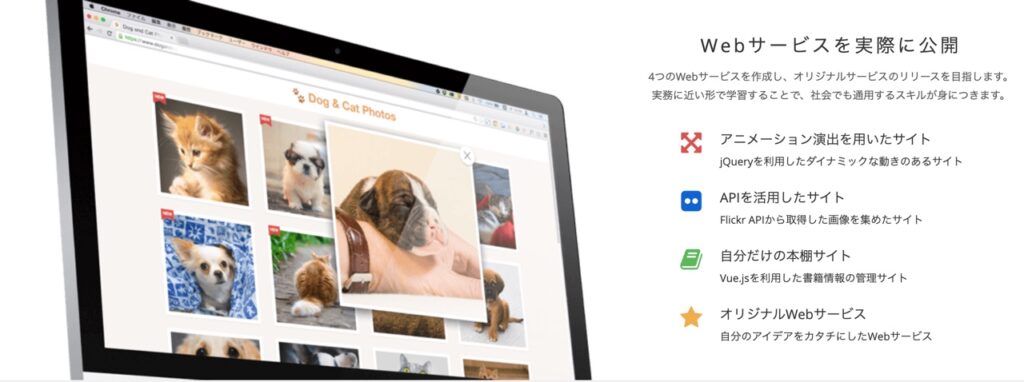
Webサービスを実際に公開
4つのWebサービスを作成し、オリジナルサービスのリリースを目指します。
実務に近いカタチで学習することで、社会でも通用するスキルが身につきます。
| 項目 | 概要 |
|---|---|
| アニメーション演出を用いたサイト | jQueryを利用したダイナミックな動きのあるサイトを作成 |
| APIを活用したサイト | Flicker APIから取得した画像を集めたサイトの作成 |
| 自分だけの本棚サイト | Vue.jsを利用した書籍情報の管理サイトを作成 |
| オリジナルWebサービス | 自分のアイデアをカタチにしたWebサービスの作成 |
テックアカデミー「フロントエンドコース」のカリキュラムでは、現役エンジニア講師から実践的なプログラミング方法を学びながら『オリジナルWebサイト』開発もできます。
中でも、HTML/CSSを中心にエンジニアを目指す人にとって『オリジナルWebサイト開発』は特に重要で、以下のようなメリットがあります。
✔️ オリジナルWebサイト開発のメリット
- HTML/CSSの実践的なコーディングテクニックが身につく
- HTML/CSSを使ったゼロからのWebサイト開発ができる
- 『副業』『フリーランス』の開発実績として利用できる
- 『エンジニア転職』のアピール材料に利用できる
テックアカデミー「フロントエンドコース」でHTML/CSSを学んだ後は、無料でエンジニア転職サポートも受けられる点も、HTML/CSSを専門に仕事をしたい人におすすめのポイント。
忙しい社会人でも、働きながらHTML/CSSを学んでエンジニア転職が実現できます。
HTML/CSSは、プログラミング初心者が学ぶ言語としても最適でありながら、テックアカデミー「フロントエンドコース」でより実践的なスキルを身につけることができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミー「フロントエンドコース」については、こちらの記事で受講体験も一緒に解説していますよ。
HTML/CSSをデザインに活かしたい場合:Webデザインコース

| 項目 | 概要 |
|---|---|
| コースの概要 | 「ワイヤーフレーム」「画像加工」でのデザイン技術と「HTML」「CSS」でのWeb制作技術が身に付く |
| おすすめの受講期間 |
|
| こんな人におすすめ |
|
| おすすめポイント |
|
HTML/CSSをデザイン分野に活かしたい場合はテックアカデミー「Webデザインコース」がおすすめ。
HTML/CSSと『デザイン技術』を掛け合わせることで、フロントエンドエンジニアと違ったクリエイティブな専門性を武器にできるのがテックアカデミー「Webデザインコース」の強みと言えます。
✔️ 『HTML/CSS』と『デザイン技術』を組み合わせた強み
- 『デザイン全般』『Webサイト構築』など仕事の幅が広い
- デザイン分野はAIでは代替えが効かない為安定感がある
- 『HTML/CSS』の難易度的にも最速でフリーランスを目指せる
- 『HTML/CSS』『デザイン全般』ともに1人で完結できる分野の技術
テックアカデミー「Webデザインコース」では、以下のようなカリキュラムでHTML/CSSを学びます。
HTML/CSSとデザイン技術を使い、実際に複数のWebサイトを開発しながら学べるため、HTML/CSSをデザインに活かしたい人には最適なスキルが身につきます。

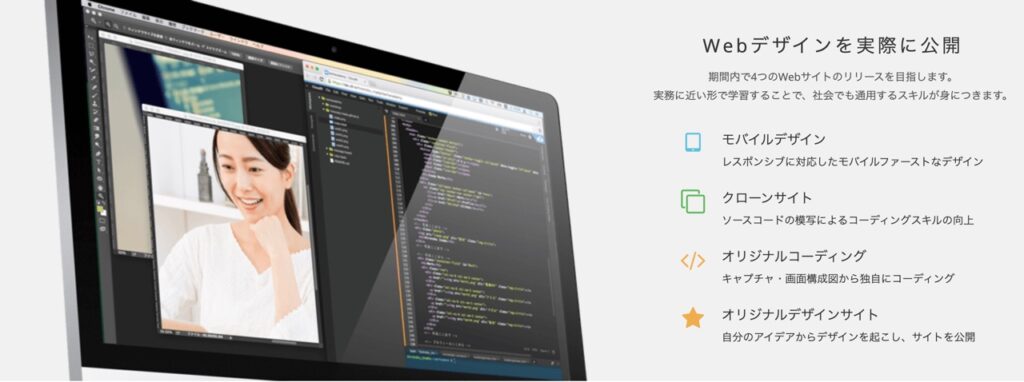
Webデザインを実際に公開
期間内で4つのWebサイトのリリースを目指します。
実務に近いカタチで学習することで、社会でも通用するスキルが身につきます。
| 項目 | 概要 |
|---|---|
| モバイルデザイン | レスポンシブに対応したモバイルファーストなデザインのサイト作成 |
| クローンサイト | ソースコードの模写によるコーディングスキルの向上 |
| オリジナルコーディング | キャプチャ・画面構成図から独自にコーディング |
| オリジナルデザインサイト | 自分のアイデアからデザインを起こしサイトを公開 |
テックアカデミー「Webデザインコース」の特徴は、『Webデザイナーとしての業務スキル』と『HTML/CSSのプログラミング技術』を合わせて学べるところ。
同じHTML/CSSがメイン技術でも、Webデザイナーは、フロントエンドエンジニアよりも1人で仕事が完結できて小回りが効くため、フリーランスや副業にも向いている職種でもあります。
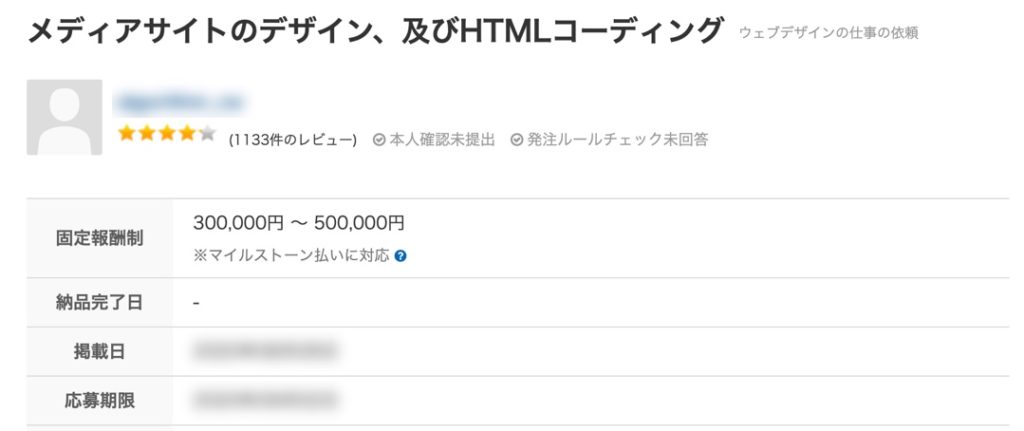
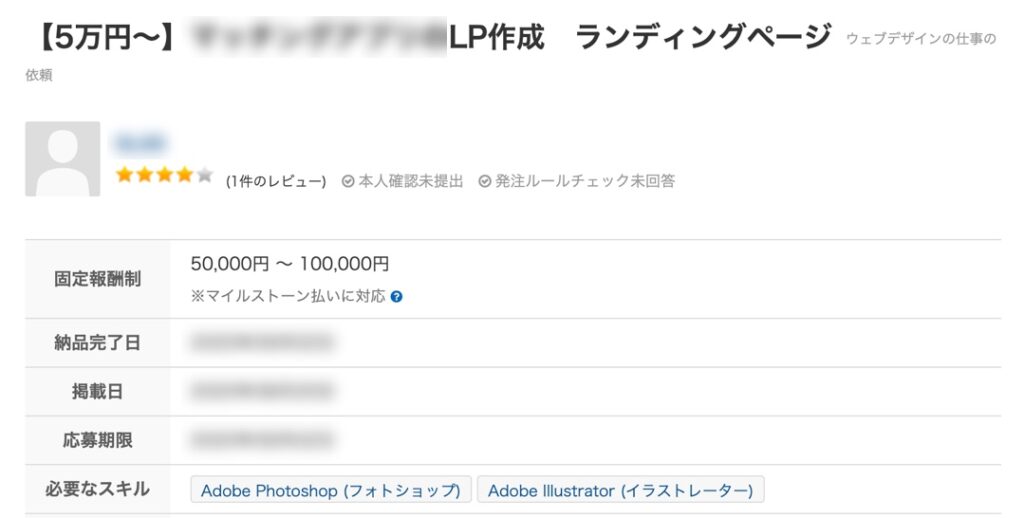
具体的に副業案件で例を挙げると、以下のようなHTML/CSSでのコーディングのような案件。
HTML/CSSでのコーディングだけでなく、デザイン性も求められる事が多いため、テックアカデミー「Webデザインコース」だと、これを1人でできるようになる点は強いですね。



上記の他にも『バナー作成』や『ロゴ作成』など、HTML/CSSの技術以外でも活躍の場がある所もポイントです。

なお、テックアカデミーでは、2021年4月に「Webデザインフリーランスコース」
を新設しています。

テックアカデミー「Webデザインコース」修了後、『HTML/CSS』と『デザイン技術』を活かしたフリーランス転職をサポートするコースまで作られました。
「Webデザインフリーランスコース」は、実際にフリーランスとして収入を得るところまでサポートしてくれる強力なコース。
ただし、「Webデザインフリーランスコース」を受講するには、「Webデザインコース」修了程度の技術力が必要なので、まずは「Webデザインコース」でHTML/CSSとデザイン技術を身につけておくといいです。
もし本気でフリーランスになりたい場合は、「Webデザインフリーランスセット」で受講すると別々で受講するよりも55,000円お得になるので、おすすめです。
とはいえ、まずはテックアカデミー「Webデザインコース」で『HTML/CSS』と『デザイン技術』を学ぶのが一歩目。
HTML/CSSをデザインに活かしたい人には、テックアカデミー「Webデザインコース」で実践的なHTML/CSSでのデザイン技術を身につけることをおすすめします。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミー「Webデザインコース」については、こちらの記事で受講体験もあわせて詳しく解説していますよ。
HTML/CSSで副業したい場合:Web制作副業コース

| 項目 | 概要 |
|---|---|
| コースの概要 | 「フロントエンドコース」「Webデザインコース」を学んで「副業サポート」で報酬獲得も可能。 |
| おすすめの受講期間 | 24週間のみ |
| こんな人におすすめ |
|
| おすすめポイント |
|
HTML/CSSで副業したい場合はテックアカデミー「Web制作副業コース」がおすすめ。
テックアカデミー「Web制作副業コース」は、2021年4月に副業で稼ぎたい人のために作られたコースで、『HTML/CSSを活かしたプログラミング』『HTML/CSSを生かしたデザイン』の両方が学べるコースです。
今までは、副業向きのコースと言えば「Webデザインコース」か「フロントエンドコース」でしたが、この2つのコースを合わせて、さらに『副業の実案件サポート』もついた、まさにHTML/CSSを学んで1人で稼ぐためのコースです。
以下の理由から、HTML/CSSを学んで副業したい場合はテックアカデミー「Web制作副業コース」を受講するのが圧倒的におすすめです。
✔️ HTML/CSSで副業したい人におすすめの理由
- HTML/CSSの専門分野『フロントエンド』と『Webデザイン』の両方が学べる
- HTML/CSSでできる副業の実案件をサポート付きで挑戦できる(複数OK)
- 副業に必要な事務的な処理も学ぶことができる
- 受講中しながら実案件の報酬を受け取れる
HTML/CSSで副業したい人におすすめしたい一番のポイントは、テックアカデミー「Web制作副業コース」のカリキュラムの中に『副業の実案件への挑戦』が実際に含まれているところ。
現役エンジニアのサポート付きで、実際の副業に挑戦して報酬まで受け取れます。

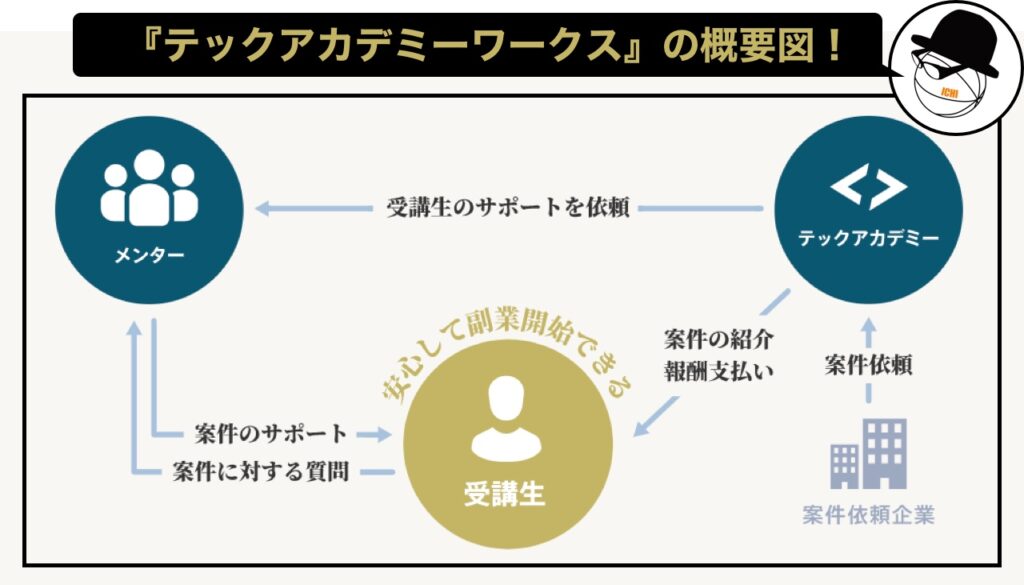
テックアカデミー「Web制作副業コース」では、『テックアカデミーワークス』という仕組みで、副業に取り組み、報酬の受け取りまで可能です。

HTML/CSSで副業したいのであれば、副業の実践ができるコースを選ぶのが一番です。
テックアカデミー「Web制作副業コース」では、以下のカリキュラムで、しっかりと『HTML/CSS』を中心に『JavaScript』や『デザイン技術』も学び、副業で稼ぐ力を身につけていきますよ。
✔️ テックアカデミー「Web制作副業コース」のカリキュラム
- 受講開始〜6週目
HTML/CSSとWebデザイン学習 - 7週目〜12週目
HTML/CSSを中心としたプログラミング学習 - 13週目〜24週目
Web制作の実案件に挑戦
テックアカデミー「Web制作副業コース」では、『デザイン学習』のために「Webデザインコース」
を、『プログラミング学習』のために「フロントエンドコース」
を学びます。
HTML/CSSでの実践学習として『オリジナルWebサイト制作』と『オリジナルWebサービス開発』もカリキュラムに含まれているところも、おすすめ理由の1つ。
これらは開発実績になるので、副業の案件獲得にも有利になりますよ。
また、『デザイン』と『フロントエンド』は以下のような理由から、副業にも最適な技術分野なんです。
✔️ 『デザイン分野』と『フロントエンド分野』が副業に向いている理由
- Webページ1ページ単位の開発など小口の切り出しができるから
- 個人で完結できる規模の副業案件が多いから
- リモートワークが可能な技術分野だから
テックアカデミー「Web制作副業コース」では、副業に必要な技術を学び、副業に必要な事務処理も学べて、受注から納品の流れまで身につけることができます。
HTML/CSSで副業したい人にとって超強力なコースです。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
なお、テックアカデミー「Web制作副業コース」については、こちらの記事でより詳細に解説しています。
HTML/CSSにまず触れたい場合:1週間無料体験コース

| 項目 | 概要 |
|---|---|
| コースの概要 | 『HTML』『CSS』『Javascript』でWebアプリケーション開発ができる |
| おすすめの受講期間 | 1週間のみ |
| こんな人におすすめ |
|
| おすすめポイント |
|
HML/CSSにまず触れてみたい人には、テックアカデミー「1週間無料体験」がおすすめ。
テックアカデミー「1週間無料体験」では、HTML/CSSの基礎学習と、簡単なWebアプリケーション開発を1週間で作り上げることができます。
テックアカデミー「1週間無料体験」のカリキュラムは以下。
『HTMLとは』『CSSとは』『JavaScriptとは』といった基礎学習から、天気予報アプリを作る所までが1週間の学習内容になっています。
✔️ テックアカデミー「1週間無料体験」のカリキュラム
- Webサイトの仕組み
- HTMLとは
- CSSとは
- JavaScriptとは
- 変数
- 数値計算
- 条件分岐
- 課題『天気予報を作ってみよう』
テックアカデミー「1週間無料体験」では、HTML/CSSなどのオンライン教材が閲覧できるだけではなく、実際に現役エンジニアが『チャット質問』『メンタリング』『レビュー』まで行ってくれる所がおすすめポイント。
以下のように、テックアカデミー受講時と同様のサポートまで受けられるので、HTML/CSSに触れてみたい人には、無料で学べる絶好の環境と言えます。

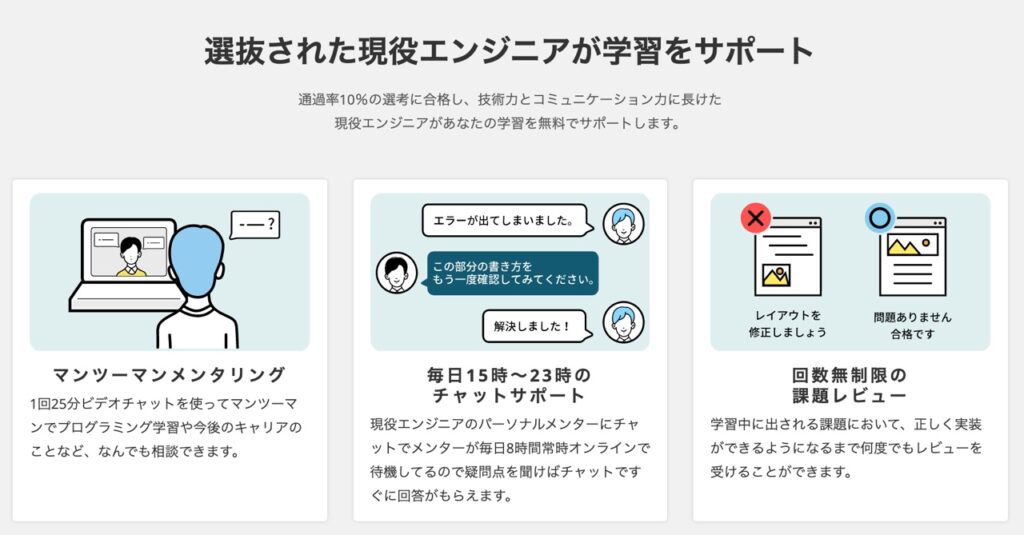
選抜された現役エンジニアが学習をサポート
通過率10%の選考に合格し、技術力とコミュニケーション力に長けた現役エンジニアがあなたの学習を無料でサポートします。
| 項目 | 概要 |
|---|---|
| マンツーマンメンタリング | 1回25分ビデオチャットを使ってマンツーマンメンタリングで プログラミング学習や今後のキャリアのことなど、 なんでも相談できる。 |
| 毎日15時〜23時の チャットサポート | 現役エンジニアが毎日8時間常時オンラインで待機しているので 疑問点を聞けばチャットですぐに回答がもらえる。 |
| 回数無制限の 課題レビュー | 学習中に出される課題において、 正しく実装ができるようになるまで 何度でもレビューを受けることができる。 |
プログラミングを始めてみたい場合、HTML/CSSを最初の学ぶ人が多いです。
HTML/CSSはプログラミング初心者にも学びやすい言語ですが、全くの初心者だとHTML/CSSで何ができるのか分からないのも当然ですよね。

とりあえず、HTML/CSSが初心者でも学びやすいらしいぞ!
上記のようにHTML/CSSに興味がある程度でも、まずはテックアカデミー「1週間無料体験」でHTML/CSSに触れてみるだけでも、大きな一歩になるはずです。
現役エンジニアの無料のサポート付きでHTML/CSSが学べるので、正しい知識を持ってHTML/CSSの学習スタートができますよ。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
「HTML/CSSトレーニングコース」はプレゼントでもらうのがおすすめ
テックアカデミーには、「HTML/CSSトレーニングコース」
というコースがありますが、プレゼントキャンペーンで配布されていることが多いです。
そのため、お金を出して受講するのではなく「HTML/CSSトレーニングコース」はプレゼントでもらうのがおすすめです。
例えば、2021年9月現在でも『秋トク!キャンペーン』でも、テックアカデミーを受講すれば、「HTML/CSSトレーニングコース」
を含むいずれかのコースを無料でもらうことができます。
✔️ プレゼントでもらえるトレーニングコース

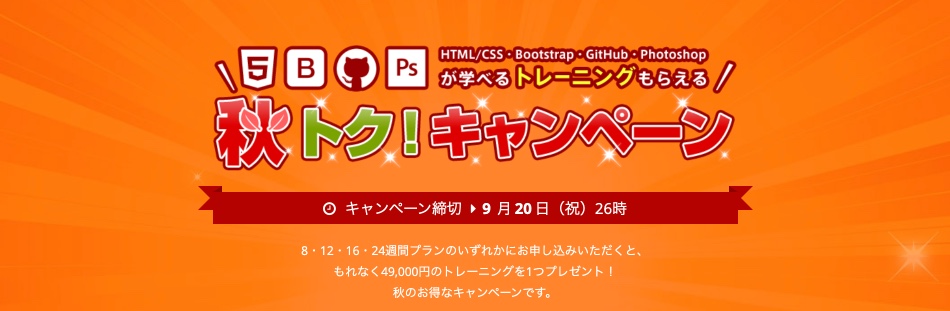
秋トク!キャンペーン
HTML/CSS・Bootstrap・GitHub・Photoshopが学べる「トレーニング」がもらえる!
8・12・16・24週間プランのいずれかにお申し込みいただくと、もれなく49,000円相当のトレーニングを1つプレゼント!
秋のお得なキャンペーンです。
なお、「HTML/CSSトレーニングコース」をプレゼントでもらう為に、急ぐ必要もないです。
以下のように「HTML/CSSトレーニングコース」のプレゼントキャンペーンは、過去にも何度か実施されており、常に何らかのプレゼントキャンペーンが実施されています。
✔️ テックアカデミーのプレゼントキャンペーン実績
- 『ゴールデンウィークキャンペーン』
49,000円分のトレーニングもらえる - 『春のプレゼントキャンペーン』
PHPが学べるカリキュラムがもらえる - 『新年度スタートダッシュキャンペーン』
1コース申し込むと1コースもらえる - 『バレンタインキャンペーン』
1コース申し込むと1コースもらえる - 『冬の20%還元キャンペーン』
受講料が20%オフになる - 『新年のプレゼントキャンペーン』
UI/UXデザインコース,Webディレクションコース
がもらえる

テックアカデミーの「HTML/CSSトレーニング」は、HTML/CSSの基礎学習から、ホームページ作成までできるコース。
ですが、「Webデザインコース」や「フロントエンドコース」の方が、HTML/CSSの実践的な技術を効率よくが学べます。
さらに、現在では、HTML/CSSでの副業を実際に副業収入を得ながら学べる「Web制作副業コース」もあります。
なので、「HTML/CSSトレーニングコース」は「プレゼントでもらおう!」程度で考えておくのがおすすめ。
もし「HTML/CSSトレーニングコース」のプレゼントキャンペーンじゃなくても、その時に実施されているプレゼントをもらっておけば、まず損はないです。
なお、テックアカデミーではHTML/CSSをトレーニングレベルではなく、『エンジニア転職』『フリーランス』『副業』なども実現できるレベルのHTML/CSSが学べます。
HTML/CSSが学べるコースについては『テックアカデミーのHTML/CSSが学べるおすすめコース4選』(※この記事内)を参考にして下さいね。
\ 自宅にいながらプログラミングが学べる! /
※ 再び値上げの可能性もありますので、お早めに。
HTML/CSSを学ぶコースで迷ったら
HTML/CSSを学ぶコースで迷ったら、まずは『テックアカデミーのHTML/CSSが学べるおすすめコース4選』(※この記事内)をコース選びにご利用ください。
HTMLとCSSは、初心者でも学びやすく副業にも向いている特徴があるため、以下の何かのコースが最もおすすめの学習コースになります。
✔️ テックアカデミーでHTML/CSSが学べるおすすめコース

それでも、もしHTML/CSSを学ぶコースで迷ったら、テックアカデミー「1週間無料体験」で、HTML/CSSに挑戦してみるといいかもしれません。
以下に、テックアカデミー「1週間無料体験」の申し込み手順もまとめておきますので、ぜひ参考にして下さいね。
テックアカデミー「1週間無料体験」の申し込み手順
テックアカデミー「1週間無料体験」の申し込みは1分で完了します。
まず、テックアカデミーの公式サイトに行くと以下の画面が表示されます。

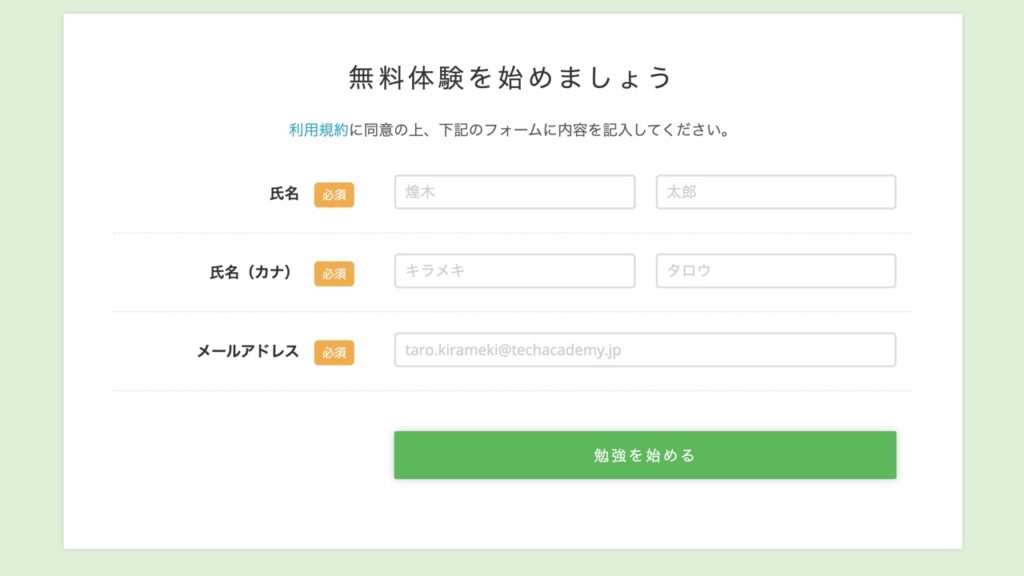
上記の画面で『勉強を始める』をクリックすると、以下の画面が表示されます。
この画面で必要事項を記入すればOK。

入力項目は以下だけでOK。
メールアドレスは入力を間違えるとメールが届かないので、正しいものをコピペで貼り付けると確実ですよ。
✔️ テックアカデミーの1週間無料体験の入力項目
- 氏名
- 氏名のカナ
- メールアドレス
次の画面では、メンタリングの希望を選べる以下の画面が表示されます。

メンタリングを希望すると500円のAmazonギフト券がもらえる特典もありますが、HTML/CSSの教材だけを利用したい場合は、メンタリング希望なしでもOK。
あとは、入力したメールアドレスにメールが届いているのかも確認しておきましょう。
届いているメールにHTML/CSSの無料教材画面のログインに使う情報が載っているので、1週間の間保存しておくといいですね。
\ 自宅にいながらプログラミングが学べる! /
※ テックアカデミーの無料体験は一切料金はかかりません。
※ テックアカデミーの無料体験はいつ終わるのかわからないのでお早めに
テックアカデミーのHTML/CSS関連の記事
この記事では、テックアカデミーでHTML/CSSが学べるおすすめコースについて徹底解説しましたが、他のスクールについては以下の記事もまとめています。
他のスクールも一緒に検討したい場合は、以下も合わせて是非ご一読下さい。
以下は、テックアカデミー関連の記事です。
是非合わせて参考にして下さい。









































HTML/CSSが学べるコースが多くて迷う…